地址
开源地址: https://github.com/star7th/showdoc
官网: https://www.showdoc.com.cn/
开发小故事
早前,showdoc 发布过 3.0 UI 重构版,但是尚未完全达到设计预期,属于略微仓促发布的版本。在那个时候,设计师委婉地说过,他习惯一步到位,做完善产品了再上线。意思是想我更完善 showdoc 再发布。
我跟他就这个观点进行了交流,还蛮有意思的。这是两种风格迥异的产品思维。一种是把产品打磨得很好,一出场就惊艳用户。一种是小步快走,分阶段迭代。实际上,我也看过设计师的其他作品,确实给人的第一感觉就很惊艳,其产品给目标用户的第一印象非常好。
对于 showdoc 项目而言,我要照顾到开发时间成本和宣发机会,我比较愿意追求留给用户一种 “这个产品一直在优化在进步”的印象,而不需花太长的时间“憋大招”来惊艳用户。
于是在 3.0 版发布了一段时间后的今天,3.2 完全版也出来了。本轮更新,在设计师的“像素眼”注视下,修改了大量细节,优化了很多视觉 UI 和交互体验。
3.2 版本更新了什么
- 文档目录数支持拖曳排序和右键菜单操作,可以快速添加页面以及子文件等
- 优化移动端访问项目的效果
- 更换了更好看的产品图标
- 优化小屏设备的访问效果
- 将大多有跟 页面 有关的操作移动到文档目录树底部操作栏
- 其它小细节
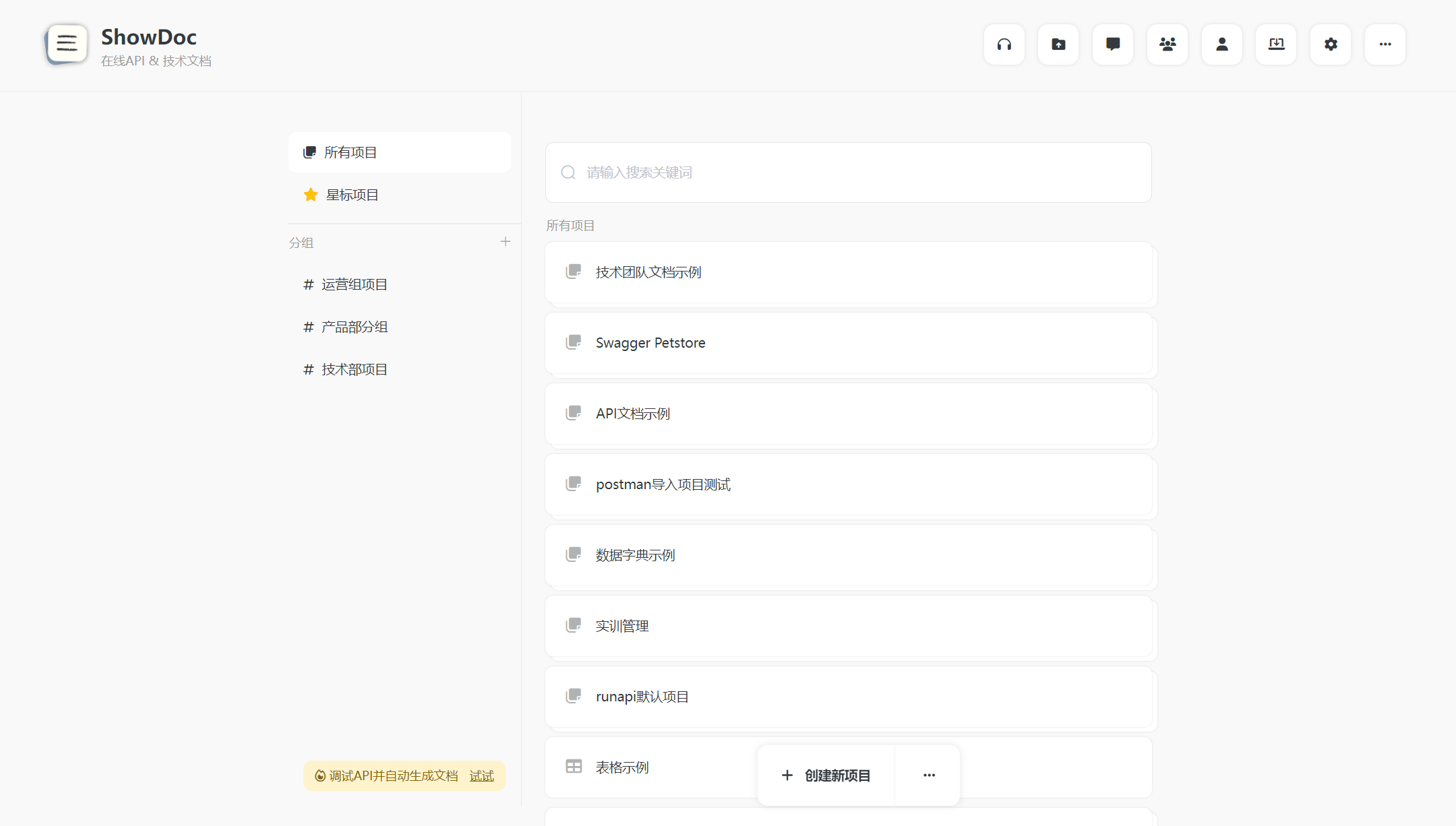
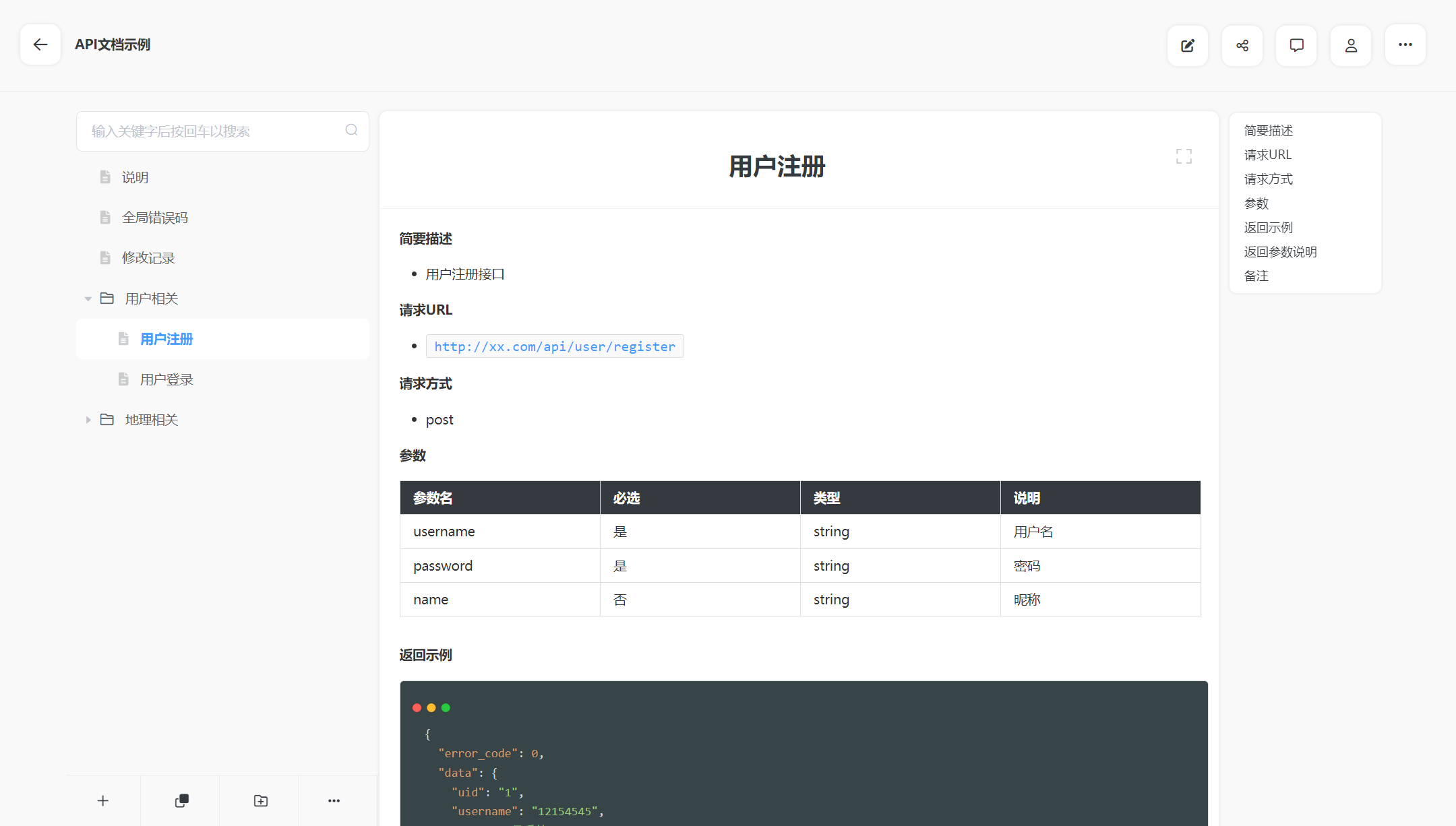
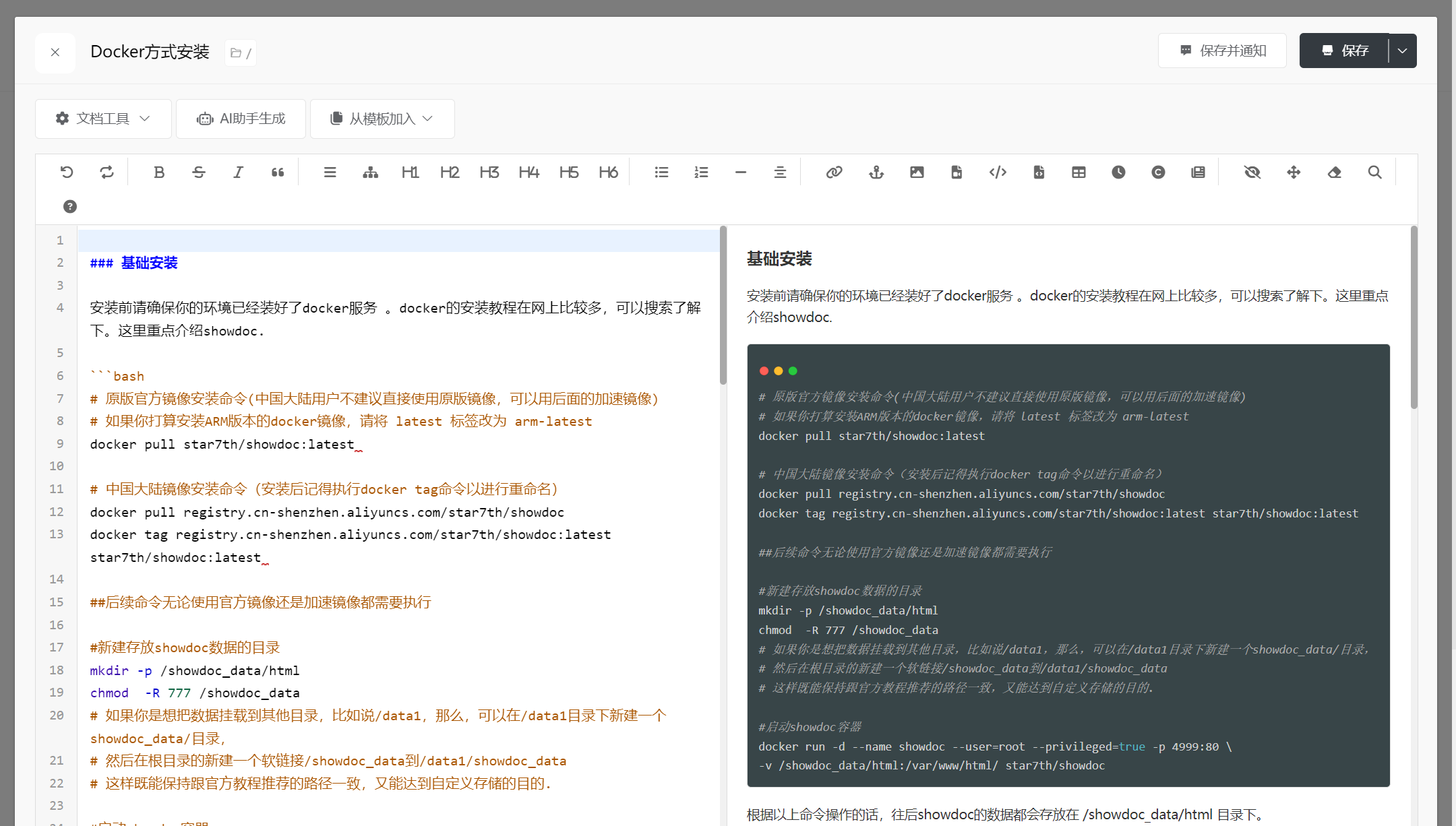
相关截图



给新用户看的 showdoc 介绍
ShowDoc 是一个非常适合 IT 团队的在线 API 文档、技术文档工具,既有开箱即用的在线托管服务版,也有免费的开源版( github 1 万+ star )。通过 showdoc ,你可以方便地使用 markdown 语法来书写出美观的 API 文档、数据字典文档、技术文档、在线 excel 文档等等。如果不想编辑 markdown 文档,你还可以利用 showdoc 的自动化能力,从程序注释中自动生成 API 文档,或者从搭配的 RunApi 客户端(类似 postman 的 api 调试工具)中一边调试接口、一边自动生成文档。无需手动编写文档,释放生产力。通过分配项目成员和团队成员,你可以很方便地进行项目文档的权限管理和团队协作,也可以分享文档出去给朋友查看。ShowDoc 还支持多平台客户端,有 win 客户端、mac 客户端、ios 、android 等,更方便跨平台使用。目前超过 100000+的互联网团队正在使用 showdoc ,包括知名公司内部的一些团队,比如腾讯、华为、百度、京东、字节跳动等等。
关于 Showdoc 的详细介绍,请看: https://www.showdoc.com.cn/help
如果硬要从客观上看,本标题并没有脱离事实太多,因为国内开源文档工具很少,我在一个小众产品领域里说可能 [颜值] 最高,虽然不是非常离谱的乱说,但是也不算厚道谦虚,所以可能激起了某些人的反感情绪。
所以我承认这个标题起得不算好了。下次不这样起标题了。
后面的人就暂且不要从标题上讨论了,重点关注讨论下产品本身吧。
其实,showdoc 开源项目都维护 7 年了,我如果真的很浮躁地运营产品,只靠哗然宠,是坚持不了那么多年的。大部分时候都是默默踏实完善产品。此次是宣发的时候,失误地想标题党一下,想吸引下流量。正文还是比较中规中矩的宣发。
各位就不要死抓我这次标题的失误,谢谢啦。
102
luohechen 2023-06-28 12:45:58 +08:00 via Android
粗略扫了一眼,发现大多评论都是说 UI 的,没什么人说使用 😂
|
103
star7th OP |
106
star7th OP |
108
uSy62nMkdH 2023-06-28 13:02:21 +08:00
支持开源,审美见仁见智 OP 不用理会
|
109
jixule 2023-06-28 13:07:21 +08:00
@star7th 又用 edge 和 chrome 试了,无痕模式也试了,缩小不回来,报错信息看一下吧 TypeError: Cannot read properties of null (reading 'style')
at o.adaptToMobile (app.33807af49f79999d2f5a.js:1:305269) at o.clickFullPage |
110
kujio 2023-06-28 13:15:06 +08:00
很多人喷我感觉可能是应激反应。我个人感觉还行,很多地方讨巧了(比如小字体),问题确实有,但就我发现的都无伤大雅。要说带着情绪挑毛病,就没有完美的东西了。
其实只要是开源的,哪怕写的再烂,吹得再过,都应该是要包容和鼓励的。 |
111
victorc 2023-06-28 13:17:12 +08:00
在 27 寸屏幕上,显示非常狭小,一点也不大气,样式风格看起来很石墨早期很接近
VuePress 比你这个舒服多了 |
112
yiikZero 2023-06-28 13:22:28 +08:00
看了一下, 提两个小建议:
1. 你们官网首页的页脚使用的公司团队,那些 LOGO 都还是白底呢,有些粗糙。 京东: https://www.showdoc.com.cn/static/imgs/case-logo/jingdong.png 顺丰: https://www.showdoc.com.cn/static/imgs/case-logo/shunfeng.png 2. 我觉得首页每个功能模块,左边一张图,右边一些描述,这样子布局倒是没啥问题,但是。。信息量太少,文字层级也没分好,图片不够精致,就会显的很粗糙。 做一些动态效果、视差等都会精致些。 这个可以参考千牛,虽然信息量少,但是相对精致一些: https:work.taobao.com/ 最后,作为一位设计,我想说 UI 设计的还是很粗糙的。。 |
113
yiikZero 2023-06-28 13:24:58 +08:00
@yiikZero 千牛链接出了点问题,重新贴一个: https://work.taobao.com/
|
114
star7th OP |
118
manasheep 2023-06-28 13:35:09 +08:00
apifox 就很好用
|
119
iloveoovx 2023-06-28 13:39:19 +08:00 我只説下爲什麽大家對這種宣傳方式本能反感的原因:
這裏多是程序員,接觸的程序從一開始就不分國籍。雖然從你的角度,想要找一些宣傳點,但是這個點對於這裏的用戶來説沒有實際上的影響,只有心裏層面的影響,也就是一層額外的認知負擔。至於目前的情緒下的民族主義氛圍也不用多提了,總之對於用工具的各位來説,能不被那些東西裹挾就不希望被裹挾,因爲也沒有實際作用。所以你用這個點來作爲限定條件説事,是讓大家更麻煩的事情,雖然沒有什麽 618 XX 價位銷量排名第一這麽極端,但本質上都一樣,別人不關心,也只是自 high ,這裏還加了個道德高地,大家早就煩不勝煩了。 |
120
star7th OP @manasheep
showdoc 不是对标 apifox 的,showdoc 更多只是文档功能,不包含接口测试这些功能。你可以看一下我另一个产品 runapi https://www.showdoc.com.cn/runapi 它就是对标 apifox 的,我感觉并没有比 apifox 差多少。 |
121
zilan 2023-06-28 13:47:55 +08:00
|
122
encro 2023-06-28 13:48:52 +08:00
自信了啊,
vue press 可能比你高那么一丢丢。。。 虽然不一样, 但是可以学习下嘛 老早想给你提一提意见了。 |
123
keepsjh 2023-06-28 13:50:11 +08:00
官网好歹用个 2x 图,糊成什么样了都。
|
124
star7th OP |
125
Varobjs 2023-06-28 13:59:16 +08:00
说实话没看出来哪里有「设计」
|
127
luhongfei66 2023-06-28 14:07:08 +08:00
哈哈 OP 已经知道标题错了就算啦 开源还是支持 加油搞
|
128
imNull 2023-06-28 14:07:21 +08:00
docker 部署,忘记了密码,按照文档提示执行后,报错 `Undefined constant "Think\_PHP_FILE_"`
|
129
Varobjs 2023-06-28 14:11:31 +08:00
接口文档这种东西
要不用 swagger 这种生成的 要不用 slate 这种好看的 |
130
ainon 2023-06-28 14:13:32 +08:00
用过开源版本的,漏洞比较多,功能上还是太简单了
|
131
star7th OP @ainon
也不算 漏洞很多吧。 就两年前有个图片上传的漏洞被黑客逮住了。其他的基本都是小毛病。现在白帽子已经帮我找的差不多了,暂时还没发现有大的漏洞。 至于功能,你大概是想说接口调试之类的功能吧,这块,showdoc 的解决方案是单独出个 runapi 客户端,你可以看一下 https://www.showdoc.com.cn/runapi |
132
smilzman 2023-06-28 14:20:00 +08:00
我是一直在用的,从之前不怎么好看的界面到现在还可以的界面,其实就技术文档来讲,简单、简洁就好了,当然之前有部署过的类似 https://3x.ant.design/docs/react/introduce-cn 这种效果的,我觉得比较好看,忘记名字了,效果基本上差不多。
|
133
luoshuhui 2023-06-28 14:20:40 +08:00
好好的程序员,非要去学罗永浩,被骂活该
|
135
littleBink 2023-06-28 14:28:42 +08:00
@star7th #115 公司主流显示器尺寸就是 27 吧
|
136
star7th OP |
137
chinaq 2023-06-28 14:37:24 +08:00
哈哈,评论的大家才是真像素眼,现在互联网到底什么帖子才能做到没有戾气。可能有些人水平就在那,只能提提无关痛痒的问题显示自己的存在。有意思的是,一方面大家不喜欢这样的标题,但是又通过评论让它热度不断提高被更多人看到。这可以说是一个双赢的局面,OP 获得了流量,大家发泄了情绪。
|
139
xcatliu 2023-06-28 14:46:04 +08:00
Pagic 请求一战 https://github.com/xcatliu/pagic
|
140
pan020037 2023-06-28 14:57:42 +08:00
showdoc 挺好的,一直有用
|
141
iyobucuo 2023-06-28 14:59:35 +08:00
好东西,已收藏
支持 op |
143
star7th OP |
144
zetttt 2023-06-28 15:23:30 +08:00
设计细节很弱,如果按「像素眼」的要求,针对 demo 页,我提几点个人感受
1.阴影很虚,全部使用 0 0 Xpx 的阴影,会让整体看起来很不自然 2.间距很诡异,看到很多 10px 、25px 、16px 、.5rem 的值,使用的很随意,没有规则,导致多处看起来有的间距过窄、有得过大,建议使用按一定规则计算后的间距值,同样的问题在圆角处也存在 3.正文标题栏,存在外边距塌陷问题,导致上边距高 10px ,看起来没有垂直居中,很膈应;页面视图全屏切换时,字体大小、间距抖动很厉害,切换后正文 table 表格会变得偏左对齐,应该是个 bug 4.正文字体 13px 在大屏幕小有点过小了,各级标题对比、行间距这些看起来也有点过密集,建议多一些间距和留白 5.色彩上,如果页面不是纯黑白灰,背景不建议使用纯灰色(R G B 值相同),混一点其他颜色会更高级;正文中文字颜色好像只有#333 一种,建议标题更黑一点、正文稍浅一点,阅读效果会更好; table 表头建议改为更深的颜色或使用更浅的背景色+深色文字,现在的浅色背景+灰色边框视觉上感觉像是表头窄了 2 像素 举点个人觉得设计不错的例子 中文文档,石墨文档 https://shimo.im/ 设计细节,即时设计官网做的不错 https://js.design/ |
146
99s 2023-06-28 15:28:31 +08:00 给个建议:官网没有体现产品的功能,浏览下来都是些假大空的话,首屏放个产品演示视频更加一目了然,还有就是不要吹牛逼!
|
147
fregie 2023-06-28 15:29:26 +08:00
不管是不是国内最好看的
反正确实不怎么好看 |
148
shunia 2023-06-28 15:39:24 +08:00
@zetttt #144 js.design 页脚的 logo 居然是一个 1800 的图,然后看起来缩放后都变格子了。。。
石墨真的很丑,虽然 js.design 到处都是圆角未必多好,但是到处都是大方块子也真的让人喜欢不起来。 |
150
timnottom 2023-06-28 16:07:02 +08:00
你都说了"颜值最高",大家就肯定是以最高的要求来看,,结果就是不符合要求
|
152
DosLee 2023-06-28 16:20:29 +08:00
我读到这个标题,突然感觉这个标题给我一种,我在评论区经常看到的:“200 元以下没有好耳机”,然后这条评论的回复都是推荐 200 元左右每个人认为的好耳机。
颜值上来说,这个配色很压抑。每个人理解不同吧。 |
153
ye4241 2023-06-28 16:22:13 +08:00
想知道为何 H1 H2 不能 hash link 直接跳转的?这样子分享文档特定位置的 url 不会很麻烦么?
|
154
Cyshall 2023-06-28 16:30:44 +08:00
没有暗黑模式吗?
|
155
tduck 2023-06-28 16:39:48 +08:00
支持支持!
确实相对来说是 zui 好看的文档了。 风格非常喜欢,极简! 标题确实比较吸睛,有争议那这个标题就成功了。 借楼宣传下:可能是国内开源社区颜值最高的问卷调查工具? https://gitee.com/TDuckApp/tduck-platform |
156
zhangxudong 2023-06-28 16:45:39 +08:00
一直在用
|
160
l1ve 2023-06-28 17:12:27 +08:00
恕我直言... 真的算不上有多好看
我自己产品在用的文档程序 https://wiki.frappe.cloud/wiki/new-wiki-page https://docs.erpnext.com/docs/v13/user/manual/en/introduction 之前在找文档的时候有看到过楼主的,当时感觉有点难看,现在感觉.... 好了一些但不多 首先配色方面感觉有点上古互联网风和现代风糅合到一起的感觉 想了想终于想到一个合适的比方 就是 windows 的 chm 帮助文档既视感 https://imgur.com/TeMAudL 然后最可气的是文档的图标 这个默认图标和这个配色,简直丑爆!!! https://imgur.com/pcFhIvo 最后祝楼主加油... 做的再好看点 |
161
wushigejiajia01 2023-06-28 17:15:12 +08:00
2015 年~2017 年之间,好像是用过这个的,当时一个小开发团队,用的还是挺舒服的
|
162
Anivial 2023-06-28 17:20:54 +08:00
OP 发帖的初衷应该就是引流,这个标题也确实很吸引人,所以当人点进来查看后发现和心理预期差距很大,表达反对的观点是一件很正常的事情,当然很多人会偏激的评价,这也是这种标题必然会带来的结果。
另外,看了内容后会感觉示例空洞,UI 不统一不像专门是设计师设计的(左侧边栏的突出显示偏淡,表格的表头颜色又太突出,代码块中的代码样式又没有颜色),这里推荐 https://dribbble.com/ ,你可以看看真正受大多数人欢迎的 UI ,风格是很统一的。 当初选型团队内使用的 API 设计沟通工具的时候就看见过 OP 的产品,私有化部署确实很吸引人,但是对比 apipost ,apifox ,yapi ,你会发现你的优点很少甚至很容易替代,API 文档一般都会由后端编写,你要知道 swagger 呢么一般的页面都有呢么多人用,那么也应该明白 UI 不是吸引人来使用的亮点,亮点应该是便捷性。 比如你可以了解下最近出的 AI 自动生成 API 文档 |
163
ciki 2023-06-28 17:24:18 +08:00
很早就用过,感觉一般吧
|
164
star7th OP @Anivial
showdoc 不是对标 apipost ,apifox ,yapi 这些的,showdoc 更多只是文档功能,不包含接口测试这些功能。你可以看一下我另一个产品 runapi https://www.showdoc.com.cn/runapi 它就是对标 它们的,我感觉并没有比 它们差多少。 |
165
star7th OP |
168
liuw666 2023-06-28 17:40:12 +08:00
不够好看,感觉差点意思,页面风格也没有做到统一
|
169
ttwxdly 2023-06-28 17:44:40 +08:00
细节需要打磨。边距有点阴间。继续加油吧!
|
170
Anivial 2023-06-28 17:50:34 +08:00
@star7th 如果是文档的功能,那么 UI 的美观应该就是第一位了,我随便搜索了下,你可以看看,https://dribbble.com/shots/20928638-In-app-Onboarding 单纯这一个页面就已经让人很舒服了吧,这样的 UI 才是能被大多数人认可的
|
171
rekulas 2023-06-28 18:06:37 +08:00
能不能加个手动关闭更新提示功能
|
172
jokeface 2023-06-28 18:08:25 +08:00
个人感觉 sphinx 更有 geek 内味儿
|
173
rekulas 2023-06-28 18:08:32 +08:00
另外 runapi 客户端颜色搭配还有点乱,虽然走的简约路线但是很多版块感觉糅杂在一起不容易区分,建议优化
|
175
dandycheung 2023-06-28 18:32:51 +08:00 via Android
@star7th 我抽空看看有哪些进步。坚持一件事挺不容易的,其他人有点不同意见也不用在意。
|
176
lucybenz 2023-06-28 18:35:59 +08:00
UI 可能只是参考些样式 可能并没有做专业设计 可能看起来业余玩家中算上等 官网披露的一些数据可能有些水分?
|
177
xixibb 2023-06-28 18:41:24 +08:00 @star7th #55 不好看就是不好看,和发泄情绪有什么关系呢?说你的好看就不是发泄情绪了?你是给用户用的,现在用户说不好那就是不好看。
|
178
zmqking 2023-06-28 18:56:31 +08:00 via iPhone
温馨提示:此贴标题涉嫌触犯广告法……
|
179
Naccl 2023-06-28 18:58:22 +08:00
没有挑刺的意思,团队内也是人人在吐槽,说个感受,细节不够,如果能有其它选择,我是肯定不愿意用的。
举几个例子,可能是之前的版本,runapi 里字段类型选择 int 、list 之类的保存后,再次编辑保存后,全部重置到 string 了。对 mac 兼容不好,有段时间启动 runapi 要花一分钟。command+Q 无法关闭 runapi 。目录树里新建的文件夹,很难把请求拖进去。 具体是什么版本没注意,有没有修复也不太清楚,不愿意在文档工具上花太多精力研究。 以至于大家宁愿用 apifox 之类调完接口后,生成 markdown 贴进 showdoc 里。 showdoc 页面也是很简单,给我总体的感觉就是半成品。如果作者是个人维护精力有限,建议还是多把宣传的精力放在仔细打磨上,好好设计下,希望不会挫了作者的维护积极性🥲。 |
180
yushiro 2023-06-28 21:47:13 +08:00 via iPhone
用过 showdoc ,对于小公司,小团队,的确挺合适的
|
181
star7th OP @xixibb
在这里,大部分带有一点情绪来吐槽的,往往都不是 showdoc 用户。我是抱着接受建议的想法来看看对方有什么想法。但是如果对方不好好说话,我就没必要听。包括你。你永远都不会是 showdoc 用户,别在这里以用户的身份压我。 我还是那番话,谁好好讲,有理有据,我虚心接受谁。谁闹情绪的话,我也没必要惯着他。 |
182
star7th OP @Naccl
重置字段那块是有历史包袱,目前只是 Query 会重置,其他不会重置。严格来讲,Query 页都是 url 参数,都应该是 string 类型,只有 strging 才能组成 url 。但是在这里,太严格了并不人性化。我后面看看能否处理吧。 重启要花一分钟的情况,暂时我没听过其他用户反馈。建议你下载新版试试。 新建文件夹,要把请求拖进去,方式是,用鼠标拖着接口到目录的上方,然后右移动,示意让接口成为目录的子节点。 |
183
dingyaguang117 2023-06-28 22:24:12 +08:00
|
184
star7th OP @dingyaguang117
感觉它的布局并不优秀,比如说, 左上方的 star 数字框的右边距没有跟目录数对齐 。Try it 按钮,两边的边距不居中,太靠近搜索框了。 但是,这个产品的配色看起来很舒服,值得参考 |
185
kylix 2023-06-28 22:55:57 +08:00
耐心从头看到尾,结果 OP 还是那个态度。。。比较失望吧
|
187
star7th OP @kylix
你如果真的耐心看完,就会发现,对方的态度,就是我的态度。 上面,但凡好好说话的人,你看哪一个我不是虚心接受的?即使有不同意见,我也是平心地说出我的理据。 但凡不好好说话的人,我没啥太好的态度。 将心比心。 |
188
wsseo 2023-06-29 00:56:26 +08:00
首先,登录页面颜值就很低
|
189
dode 2023-06-29 02:02:40 +08:00 via Android
demo 页面点击导航栏会抖动
|
190
Jack9527 2023-06-29 07:30:45 +08:00
docsify 这个文档工具的 UI 很好看, https://docsify.js.org
|
191
qiujianzhong 2023-06-29 07:50:33 +08:00 via Android
用过,支持楼主一下,👍🏻
|
192
xuanli 2023-06-29 08:29:36 +08:00
用了挺久了,支持
|
193
WhatWhatWhat 2023-06-29 08:38:08 +08:00
一直在用,用起来很方便,点赞
|
195
star7th OP |
196
star7th OP |
197
jenhe 2023-06-29 08:55:43 +08:00
评论就能看出国内开源起不来的原因
|
198
sigl0p 2023-06-29 08:59:09 +08:00
不觉得是最好看的,感觉 markdown 渲染出来的和这个也差不多。而且 API 文档,我看我公司搞 IT 的同事用的是 APIFOX 之类的,能够自带接口测试,现在用在线文档记录 API 我不知道还有多大意义,毕竟我也不是搞这方面的。
|
199
star7th OP @sigl0p
showdoc 不是对标 apifox 之类的,showdoc 只是纯文档工具。如果你想调试接口什么的,有专门的客户端,这个才是对标 postman 之类的 https://www.showdoc.com.cn/runapi |
