地址
开源地址: https://github.com/star7th/showdoc
官网: https://www.showdoc.com.cn/
开发小故事
早前,showdoc 发布过 3.0 UI 重构版,但是尚未完全达到设计预期,属于略微仓促发布的版本。在那个时候,设计师委婉地说过,他习惯一步到位,做完善产品了再上线。意思是想我更完善 showdoc 再发布。
我跟他就这个观点进行了交流,还蛮有意思的。这是两种风格迥异的产品思维。一种是把产品打磨得很好,一出场就惊艳用户。一种是小步快走,分阶段迭代。实际上,我也看过设计师的其他作品,确实给人的第一感觉就很惊艳,其产品给目标用户的第一印象非常好。
对于 showdoc 项目而言,我要照顾到开发时间成本和宣发机会,我比较愿意追求留给用户一种 “这个产品一直在优化在进步”的印象,而不需花太长的时间“憋大招”来惊艳用户。
于是在 3.0 版发布了一段时间后的今天,3.2 完全版也出来了。本轮更新,在设计师的“像素眼”注视下,修改了大量细节,优化了很多视觉 UI 和交互体验。
3.2 版本更新了什么
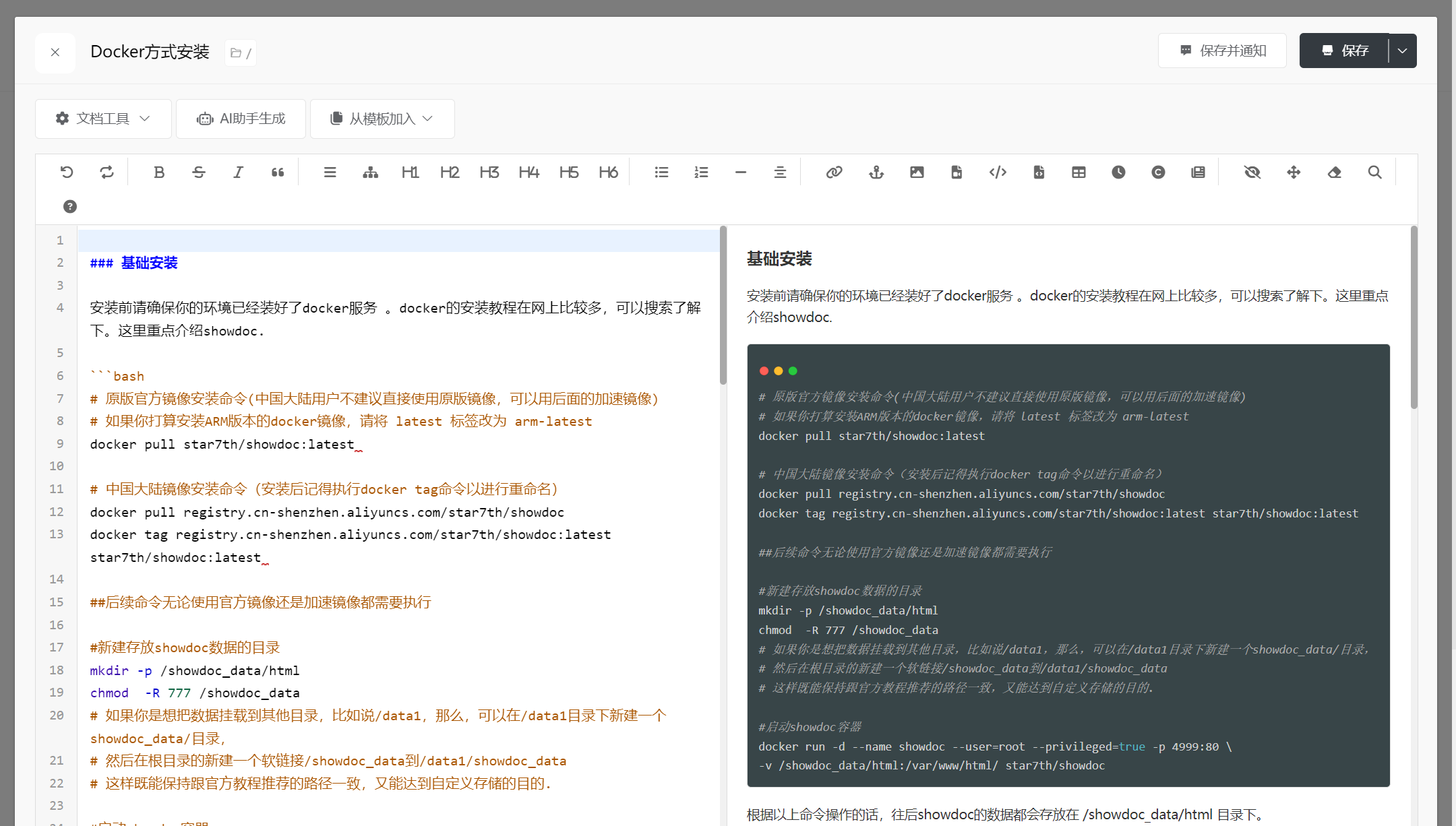
- 文档目录数支持拖曳排序和右键菜单操作,可以快速添加页面以及子文件等
- 优化移动端访问项目的效果
- 更换了更好看的产品图标
- 优化小屏设备的访问效果
- 将大多有跟 页面 有关的操作移动到文档目录树底部操作栏
- 其它小细节
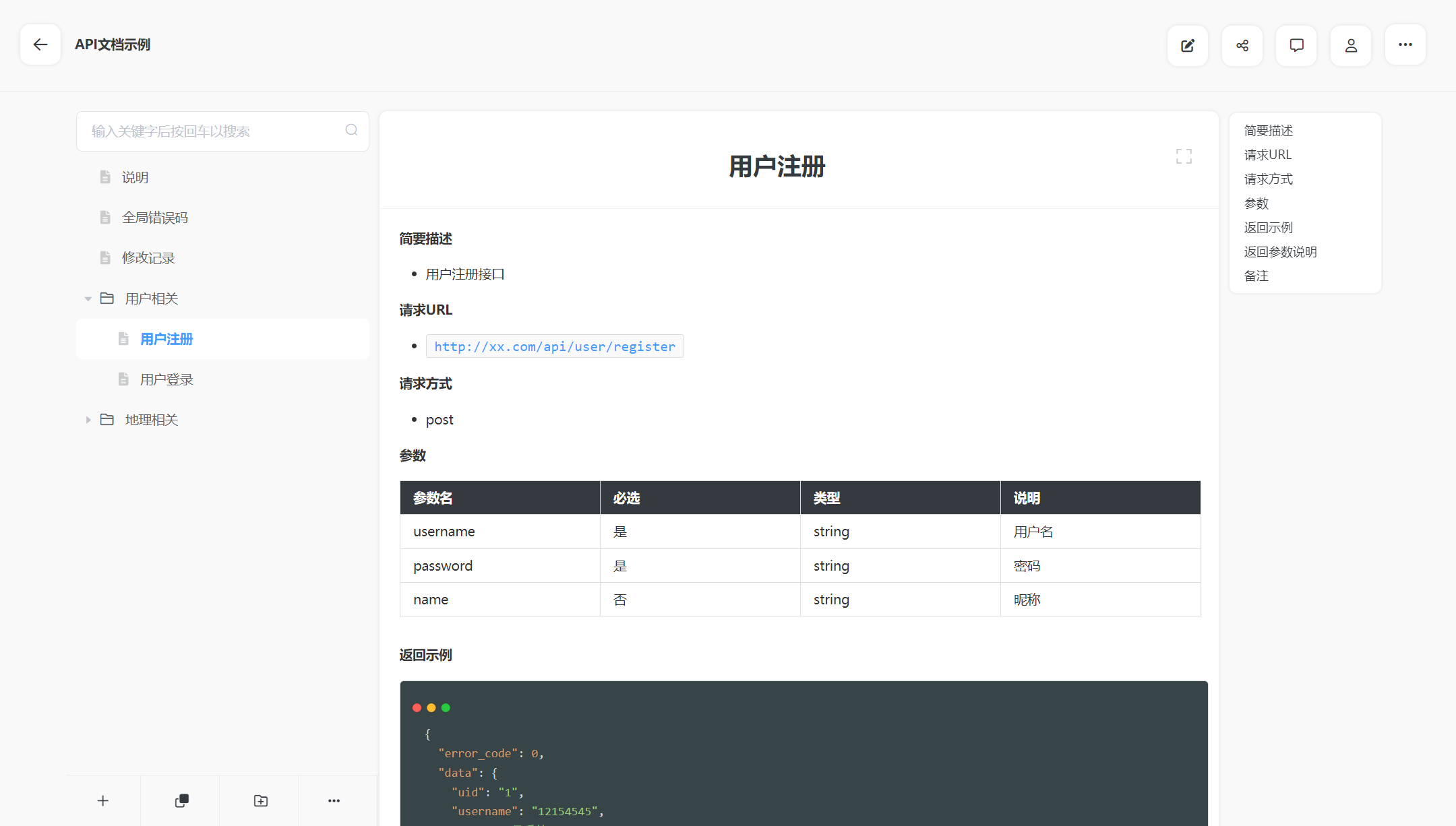
相关截图



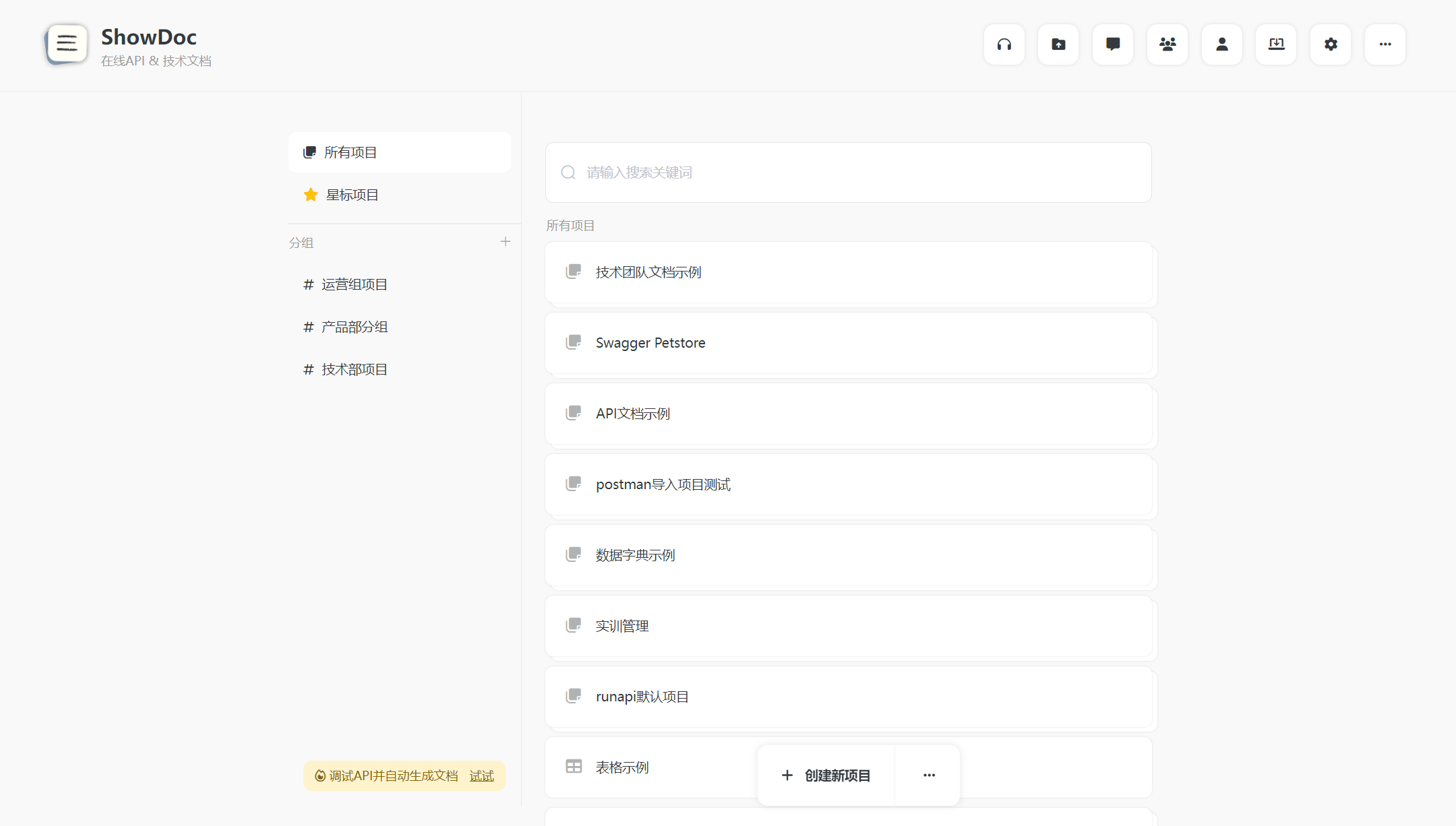
给新用户看的 showdoc 介绍
ShowDoc 是一个非常适合 IT 团队的在线 API 文档、技术文档工具,既有开箱即用的在线托管服务版,也有免费的开源版( github 1 万+ star )。通过 showdoc ,你可以方便地使用 markdown 语法来书写出美观的 API 文档、数据字典文档、技术文档、在线 excel 文档等等。如果不想编辑 markdown 文档,你还可以利用 showdoc 的自动化能力,从程序注释中自动生成 API 文档,或者从搭配的 RunApi 客户端(类似 postman 的 api 调试工具)中一边调试接口、一边自动生成文档。无需手动编写文档,释放生产力。通过分配项目成员和团队成员,你可以很方便地进行项目文档的权限管理和团队协作,也可以分享文档出去给朋友查看。ShowDoc 还支持多平台客户端,有 win 客户端、mac 客户端、ios 、android 等,更方便跨平台使用。目前超过 100000+的互联网团队正在使用 showdoc ,包括知名公司内部的一些团队,比如腾讯、华为、百度、京东、字节跳动等等。
关于 Showdoc 的详细介绍,请看: https://www.showdoc.com.cn/help
如果硬要从客观上看,本标题并没有脱离事实太多,因为国内开源文档工具很少,我在一个小众产品领域里说可能 [颜值] 最高,虽然不是非常离谱的乱说,但是也不算厚道谦虚,所以可能激起了某些人的反感情绪。
所以我承认这个标题起得不算好了。下次不这样起标题了。
后面的人就暂且不要从标题上讨论了,重点关注讨论下产品本身吧。
其实,showdoc 开源项目都维护 7 年了,我如果真的很浮躁地运营产品,只靠哗然宠,是坚持不了那么多年的。大部分时候都是默默踏实完善产品。此次是宣发的时候,失误地想标题党一下,想吸引下流量。正文还是比较中规中矩的宣发。
各位就不要死抓我这次标题的失误,谢谢啦。
201
kiroli 2023-06-29 09:25:44 +08:00
不可能,绝对不可能 [doge]
|
202
dqzcwxb 2023-06-29 09:36:54 +08:00
|
203
gongquanlin 2023-06-29 10:07:12 +08:00
showdoc 用了很多年了,忠实用户,很支持,从上个版本迭代到这个版本 UI 优化很多,提几个问题:
1.项目管理,成员添加后无法修改权限,只能删除了再添加吗? 2.markdown 编辑器偶尔出现各种 bug ,比如> 这种有时需要多打几个换行,才能解决右侧渲染的问题; 3.页面过大时不显示预览,希望设置能则增加个选项动态配置,因为像我的机器配置很可以,完全能展开文件 4.docker 部署部分情况下加载缓慢,不确定是否是服务器问题,有时打开默认文档 1 ,切换文档 2 后,再切换文档 3 ,因为加载慢,导致左侧导航选中的是文档 3 ,但是内容是文档 2 非常支持,推送也很好用,加油大佬 |
204
mrpzx001 2023-06-29 10:09:50 +08:00
在用的 2 个颜值不高但很好用的产品:showdoc 、joplin ,好用到无可替代
|
205
star7th OP @dqzcwxb
你这个图片,我访问不了。不过我想说的是,你看看这里,特别是说话比较带情绪的那几个人,我是无论如何都不可能让他们成为 showdoc 用户的。与其去关注他们,不如关注那些能好好说话客观提建议的人,那些才是真正给个推力就可能成为 showdoc 用户的人, |
206
star7th OP @gongquanlin
1 ,目前是的,因为想着添加成员也不麻烦,所以干脆就这么做了。 2 ,这个换行,怎么说呢,程序上,如果不加换行符区分,它确实识别不出某些语法块的。所以似乎没太好的方式 3 ,编辑器有个预览按钮的,你手动点开就行。我只是默认关闭长页面的预览而已,你手动打开可以的 4 ,加载慢,感觉是服务器带宽问题。尝试绑定域名,nginx 开启静态文件压缩。开不开压缩,要差两三倍呢。 |
208
lambdaq 2023-06-29 10:51:51 +08:00
搜索是怎么实现的?
|
210
kuma42710 2023-06-29 13:20:57 +08:00
从一个页面点击切换另一个页面的时候不知道为什么要过几秒才能跳转,用起来很卡,这是什么原因啊😂
|
213
mourner 2023-06-29 14:39:07 +08:00
我的建议是收费并且在 v 站免费发放用户码.
|
215
xieren58 2023-06-29 15:16:54 +08:00
最什么, 已经违法广告法了... 🐶
|
216
DdDddDlush 2023-06-29 15:51:54 +08:00
|
217
star7th OP |
218
Adyun 2023-06-29 16:53:21 +08:00
基于个人的审美,给出一点建议吧,大佬轻喷,仅代表个人:
1:正文的左右间距问题,现在看起来留得不够宽,目前是 10px ,可以考虑增加到 30px 。 2:title 正文都是左对齐,实验了一下感觉还是左对齐更好,取消居中,同时右边全屏按钮需要垂直居中。 3:正文框的悬浮阴影问题,不细腻,现在是 0 0 4px rgba(0,0,0,.1);,调整为 0 5px 10px rgb(0 0 0 / 10%)。 4:个人向觉得页面整体太过苍白,加入轻微主题色淡蓝色背景(#f7fcff )。 5:由于上一步调整了背景色,顶部 top 需要增加白色背景色和调整投影 0 3px 10px rgb(0 0 0 / 5%)。 6:同时顶部按钮由于使用白色加投影的方式,整个按钮跟背景用投影区分的方式并不是很妥当。即便用投影还是应该加入边框 1px solid #e3e3e3;同时调整投影为 0 5px 10px rgb(0 0 0 / 10%); 这样的投影看起来比平铺的投影更具立体感一些。 7:左侧选中的背景色为白色,跟背景区分不大,仅靠字体变色来区分。可考虑调整选中背景色 background-color: #eaf6fd;增加边框 border: 1px solid #abc4d3;同时选中字体的颜色可与正文的蓝色相同#4183c4; 8:适当调整正文非标题颜色#597582;,向主题蓝色倾斜,以区分标题和正文,以及通篇黑色文字引起的疲劳。 在我浏览器上调整后的效果:  以上仅个人见解,很快调完,当然还有优化空间,每个人审美不同,喜欢的东西也不同,祝好。 |
219
Adyun 2023-06-29 17:00:15 +08:00
@Adyun 如果想把这种文档类的做得更好,可以从正文里面规范样式做起,将标题,正文,项目符号、引用,代码块等定义样式,才会变得更为规范。
|
220
star7th OP |
222
dingyaguang117 2023-06-29 18:30:07 +08:00
@star7th #184 像素眼和审计审美没啥关系,个人感觉。
|
223
dingyaguang117 2023-06-29 18:31:48 +08:00
|
224
dingyaguang117 2023-06-29 18:33:16 +08:00
|
225
dingyaguang117 2023-06-29 18:36:14 +08:00
左侧边栏灰扑扑一片, 和网页背景混在一起。还有 table th 的颜色,也很格格不入
|
226
dingyaguang117 2023-06-29 18:37:20 +08:00
还有这个 URL 地址,和左侧的高亮差不多,很抢戏。
|
227
star7th OP |
228
star7th OP |
229
dingyaguang117 2023-06-29 19:16:18 +08:00
@star7th #228 发了一个别家产品的链接,你也能看出来人家配色看着舒服。想知道怎么改还不容易,dribbble 上那么多设计稿,多看看灵感就来了。 我相信你们设计师干活之前也是先会去调研调研设计案例的
|
230
dingyaguang117 2023-06-29 19:21:28 +08:00
@star7th #228 修改建议我真的没能力给,只能给出自己的观感。 如果真的想收到专业的建议,或许可以把产品发到设计师论坛求助下。
|
231
gegewu0927 2023-06-30 09:38:50 +08:00
修改代码过程中发现有二进制文件 Sqlite/showdoc.db.php 。项目运行时会将自身整个项目缓存到数据目录
|
232
star7th OP |
233
xiaoxidev 2023-07-01 01:11:59 +08:00 via Android
17 年用过,这都过去 6 年了,作者能坚持并盈利不容易
|
234
star7th OP |


