V2EX › Vue.js
Vue 正式环境跨域问题,调用的云端服务,想再调用本地服务,各位大佬,这个怎么搞?
asionbo · 2020-11-16 19:45:05 +08:00 · 4563 次点击这是一个创建于 1543 天前的主题,其中的信息可能已经有所发展或是发生改变。
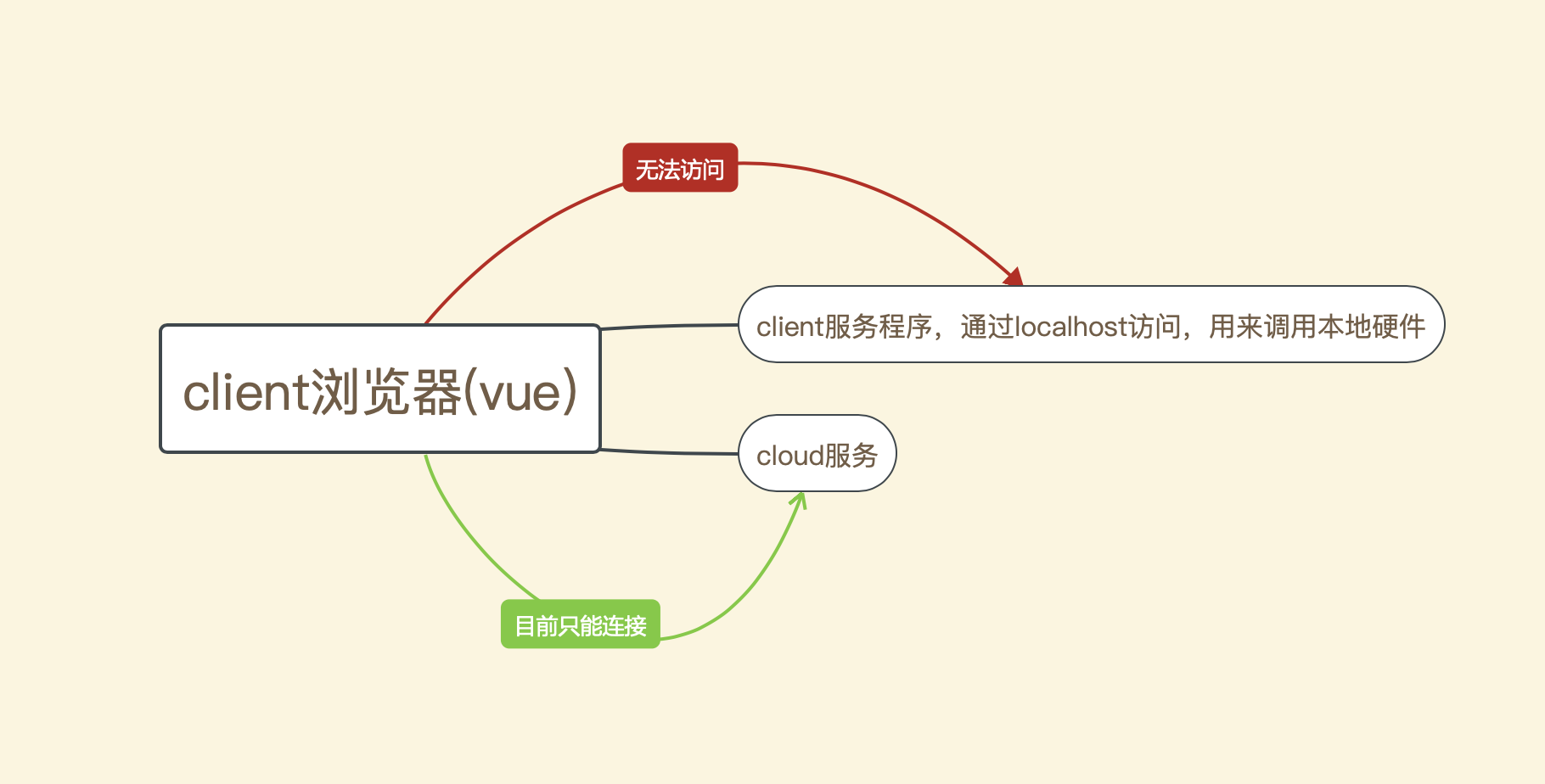
vue 正式打包后,服务在云端,想同时调用本地某个服务。
第 1 条附言 · 2020-11-17 20:25:34 +08:00
第 2 条附言 · 2020-11-21 11:40:33 +08:00
最终后端解决
response.setHeader("Access-Control-Allow-Origin", ""); response.setHeader("Access-Control-Allow-Methods", ""); response.setHeader("Access-Control-Allow-Headers", "x-requested-with,content-type");
1
sixway 2020-11-16 19:48:48 +08:00
不知道你想要表达什么意思,
|
2
asionbo OP 比如 vue 正式访问的是 http://api/v1,同时,我想访问本地的某个服务 http://api/v3,
v1 服务在云端,v3 一定是部署在运行 vue 浏览器的机器上。这种怎么实现 |
3
winnerczwx 2020-11-16 20:13:59 +08:00 via iPhone 后端允许跨域
|
4
opengps 2020-11-16 20:20:40 +08:00
调用本地是指用户的 pc 本地?这时候你直接访问 127.0.0.1 就行了,但是话说回来,你的客户一定本地有站点吗?
|
5
ZSeptember 2020-11-16 20:38:28 +08:00 代理
|
6
jinliming2 2020-11-16 20:49:25 +08:00
@asionbo 你域名都是 api ?
本地改 hosts,域名 api 指向本地 127.0.0.1,然后本地开个 nginx,/v1/ proxy 到远程,通过 IP 反向代理指定 host 头。/v3/ proxy 到本地服务。 除了 nginx,也可以用其他的 proxy 程序,比如 http-proxy |
7
kiwier 2020-11-16 21:43:30 +08:00 via iPhone
把本地服务内网穿透到公网上
|
8
JerryCha 2020-11-16 22:54:21 +08:00
本地既然运行了一个服务,那让这个服务替你请求不就好了。
或许你们没法插手本地服务的开发? |
9
cccp2020 2020-11-17 00:32:58 +08:00 via iPhone
最直白让后端设置跨域白名单,随便跨
|
10
muzuiget 2020-11-17 01:59:44 +08:00
反向代理了解一下。
|
11
jiangzm 2020-11-17 02:37:23 +08:00
最好的方法就是本地代理下,可以全部请求转到本地服务器,或者浏览器安装个 SwitchyOmega 设置下需要代理的地址。
|
12
RickyC 2020-11-17 09:14:58 +08:00
可尝试:
打开网站 nGinx 配置文件, 在 Server 的{}, 加入如下代码 #解决远程跨域问题 location /api/ { proxy_pass http://远程服务器地址 /api/; } 重启 nGinx 服务后可以用 http://本地地址 /api 访问到远程的 api |
15
yaphets666 2020-11-17 10:01:00 +08:00
你本机上的服务只有内网能访问到.因为你的本机没有暴露到互联网上去.但是你的前端部署在互联网服务器当中.所以要把你的本机要有公网 IP.不然无法访问,这和代理没有关系.
|
16
xylophone21 2020-11-17 10:01:55 +08:00
跨域跨域,跨的是域名,结果你把最重要的域名信息隐藏了
|
17
tikazyq 2020-11-17 10:07:08 +08:00
楼主百度一下“跨域的几种方式”,以后不要再到 v2 上做伸手党,下次看到直接拿🔨敲头
|
18
tikazyq 2020-11-17 10:08:14 +08:00
估计楼主是指一部分接口调服务端,一部分开发的接口调本地,你都有本地接口了,为啥不直接全部调本地
|
19
belin520 2020-11-17 10:14:36 +08:00 用了 Vue 的人,感觉连 JavaScript 是什么都不知道了,全世界都只有 Vue,只有 Vue 的解决办法。
利益相关:最早一批 VueJS 用户 |
20
Saszr 2020-11-17 10:41:07 +08:00
看一下 nginx 相关的知识
proxy_pass ? |
22
richzhu 2020-11-17 10:58:11 +08:00
真心感觉 跨域应该要后端来解决,而不是前端和运维
|
23
angryfish 2020-11-17 11:06:37 +08:00 via iPhone
让后端允许跨域访问
|
24
sparkinglemon 2020-11-17 12:42:06 +08:00 via iPhone
的确应该后端解决,如果前端能够了解跨域的原因也能加速排查避免浪费时间
|
26
richzhu 2020-11-17 13:30:27 +08:00 @RickyC 环境当然是运维呀,不过跨域是在后端代码中实现的,因为有的时候运维来设置跨域会开放权限过大,就相当于干掉跨域,并且是整个 nginx 中的设置,导致整个项目就真的没有跨域限制了
|
28
jiangnan01 2020-11-17 14:03:15 +08:00
如果后者也存在跨域问题,再加一条代理不就完了?如果后者不存在,那么在 api 目录下请求的 url 头不使用代理的那个头就可以了。让后台允许跨域不说安不安全还要搞出一堆复杂请求的处理,碰到不好商量的后端为这破事耽误摸鱼时间不值得。
|
29
dswyzx 2020-11-17 14:05:13 +08:00
鄙人后端,对 vue 仅限于 demo 层面.同样的跨域问题,后端设置跨域成功并手写 js 测试没有问题.但 vue 对接方表示还是没办法跨域,他本地开发时候在 vue 里设置的本地代理,上线嫌配置麻烦,最后解决方案是运维设置 nginx 转发固定 route 实现跨域.
不懂就问:vue 什么时候跨域还不如原生 javescript 的好使了 |
30
securityCoding 2020-11-17 14:05:45 +08:00
nginx proxy
|
32
iseki 2020-11-17 14:13:25 +08:00
不懂就问:跨域为什么会和 Vue 扯上
|
33
jiangnan01 2020-11-17 14:43:20 +08:00
@dswyzx 生产环境配代理不在 nginx 配在哪配啊?
|
34
Keyes 2020-11-17 17:12:09 +08:00
我之前是这样做的,因为要取一个本地的真实路径存到云端
https://cloud.example.com A 记录 -> 云端 https://local.example.com A 记录 -> 127.0.0.1 至于本机的 https 问题,装 Client 时候直接给系统上了一个自签证书,步骤大概是: 1 、生成一个 ROOT CA (自签) 2 、ROOT CA 签一个服务器证书(CA=False, cn=local.example.com) 3 、删掉 ROOT CA 的私钥(安全 tips,防止被利用) |
35
dswyzx 2020-11-17 22:21:29 +08:00
@jiangnan01 作为前端站点,后端不同域名的不同服务直接调用呗. 比如 client 直接调用 server1,server2. 走 ng 转发岂不相当于 client 调用 server1 然后分发到 server2.
我只是纳闷 vue 比 js 有什么特殊之处吗 |
36
myCupOfTea 2020-11-18 08:53:49 +08:00
用 nginx 代理走不就号了么
|
37
DOLLOR 2020-11-18 09:07:15 +08:00
@iseki
想起来,十年前也是“怎么用 jquery 打开新窗口”、“怎么用 jquery 拼接字符串”、“怎么用 jquery 打印控制台”……各种“万能”的 jquery 。🐶 |
38
jiangnan01 2020-11-18 10:20:43 +08:00
@dswyzx 那你这不还是后端解决跨域嘛
|
39
RickyC 2020-11-18 10:54:31 +08:00
@jiangnan01 前端有办法解决跨域吗? 没有吧.
|
40
jiangnan01 2020-11-18 11:21:52 +08:00
@RickyC 是没有啊,我的意思是想说“vue 什么时候跨域还不如原生 javescript 的好使了”,难道原生 JS 可以跨域?
|