这是一个创建于 2465 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
hronro 2019 年 4 月 30 日
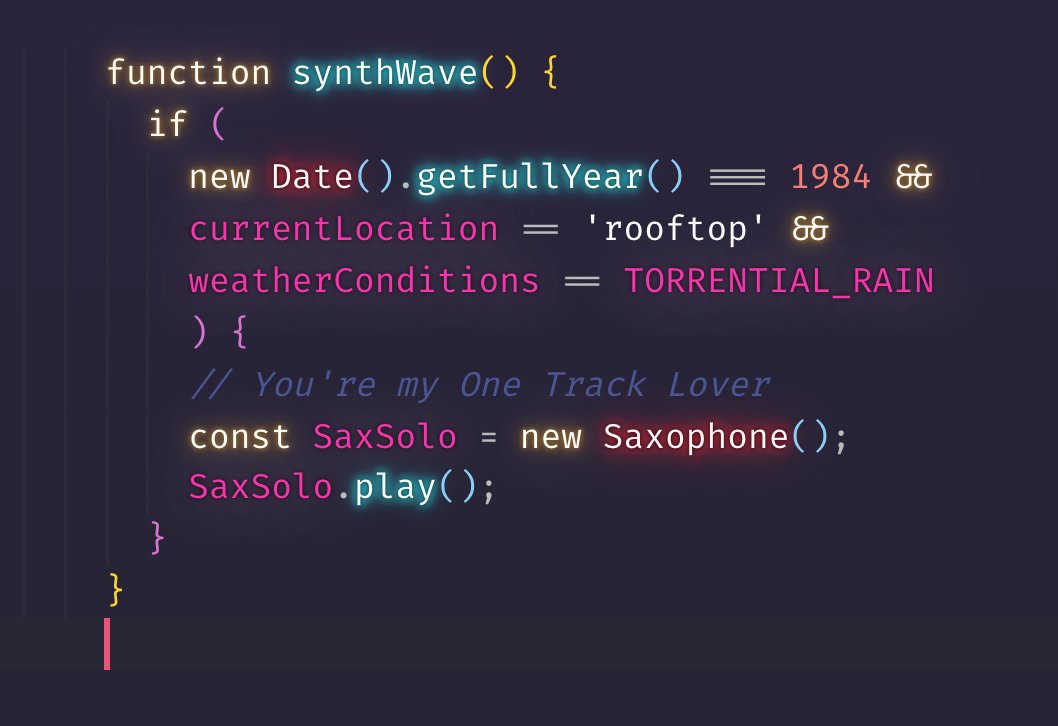
字体发光是什么鬼?
另外话说现在 Atom 还卡不? |
2
ThomasZ 2019 年 4 月 30 日 via Android
这荧光是特效加持?
|
3
EvilCult OP |
4
ycr6708536 2019 年 4 月 30 日
感觉长时间用会眼疼吧 = =
|
5
MonoLogueChi 2019 年 4 月 30 日 via Android
图床又挂了,发现 V 站没有一个稳定的图床是个大问题
|
6
Tink PRO @MonoLogueChi #5 没挂啊
|
7
sunocean 2019 年 4 月 30 日 via iPhone
这个看起来很酷,但是用久了会瞎
|
8
EvilCult OP @MonoLogueChi 没吧…………用的 sm.ms 的那个,貌似这个都快成 v2 的指定图床了吧(狗头)
|
9
MonoLogueChi 2019 年 4 月 30 日
@EvilCult #8 不稳,有些地区挂的频率有点高,比如长沙电信联通移动
|
10
wly19960911 2019 年 4 月 30 日
赛...赛博朋克? 这种灯红酒绿的感觉。
|
11
wly19960911 2019 年 4 月 30 日
我再来说一下我的观点。
对于字体我只是希望自己能更快的识别,而不是一味的追求一个有趣和新鲜感。 所以我更喜欢黑体一类的字体,英语的话等宽也能明显感觉更容易识别。如果降低识别度的字体我会选择 pass,在这个基础上然后再来选择。就跟为什么很多人编程选择暗色系主题一样,高亮更容易识别,我现在选择的是 solarized light 在识别清晰的基础上再来提高自己的舒适度。 |
12
froyog 2019 年 4 月 30 日 via Android
看着不错 代码多了会不会影响性能
|
13
Yvette 2019 年 4 月 30 日
卧槽……真他妈酷炫.jpg
|
14
wolfan 2019 年 4 月 30 日 via Android
用上了会卡不?
|
16
Elephant696 2019 年 4 月 30 日
说了多少次了,浅色背景最护眼,深色背景最伤眼
|
17
EvilCult OP @Elephant696 这语气好严厉...... :(
|
18
EvilCult OP @Elephant696 我就玩玩新鲜感...过几天就还回来.....囧
|
19
ZaytonHoneycutt 2019 年 4 月 30 日
@Elephant696 为什么呢?我现在电脑上所有能调深色的软件都调成深色主题了,感觉亮色太刺眼...
|
20
HolmLoh 2019 年 4 月 30 日
这种霓虹灯的效果感觉还挺好看的,但是我总觉拿着个写代码得看久了会辣眼睛
|
21
ZavierXu 2019 年 4 月 30 日
@Elephant696 帅就完了……
|
22
ucmp0001 2019 年 4 月 30 日
可以,很酷炫
|
23
seaswalker 2019 年 4 月 30 日
闪瞎
|
25
Kilerd 2019 年 4 月 30 日
我试了下这个主题,还挺不错的,那个发光的效果并不存在。
|
26
Vegetable 2019 年 4 月 30 日
不错,对比度不错
|
27
HeavenlyChorus 2019 年 4 月 30 日 via Android
@Kilerd 看 readme 要装别的依赖的
|
29
cncoffer 2019 年 4 月 30 日
看起来很酷, 实际用的话就算了
|
31
mangoDB 2019 年 4 月 30 日
看起来有点眩晕,难以驾驭。
|
32
MajestySolor 2019 年 4 月 30 日
话说有没有大佬给 sublime 整一个
 |
34
cxl008 2019 年 4 月 30 日
主要是装个 Custom CSS and JS Loader,然后用 lz 的 css
|
35
Wicked 2019 年 4 月 30 日 via iPhone
我试过从深色改回白色,只坚持了 1 天不到,眼睛火辣辣地痛
|
36
tamlok 2019 年 4 月 30 日 via Android
@ZaytonHoneycutt 亮色要用灰色,不要 ffffff,其实就是降低对比度。
|
37
zhw2590582 2019 年 4 月 30 日 via iPhone
我用白色主题,白底黑字
|
38
ZaytonHoneycutt 2019 年 4 月 30 日
@tamlok 谢谢 其实我原帖的意思是以前用的亮色背景太刺眼,所以都改成深色背景了。
现在前景色基本也没用纯白的,黑底纯白字确实仍然晃眼。 |
39
Tokin 2019 年 4 月 30 日
加发光。。。css3 的 shadow 用多了也会有点掉帧的感觉呀。。。
|
40
iEverX 2019 年 4 月 30 日 via Android
个人感觉,用不了几分钟就得换,比较刺眼
|
41
laogui 2019 年 4 月 30 日 via Android
人的审美差别好大,这个主题我完全接受不了。
|
42
yinanc 2019 年 4 月 30 日 via iPhone
为什么===有三横…
|
44
howard777 2019 年 4 月 30 日
看着是挺炫的,不过看久了说不定以为自己散光了
|
45
Yourshell 2019 年 4 月 30 日
葬爱家族?
|
46
awesomes 2019 年 4 月 30 日
眼睛会瞎的
|
47
redsonic 2019 年 4 月 30 日
|
48
gouflv 2019 年 5 月 1 日 via Android
非常赛博
|
49
20015jjw 2019 年 5 月 1 日 via Android
效果图挺好看 但是估计长时间瞎了
|
50
inhzus 2019 年 5 月 1 日
我快看瞎了...另外不是很明白为什么启动 custom css 需要 sudo
https://s1.ax2x.com/2019/05/01/5G47Rh.png |
51
starrycat 2019 年 5 月 1 日 via Android
看代码辣眼睛
|
52
OscarUsingChen 2019 年 5 月 1 日 via iPhone
写代码和去夜总会一样
|
53
Rsl 2019 年 5 月 1 日
已用..很爽
|
54
konakona 2019 年 5 月 1 日
无法安装,因为它不兼容 vs 1.30.2 QAQ
|
55
TimPeake 2019 年 5 月 16 日
Mac ?
我猜 win 用户又无人权...... 😹😹😹 |