这是一个创建于 2527 天前的主题,其中的信息可能已经有所发展或是发生改变。
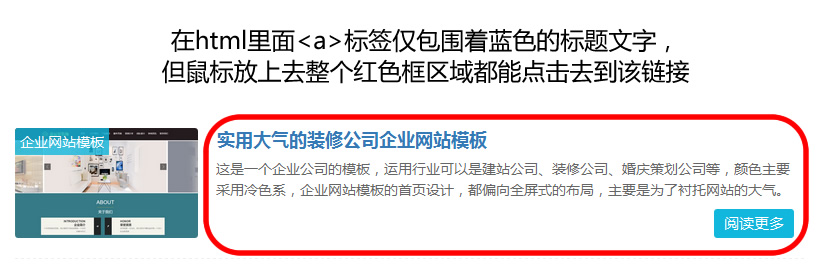
请问这个有办法实现吗?

1
kY8mbXW833Lu28xn 2019 年 3 月 5 日 via Android
为什么不用 div?
|
2
Benisme 2019 年 3 月 5 日
用 js 配合吧
|
4
casparchen 2019 年 3 月 5 日 |
5
ganhuoer 2019 年 3 月 5 日
最简单的办法就是
a 包住 div |
6
leaveeel 2019 年 3 月 5 日 via Android
div.addEventListener('click', a.click)
div.onclick=a.click |
7
ericls 2019 年 3 月 5 日 via iPhone
Onclick
|
8
geelaw 2019 年 3 月 5 日 via iPhone
a 里面放一个 span,然后用样式表控制 span 的样式。
|
9
lzxgh621 2019 年 3 月 5 日
红色区域放个监听,有点击就模拟点击 a。
|
10
lzxgh621 2019 年 3 月 5 日
或者用 JS 给整个 DIV 挂个单击事件,连 A 标签都不用。
|
11
ys0290 2019 年 3 月 5 日 via iPhone
楼主,你这个需求,大家可能会走冤枉路,能否说出你的本意?
|
12
Junn 2019 年 3 月 5 日 via iPhone
Css 了解一下
|
13
Junn 2019 年 3 月 5 日 via iPhone a 标签设置块元素,浮起来,设置高宽叠加在文字上面就好了,还要随文字变高就麻烦点
|
14
springmarker 2019 年 3 月 5 日
display:block
|
15
iblessyou 2019 年 3 月 5 日
看着回答 感觉前端好像挺少的
|
16
hugee OP 红色框的 div 高度和框度都不是固定的,会随着浏览器框度而变化的。
|