V2EX › 问与答
vitepress 部署项目文档到 Github pages 丢失样式与路由问题
steins2628 · 2022-09-28 19:58:28 +08:00 · 1381 次点击这是一个创建于 787 天前的主题,其中的信息可能已经有所发展或是发生改变。
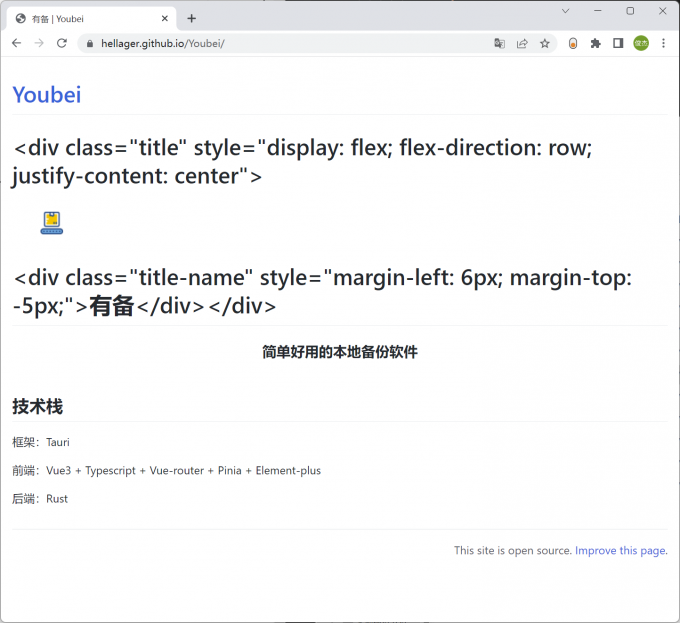
如题,自己折腾的项目终于快搞定了,想着先把文档自动化部署流程搞定,然后发现部署后不仅丢失了样式,也没有了路由,有没有大佬能答疑解惑一下
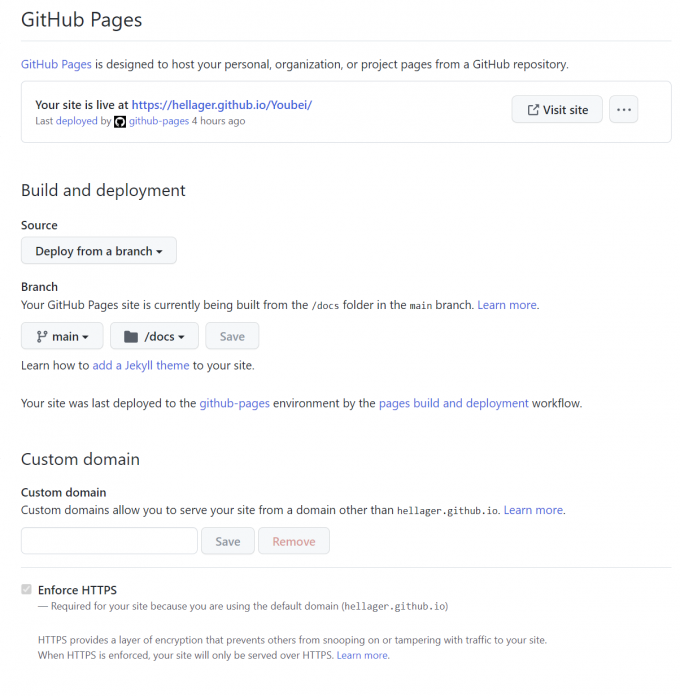
这里是项目地址 有备, github workflow 用的是 vitepress 官方 workflow, 也正确设置了 base dir, pages 设置如图所示

1
Yourshell 2022-09-28 20:57:48 +08:00 via Android
CI 日志,浏览器开发工具日志
|
2
steins2628 OP 终于解决了,然后发现不如布置到自己的服务器去 /狗头
简单总结一下,首先需要一个 username.github.io 的 public 仓库,可以理解为自己的 github pages 的根目录 然后假设我们的项目仓库就叫 MissionBackup ,目前只有一个 main branch ,手动创建一个 gh-pages branch ,里面内容不用管 接着到仓库设置 -> Pages 选项,选择 Deploy from a branch ,Branch 选择 gh-pages, 文件夹选择 /root 由于我项目使用的是 pnpm ,稍微修改一下 workflow 的流程 ```yml name: Deploy on: push: branches: - main jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v3 with: node-version: 16 - uses: pnpm/[email protected] with: version: 6.0.2 run_install: | - recursive: true args: [--frozen-lockfile, --strict-peer-dependencies] - args: [--global, gulp, prettier, typescript] - name: Install dependencies run: pnpm install - name: Build run: pnpm docs:build - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: docs/.vitepress/dist ``` 这样 main branch 的每次 push 都会重新部署一遍文档,具体触发可以按需修改,想要手动布置的话一种是把触发改为 on: workflow_dispatch ,另一种是自己本地替换 gh-pages 所有文件为 vitepress build 后的文件 理论上一切顺利的话此时 push 到 github ,在仓库的 actions 中会出现两个 workflow, 一个就是我们自己的 Deploy ,实际上负责的是 pnpm docs:build ,另一个是 github 自己生成的 workflow ,名称是 pages-build-deployment ,实际上负责将 build 后的内容替换 gh-pages 中内容 此时执行 push 操作后两个 workflow 依次触发,然后稍等片刻就能访问部署好的文档了 需要注意 vitepress 的 base 一定要和项目名称匹配,此处应为 /MissionBackup/ |
3
jiang24gdufs 2023-02-04 22:39:23 +08:00
非常感谢,遇到同样的问题,谷歌第一条就是你给出的解决办法。
@steins2628 |