V2EX › 问与答
Nginx 的 proxy_pass 导致请求后端时跳转到 127.0.0.1 怎么办?
mekingname · 2021-05-19 18:17:48 +08:00 · 1067 次点击这是一个创建于 1283 天前的主题,其中的信息可能已经有所发展或是发生改变。
我写了一个前后端分离的网站,Nginx 与后端是放在同一个 Docker 容器的,因此 Nginx 可以直接使用http://127.0.0.1:8000/api/xxx来访问后端。
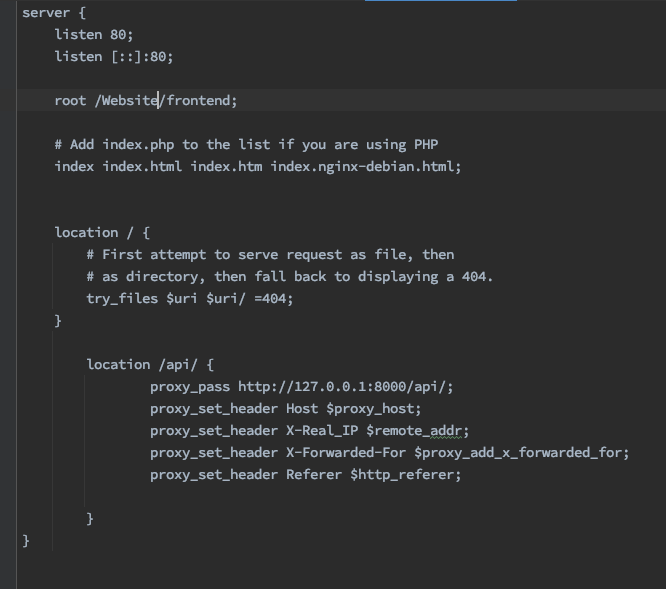
我编写了如图所示的 Nginx 配置文件:

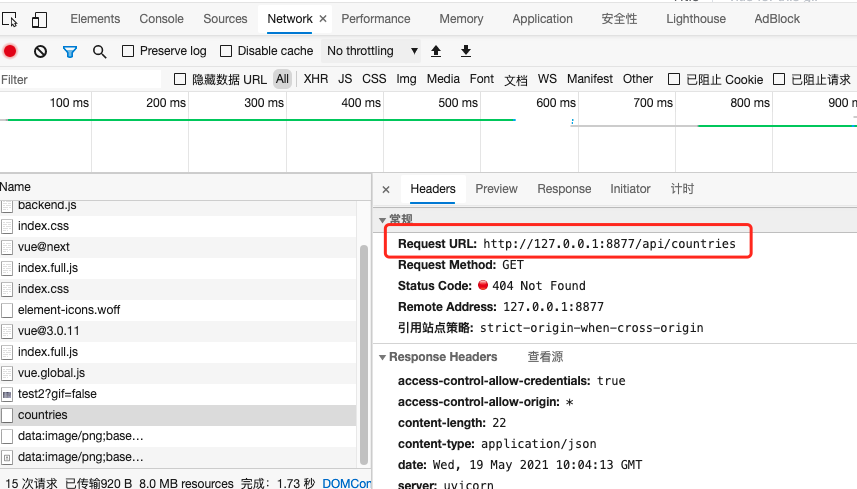
网站部署在http://123.45.67.89上面。当我访问http://123.45.67.89的时候,确实可以正确打开首页。但是前端再请求后端接口的时候,访问 http://123.45.67.89/api/xxx 的时候,浏览器会自动跳转到http://127.0.0.1:8000/api/xxx,导致前端无法访问后端。

请问这个问题出在哪里,应该怎么解决。
10 条回复 • 2021-05-21 10:35:04 +08:00
1
leoleoasd 2021-05-19 18:25:15 +08:00
浏览器访问到的是 127.0.0.1:8877?
并且没看到别的请求,应该不是跳转过去的?(找找有没有 301/302 的响应) |
2
carity 2021-05-19 18:39:29 +08:00
前端代码里面请求接口你是怎么写的 url
|
3
ysc3839 2021-05-19 18:43:29 +08:00
感觉是你前端写错 URL 了,并不是跳转过去的。
|
4
chinvo 2021-05-19 18:45:39 +08:00 via iPhone
Google proxy_pass set host header
|
5
zhs227 2021-05-19 18:52:40 +08:00
header 没传过去。
|
6
zhs227 2021-05-19 18:53:53 +08:00
呀,不对,感觉是你前端工程里把地址和端口写死了。
|
7
cxh116 2021-05-19 19:11:30 +08:00 via Android
看配置已经设置了 host header,问题在于后端只允许 127 host 访问,要后端排查是框架还是应用服务器的问题。
|
8
mekingname OP @carity axios.get('/api/xxx')
|
9
canbingzt 2021-05-20 15:31:27 +08:00
容器里的 127.0.0.1 是指容器,如果是宿主的话,一般是 172.17.0.1
|
10
mekingname OP @canbingzt 我加了 --network host
|