V2EX › Vue.js
如何在 vue3 中,使用 markdown-it-katex
SunspotsInys · 2021-02-27 20:42:10 +08:00 via Android · 2617 次点击这是一个创建于 1366 天前的主题,其中的信息可能已经有所发展或是发生改变。
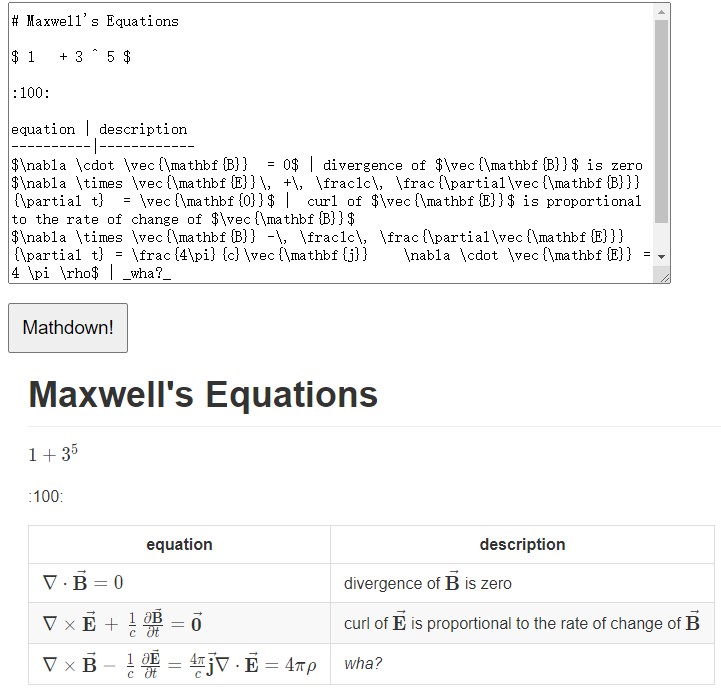
在 markdown-it-katex 给的demo 网站里面就能很好的解析

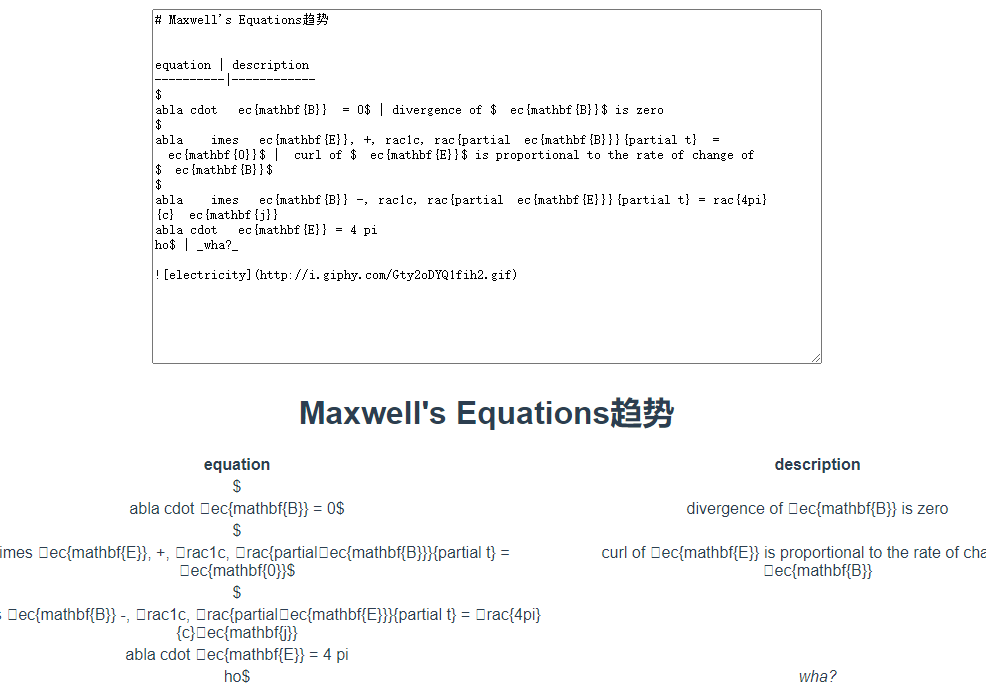
而我写的
import MakrdownIt from "markdown-it";
import MarkdownItKatex from "markdown-it-katex";
import "github-markdown-css";
export function toHTML(s: string): string {
let mk = new MakrdownIt();
mk.use(MarkdownItKatex);
return mk.render(s);
}
3 条回复 • 2021-02-28 11:51:37 +08:00
1
mmlmml1 2021-02-28 01:02:59 +08:00 看样子像是 CSS 没加载。开发者工具看看资源是不是都加载了? HTML 模板有没有加入 CSS 相关的代码?或者手动加载 `<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.5.1/katex.min.css">` 看看。
|
2
SunspotsInys OP @mmlmml1 的确,css 改一下就 OK 了。但是还是有些问题,如果$后面有空格就不能解析为数学公式了,但是官方的 demo 就还可以。[691Kts.jpg]( https://imgtu.com/i/691Kts)
|
3
mmlmml1 2021-02-28 11:51:37 +08:00
额,这个问题在于 LaTex 里,下标前面不能加空格的,你试试看 $ 1_3 $,而不是 $ 1 _3 $.
|