这是一个创建于 1820 天前的主题,其中的信息可能已经有所发展或是发生改变。
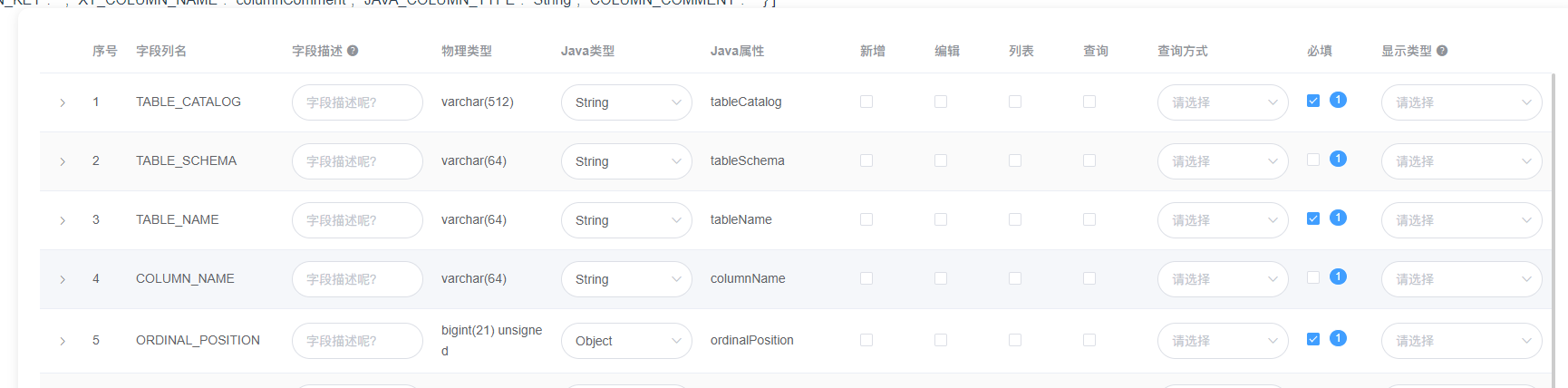
 比如这样 每行都有 checkbox 如果先点击第一行的,就为那个 checkbox 后面的值赋 1,如果再点第四行的 就为那个赋 2,按照点击顺序来,VUE 会响应,所以我不知道如何实现这个功能
提前祝大火新年快乐!
比如这样 每行都有 checkbox 如果先点击第一行的,就为那个 checkbox 后面的值赋 1,如果再点第四行的 就为那个赋 2,按照点击顺序来,VUE 会响应,所以我不知道如何实现这个功能
提前祝大火新年快乐!
第 1 条附言 · 2021 年 2 月 9 日
感谢各位 但是怎么在 checkbox 里判断当前是否是选中状态


第 2 条附言 · 2021 年 2 月 9 日
好起来了 全都好起来了 谢谢大家!
1
qiyong OP |
2
qiyong OP |
3
azcvcza 2021 年 2 月 9 日 行还是列我建议你说清楚一点,第一行和第四行都不是一个数据,为什么 checkbox 之间要关联在一起,然后你统计一个勾选的 checkbox 次数也让人不解,要是以新增 /编辑 /列表 /查询,存为{add:false,edit:false,list:false,query:false};或者[0,0,0,0],或者直接存成二进制'0000','1000','1100','0100',都可以理解,但为什么是统计次数?
|
4
liyang5945 2021 年 2 月 9 日 组件内定义一个变量,比如 tempIndex,初始值设为 0,每一行的绑定 checkbox 事件,选中 tempIndex+1,如果反选-1,再把这个值赋给每一行的对象,比如 clickIndex,row.clickIndex = this.tempIndex
|
5
qiyong OP @azcvcza 我想让他有个先后顺序,想写一个代码生成器,就拿新增来说,新增表单不是得有个填写顺序嘛,就是先填名再填身份证最后填写备注这个意思,就是配置展示顺序,可以选择手写顺序,但那样太不智能了,我想直接按点击来弄顺序
|
6
qiyong OP 我是 Java 后端,VUE 学的还不咋多,问的问题太弱智的话见谅
|
7
EaSonTreville 2021 年 2 月 9 日 <el-table @selection-change="handleSelectionChange">
handleSelectionChange(val) { let count = 0 val.forEach( item => { let index = this.tableData.findIndex( element => element.id === item.id ) this.tableData[index].clickIndex = count count++ }) } LZ 是这个意思吗? |
8
azcvcza 2021 年 2 月 9 日 一般前端搞的表格数据结构大概就是
``` var table_data = [ { column_id: '', column_name:'', column_desc:'', column_real_type:'', column_java_type:'', column_auth: { add: false, edit: false, list: false, query: false, }, column_query_type: 0, column_required: false, column_view_type: '', }. ... ] ``` vue 的 template 大概是 ``` //假设行点击是 handleRowClick <v-table model="table_data" @rowClick="handleRowClick" /> ``` 一般做法不就是在 handleRowClick 里拿到对应的 column_id (假设有唯一标识),再去修改 data 里的值吗 |
9
miv 2021 年 2 月 9 日 弄一个这个组件共享的全局变量,初始化为 0 。
每一行点击事件触发以后,如果是选中 checkbox,把全局变量保存到 row 信息里面,然后全局变量++。 每一行点击事件触发以后,如果是取消 checkbox,移除原先的 row 信息,然后全局变量--,恢复一下。 |
10
qiyong OP @miv 咋判断是取消还是选中呢?有对应的事件吗
<el-table-column label="必填" min-width="5%"> <template v-slot="scope"> <el-checkbox true-label="1" v-model="scope.row.isRequired" @change="scope.row.rowRequiredIndex = requiredIndex++"> <el-badge class="mark" :value=scope.row.rowRequiredIndex type="primary"/> </el-checkbox> </template> </el-table-column> |