这是一个创建于 1932 天前的主题,其中的信息可能已经有所发展或是发生改变。
有个问题,百度没有收录该网站,我提交了链接一直没有反应。google 倒是自己收录了几条。
1
skymei 2020 年 10 月 9 日
很牛的水平
|
2
liyang5945 2020 年 10 月 9 日
入门水平
|
3
wa143825 2020 年 10 月 9 日
哈哈,和我工作第一年一样,老板说找模板就好,我偏要自己写。现在明白了,只有专业的运营团队才需要自己设计,手写前端做网站。
( ps:不过这样能学到不少东西,是真的) |
4
AreYou0k 2020 年 10 月 9 日
工资 2000, 明天来上班
|
5
godgc 2020 年 10 月 9 日 那个 loading 是认真的嘛
|
6
ctrlands 2020 年 10 月 9 日 挺好看的,就是有点丑,哈哈,水平没啥问题
|
7
woqujjfly 2020 年 10 月 9 日
首页那几个图片变形严重啊
|
8
himself65 2020 年 10 月 9 日
index-news-list 加一个 overflow: hidden
你这都溢出来了 |
9
Felldeadbird 2020 年 10 月 9 日
百度收录没那么快。
另外,点击有一个 loading 效果。感觉动态做得不够好啊。一闪而过。 用前端框架,考虑一下爬虫收录得问题。 |
10
yinjunjian0 2020 年 10 月 9 日 看了几眼
感觉 CSS 基础不好 而且前端水平看这玩意看不出来 |
11
Koral OP @Felldeadbird 9L 只用 title 、keywords 和 description 的 meta 信息,其他的暂时不需要
|
13
Koral OP css 确实有待学习...
|
14
BeFun 2020 年 10 月 9 日
前端技术没有啥问题,设计美感上面有问题
|
15
crs0910 2020 年 10 月 9 日 水平都溢出了,建议 hidden 一下
|
16
sadfQED2 2020 年 10 月 9 日 via Android
手机打开排版都乱了
|
17
codermagefox 2020 年 10 月 9 日 看的有点想笑,哈哈.
楼主加油加油~ |
18
Koral OP @codermagefox 哈哈 你笑什么,不都是这样过来的。
|
20
Marstin 2020 年 10 月 9 日
不客气的说,算很差的水平了。建议直接在 git 找框架修改吧,没必要自己写,吃力不讨好
|
21
lovecy 2020 年 10 月 9 日
`hm.baidu.com`这是加载了啥 js,卡死我了
|
22
yaphets666 2020 年 10 月 9 日
可以了 入门了 够用了
|
23
really28 2020 年 10 月 9 日 勉强入门吧,提几个小建议:
1.CSS 建议少用内联样式,维护不方便。 2.可以考虑采用 HTML5 的语义化标签去排版,利于 SEO,可读性更好。 前端刚开始最能看到水平(或者收获成就感)的或许是页面排版,后期还需要 js,性能优化,兼容处理等等。 加油,未来的大佬。 |
24
chenpingan 2020 年 10 月 9 日
@crs0910 兄弟是真幽默
|
25
FaXiaoKe 2020 年 10 月 9 日 不客气的说,比我强太多了,我只会去 github 上找现成的项目去搬运。
|
27
Koral OP @Marstin 用了框架了,比如菜单,输入框什么的,用的是 AntD ;语言是 React+UmiJS 。很多样式只能自己写,推荐一个优质的 Git 项目学习一下吧,谢谢
|
29
jrtzxh020 2020 年 10 月 9 日 凑合能用的水平...加油
|
30
Marstin 2020 年 10 月 9 日
|
31
kop1989 2020 年 10 月 9 日 挺好,学习到了前端的精髓,即能贴图就贴图。这就对了。
然后可以学习其他网站优化一下观感。尽量减少强硬颜色过度与大量纯色色块。 然后补足一下交互的动画。这样档次感一下就上来了。 |
32
murmur 2020 年 10 月 9 日
为什么又横向滚动条,右侧一大片空白
|
35
yaphets666 2020 年 10 月 9 日
有横向滚动条,这是大忌讳.布局没有说全部宽度占满的,都是中间搞个容器 比如说搞个 div css 写 width:80%;margin:0 auto; 所有的内容都在中间这个 container 中展示就像 v2 这个网站,评论区也不是 width 100%的对不对.
|
36
Koral OP @yaphets666 好的,我这就给去掉
|
37
LabJo 2020 年 10 月 9 日
tab 点击的时候会出现高度坍塌
|
38
hahahahaha234 2020 年 10 月 9 日
有点僵硬,动画
|
39
Koral OP 😂动画我不会写,所以我用的 Ant Motion 里的,硬套
|
40
SakuraKuma 2020 年 10 月 9 日
这, 有做 ssr 嘛?
|
42
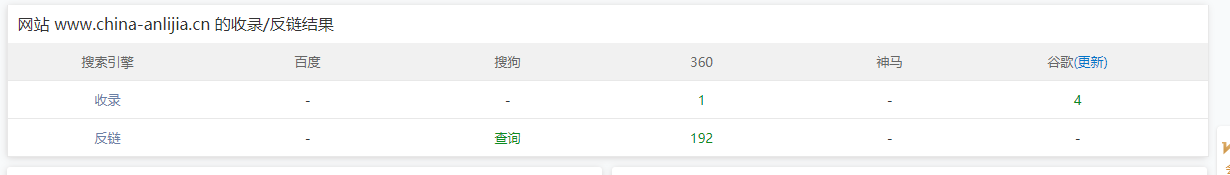
Koral OP 没有做 SSR,但我看站长工具中,也有搜索引擎爬到了。
|
43
Koral OP / 的请求返回的有 HTML 的框架,其中包含了 meta 信息,而我只要能检索到 title 、keywords 之类的就行了。SEO 不是我的强项,我在本地做 SSR 都没启动起来🙃
|
44
Koral OP 对了,框架用的 React+UmiJS,按理说写个 ssr 的配置就可以的🙈
|
45
Martox 2020 年 10 月 9 日
相比前端来说,我觉得设计问题更大。
|
46
azoon 2020 年 10 月 9 日
百度视乎对前端框架生成的网站不是很友好。
|
47
lower 2020 年 10 月 9 日
这域名是无力吐槽了,这么长,还加横杠
|
48
Sapp 2020 年 10 月 9 日
其实我推荐你考虑一下蚂蚁那些自动生成的官网,设计感比你这个强多了,当然要是你老板喜欢那就行。
|
49
Koral OP 我知道那个,Ant Design Landing,但是老板不喜欢哪。他们就喜欢这种蓝色调的。
|
50
Koral OP |
51
u6pM63mMZ34z32cE 2020 年 10 月 9 日
这种官网还是用服务端渲染吧
百度应该是不收录客户端渲染的页面的, 而且页面切换的 loading 有点尴尬 |
52
u6pM63mMZ34z32cE 2020 年 10 月 9 日
loading 还不如空白页面
|
53
bigggge 2020 年 10 月 9 日
半年经验水平
|
54
PonysDad 2020 年 10 月 9 日 via iPhone
很好,骨骼惊奇,编码奇才
|
55
huayumo 2020 年 10 月 9 日
这网站,怎么收录?这种网站不会收录的,收录了也不会给你排名,做网站的话,你这网站只能做竞价单页,
|
56
en20 2020 年 10 月 9 日
算入门了,我们这刚进的新人就让切这种企业站
顶部的 nav hover 动画很僵硬 客服弹窗又没有动画了,就算简单给 #newBridge .nb-middle 加个 top/opacity 变化也好 ``` top: 150%; transition: all ease .2s; ``` |
57
rf99wSiT6IxH1Z23 2020 年 10 月 9 日
传统企业站点能用就行,没开启 https 吗?后端用的啥?
|
58
flowercoder 2020 年 10 月 9 日
做了自适应,估计调试了不少时间,关于我们下面的两张图没对齐。感觉你们没有设计画原型图
|
59
Koral OP 好的 我再改改。 我再试试 ssr 。
但是你们看一下域名的请求,直接返回了一部分的 html 模板的。而且 360 和 Google 也收录了啊~_~; |
60
del1214 2020 年 10 月 10 日
又不是不能用,😊
|
61
M4rs 2020 年 10 月 10 日
企业级
|