V2EX › Vue.js
为什么某些用 vue.js 创建的 web 应用,直接用 chrome 的检查工具就能直接看到项目源码?
watanuki · 2020 年 6 月 9 日 · 6227 次点击这是一个创建于 2070 天前的主题,其中的信息可能已经有所发展或是发生改变。
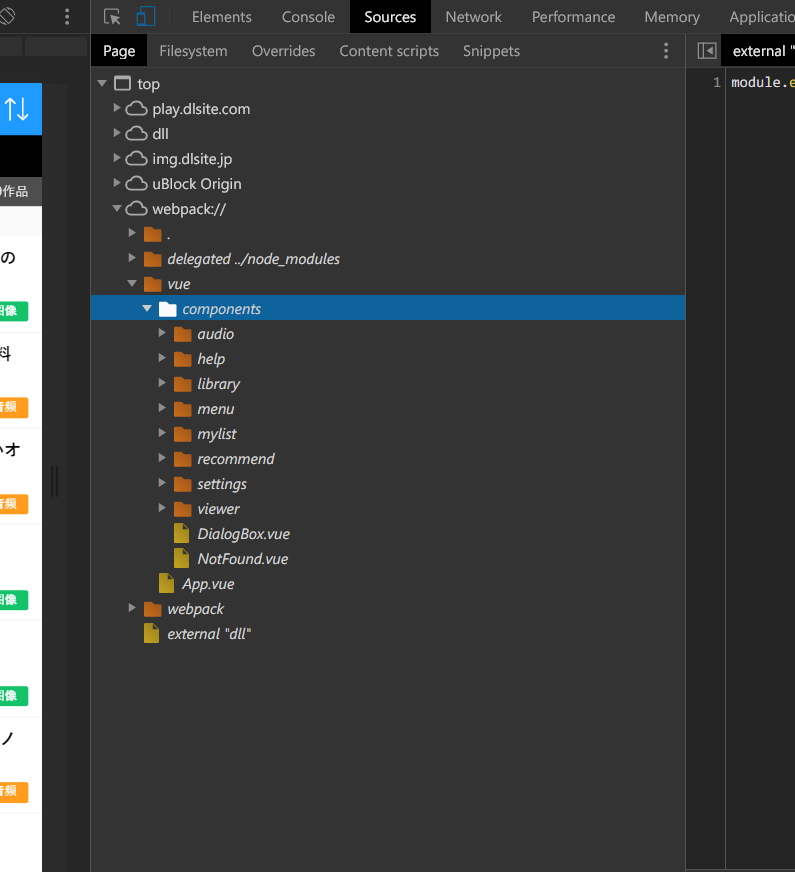
楼主是个业余的,因为一般见到的都是打包成一个 bundle.js ,像图中这种情况的,还是第一次见,这让我产生了两个疑问:
- 这是怎么实现的,是对应 webpack 中的某些配置吗?
- 为什么要特意这样做?这不是把项目源码的大部分都暴露出来了吗?

第 1 条附言 · 2020 年 6 月 9 日
评论里有人怀疑这是把 webpack-dev-server 反代出来的结果,但这是一个已经上线了几年的项目。
一般来说,web 应用项目有可能通过 webpack-dev-server 反代,这种扭曲的方式上线吗?
1
BarZu 2020 年 6 月 9 日
sourceMap
|
2
assassin1993zj 2020 年 6 月 9 日
线上环境不推荐配置 sourceMap 为 true,这样会暴露源代码的
|
3
ruby109 2020 年 6 月 9 日 dlsite 草
|
4
Austaras 2020 年 6 月 9 日
生产环境建议 nosources-source-map
|
5
autoxbc 2020 年 6 月 9 日
Web 是 text 不是 binary,这么设计就是说,代码给人看看没什么了不得的
|
6
nezumi85757 2020 年 6 月 9 日
@autoxbc 也要看技术变迁啊,构思之初浏览器做的事情跟今天浏览器里跑的应用已经是天差地别了,安全性上来说把底裤全漏实在不妥
|
8
autoxbc 2020 年 6 月 9 日
@nezumi85757 #6 大站前端不压缩不混淆的多了去了,因为这跟安全没什么关系。业界准则是:有秘密放后端,没密码代码随便看
|
10
nezumi85757 2020 年 6 月 9 日
@autoxbc 所以说还是看开发怎么做决策啊,我不知道你记不记得这样一件事情,小米 5 还是 6 的时候官网抢手机,一秒就光了,结果被人扒代码一看,抢的这一步在前台就给你打回了,就是个随机值,然后自然的用户就去微博闹了,这种情况哪怕混淆一下,被人发现作假的几率也会小很多吧
|
11
chairuosen 2020 年 6 月 9 日
前端源码随便看,不能看的代码不放前端
|
12
catteroLo 2020 年 6 月 9 日
感觉这不是 sourcemap 的问题,这是直接把 webpack-dev-server 反代出来啊
|
13
zhuweiyou 2020 年 6 月 9 日
sourcemap 了解一下,另外哪怕没有 sourcemap,全是 abcd 懂 JS 的人也能分析你的逻辑的。前端没有秘密。
|
14
AlphaTr 2020 年 6 月 9 日
sourcemap 在起作用,是为了方便开发者调试;所以上线的代码应该把 sourcemap 去掉
|
15
ibegyourpardon 2020 年 6 月 9 日 前端没有秘密。
但是有成本。 混淆还是要做的。 |
16
miniwade514 2020 年 6 月 9 日
@catteroLo +1 整个目录结构全部暴露出来了
|
17
9yu 2020 年 6 月 9 日 via Android
看本子呢?
|
18
miniwade514 2020 年 6 月 9 日
我觉得这就是人为操作的问题,要么是作者没意识到这样会暴露源代码,要么就是他根本不在乎,随便看。
楼上一些人说的容易让人误以为这是常规操作。 |
20
AV1 2020 年 6 月 9 日
sourceMap 可以提供源代码映射。
此站发布代码的时候,忘了删除 map 文件,意外地导致项目源代码泄漏。 |
21
yhxx 2020 年 6 月 9 日
我也见过这种操作,负责的人不知道怎么部署
服务器上跑 npm run dev,然后用 nginx 反代 |
22
AV1 2020 年 6 月 9 日
@autoxbc
源代码文件不光有代码,还有注释,而且注释常常会暴露很多机密或隐私。就像上次的“穷 B vip”事件,忘记混淆代码,注释、变量名的信息被好事者扒了出来。 自那以后我就要求所有前端代码必须混淆了。 |
23
cuzfinal 2020 年 6 月 9 日 via Android
这服务器跑的是开发模式,webpack 协议还连着呢
|
24
Mutoo 2020 年 6 月 9 日 有些小开发商为了方便线上 debug 会在 production build 的时候启用 sourcemap
https://webpack.js.org/configuration/devtool/#root 方便调试的同时暴露源码。不过对其它前端来说可是大好消息,可以下载下来学习、分析。 为些我还写了一个 sourcemap 解压工具 https://github.com/mutoo/webpack-sourcemap-unpacker |
25
pcwow 2020 年 6 月 9 日 |
26
AV1 2020 年 6 月 9 日 那个并不是“webpack 协议”,而是利用“sourceURL”指令修改了源代码在浏览器在开发者工具的映射位置。
你可以试着在浏览器控制台粘贴以下代码和注释 ``` console.log('see sources tab') //@ sourceURL=myprotocol:///my.domain.com/myfile.js ``` 然后你会在源代码标签里发现这段代码被神奇地映射在 URL“myprotocol:///my.domain.com/myfile.js”文件里。 这里的地址,你可以任意改的,不受跨域之类的限制,只要符合规则。 |
27
dcatfly 2020 年 6 月 9 日
最大的可能是用了脚手架工具 但是忘了删除 sourcemap
|
28
ibegyourpardon 2020 年 6 月 10 日
|
29
wo152 2020 年 6 月 10 日
要么是为了赶上线,要么是代码技术问题,要么其实也不算什么秘密了。。。。我司是只要没什么秘密的东西放前端不混淆也是可以的。
|
30
cweijan 2020 年 6 月 10 日 dev-server 只是一个 http-server, 起作用的是 source map, 用一个 source map 的 js 举例
http://localhost:3000/app.js, 那么该 js 最下方会有一条这样的注释 //# sourceMappingURL=app.js.map 浏览器则会去加载他的 map http://localhost:3000/app.js.map 文件内容如下 { "version": 3, "file": "app.js", "sources": [ "webpack:///webpack/bootstrap", "webpack:///./node_modules/@babel/runtime-corejs2/core-js/array/from.js", "webpack:///./node_modules/@babel/runtime-corejs2/core-js/array/is-array.js", "webpack:///./node_modules/@babel/runtime-corejs2/core-js/get-iterator.js", "webpack:///./node_modules/@babel/runtime-corejs2/core-js/is-iterable.js" ], "sourcesContent": [], "sourcesRoot": "" } 前端代码即使进行了混淆压缩, 但 source map 没有关闭, 仍然会在浏览器进行加载 |
31
lq0128 2020 年 6 月 11 日
项目在 build 时,webpack 中会有一个叫 productionSourceMap 的配置属性,设置成 fasle,项目在打包后就看不到源码目录结构
|