你想参与翻译开源项目技术文档吗?
大家好,我做了一个名叫 Breword 的网站,专门用来翻译 Github 上开源项目的技术文档。
Github 上面有很多优秀的开源项目,但是它们的中文文档翻译质量参差不齐,而且更新地不及时,很多时候中文文档会落后项目的代码很多个版本。

Breword 的出现,就是为了解决这些问题。
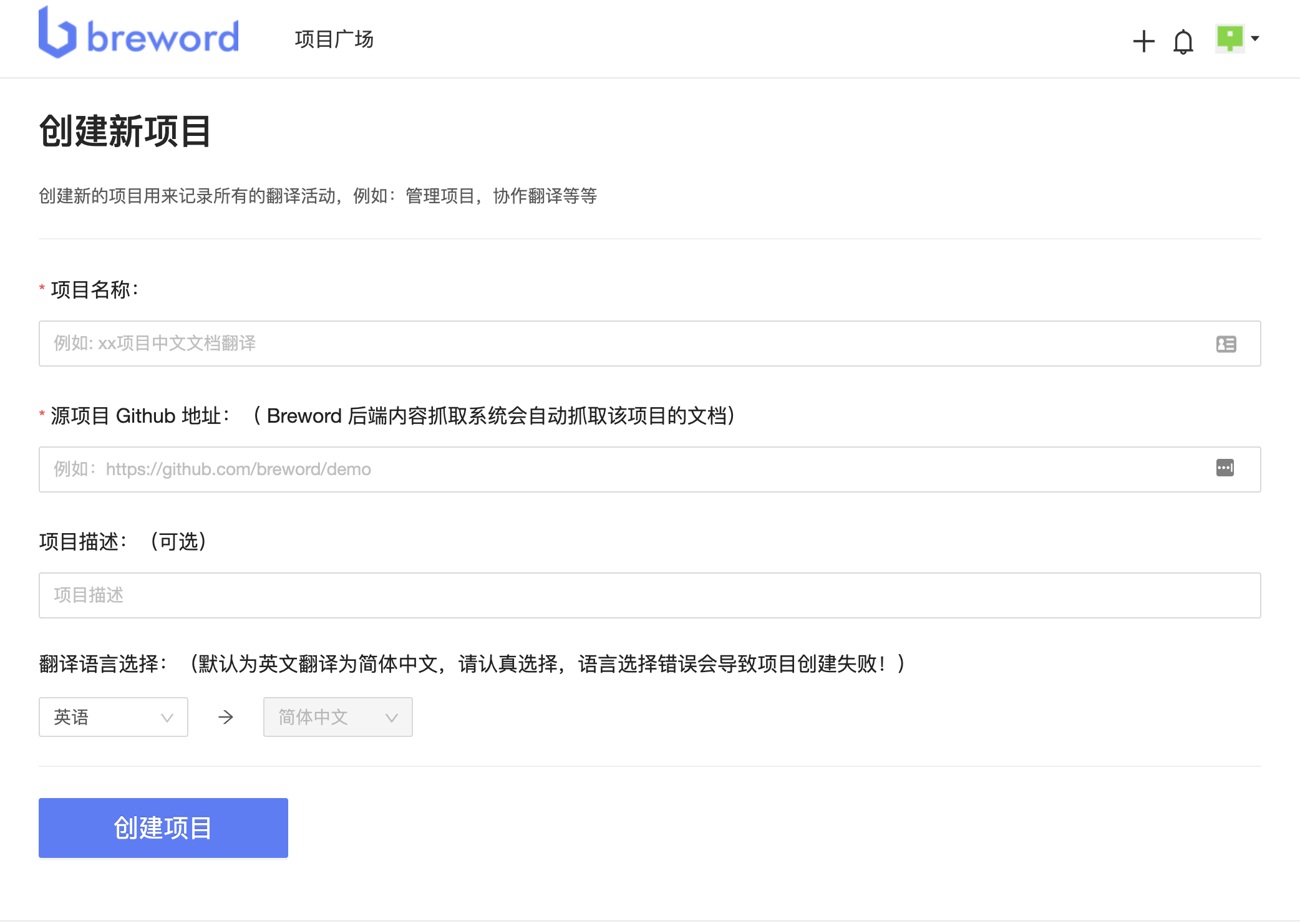
在 Breword 上, 你只需输入 github 项目的地址,后台程序就会自动抓取该项目的文档下来。

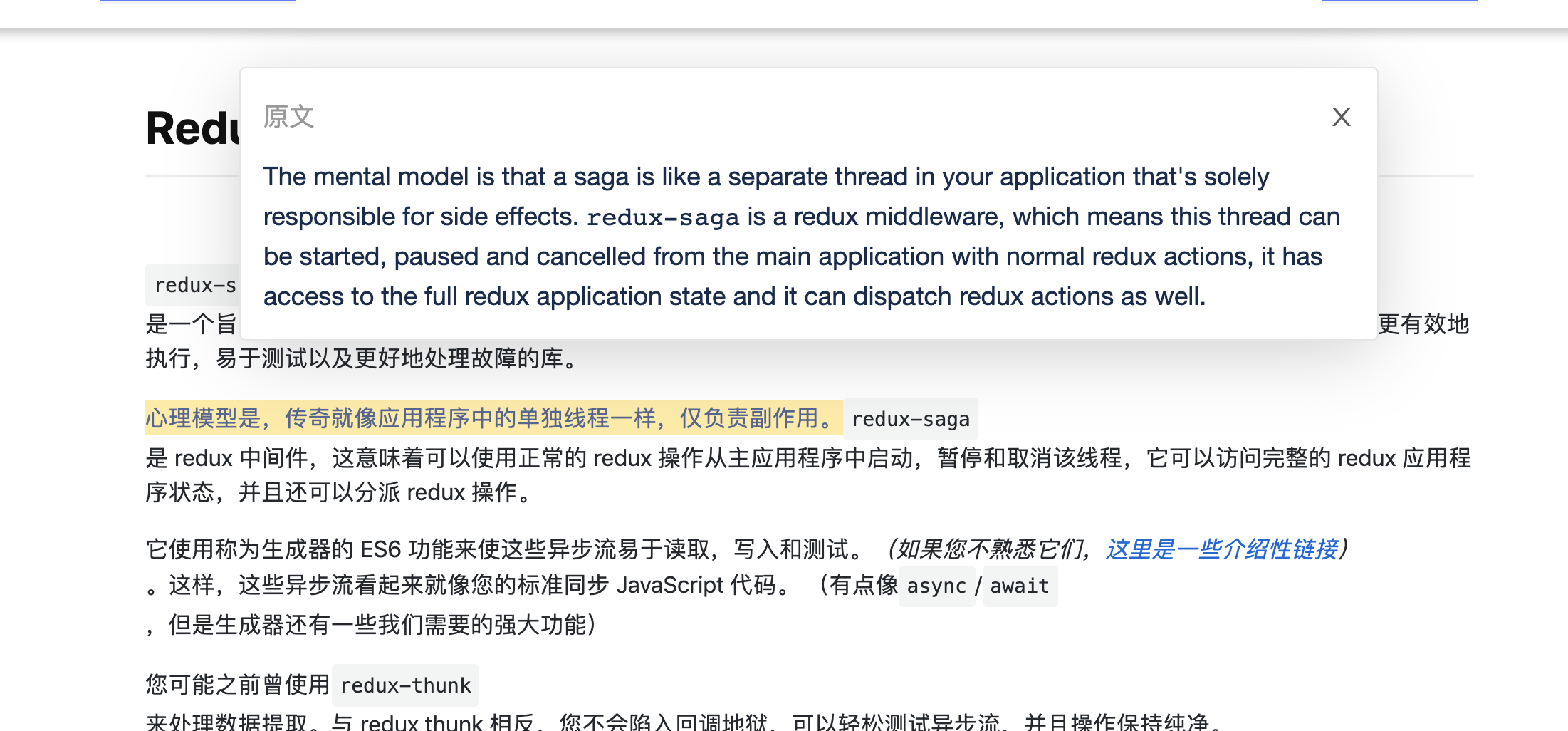
之后,我们会调用 Google Translate 的机器翻译 API,预先生成文档的机器翻译结果,同时提供一个可视化编辑器,译者只需在机器翻译的结果上进行修改。经过我们的内部实验,google 提供的机器翻译结果,非常具有参考性,这意味着,译者只需专注在长难句的修改上即可,大大提高翻译效率。

页面翻译完后,可以提交审校,与 Github 一样,所有人都可以审校译文、评论。审校通过后,由项目管理员合并。

待主要文档(次要文档都可以删除,不必翻译)都翻译完成后,可以点击发布,Breword 提供托管服务,会自动将项目文档转换成一个文档网站,提供页面间导航栏和页面内导航栏,同时在右下角可以切换文档语言及版本。

发布后,后台监测程序会实时检查源项目是否有更新,更新后,会比对原文,高亮出译文中相应的修改的地方,方便译者翻译文档的更新部分,以便尽早能够发布更新的译文文档。
以上是 Breword 目前的主要功能,目的是帮助开发者,译者更高效的翻译文档,同时提高可维护性。
欢迎大家试玩,提出宝贵意见,一起翻译更多的文档,推动国内开源运动的发展。
Breword 网站地址: https://www.breword.com
已经发布的项目文档的地址: https://docs.breword.com
对这个项目感兴趣或有建议的,欢迎勾搭: [email protected]
101
cy476571989 OP @find456789 你好,breword 网站 github 登录经过连夜开发,已经上线了,欢迎使用。
|
102
cy476571989 OP @xiaomimei 你好,breword 网站 Github 登录已经支持,欢迎使用,尝鲜。
|
103
lsvih 2020-04-07 16:22:06 +08:00
加油。。我做过一个 https://tensorflow.juejin.im ,很久没更新过了。。要解决的问题太多太多了
|
104
calmzhu 2020-04-07 17:24:00 +08:00
非常 Nice !支持,刚好最近在翻译 OpenAPI 规范。用这个尝试了下
两个问题: 1. 创建不了项目  2. 这个项目文档地址不是项目的首页。 **源项目 Github 地址:( Breword 后端内容抓取系统会自动抓取该项目的文档)** 这里可以从指定项目改成允许指定文档地址么。 |
105
cy476571989 OP |
106
cy476571989 OP @calmzhu 一个跳过的办法是,在创建项目的时候,把项目描述加点内容,不要为空,这里在提交的时候,逻辑有问题。
|
107
ASC8384 2020-04-07 20:00:54 +08:00
1. 希望能加入对 wiki 的支持,毕竟有些项目的具体文档不在 readme 里。
2. 谷歌翻译对有表格的地方很不友好啊。 |
108
cy476571989 OP @ASC8384 好的,谢谢你的建议。
关于表格的翻译,确实,现在没有找到一个更好的办法,因为表格的每个列的内容都是独立作为一个单元翻译的。 |
109
ASC8384 2020-04-07 20:09:43 +08:00 ,Firefox v74.0
|
110
ASC8384 2020-04-07 20:12:58 +08:00
@cy476571989 不过表格里的内容手动改起来也挺快的,就是不 geek,希望能加个特判(毕竟 Markdown 表格内容都是用`|`围起来的),跳过表格内容,或者机器翻译完后重新覆盖。
|
111
cy476571989 OP @ASC8384 这个是 原文的 popup 弹窗显示位置的 bug, 感谢反馈。
|
112
cy476571989 OP @ASC8384 翻译文档的 editor 页面支持快捷键操作的,其中一个是:光标 hover 到译文内容上面,等待原文出现之后,如果觉得这里不需要翻译,希望直接用原文来替换这里的译文,可以直接敲击空格键:Space, 就会把光标下面的译文替换为弹窗里面的原文,这个功能对于表格的列内容、专业术语等不需要翻译的地方特别有用,可以试试。
此外,Footer 上还有一个全局替换的功能,就是批量的编辑,翻译,也欢迎试用。 遇到问题,可以随时与我联系,或者给 [email protected] 发邮件,我看到后会第一时间处理的。 Happy Coding 。 |
113
ASC8384 2020-04-07 20:33:09 +08:00 @cy476571989 加油,推荐给我想学习英语的朋友去了<( ̄︶ ̄)↗
|
114
cy476571989 OP @ASC8384 谢谢,希望 breword 能够帮到你们。
后面 breword 会增加导出功能,可以直接下载单页的翻译或者在翻译完成后,下载所有文档的翻译,这样可以自行部署,让你们翻译的文档被更多的人看到,共同助力国内开源运动的发展。 |
115
Heanes 2020-04-08 10:46:41 +08:00 厉害了,正想有一个这样的产品
|
116
superchijinpeng 2020-04-08 12:16:10 +08:00 via iPhone 加油
|
117
cy476571989 OP @Heanes 谢谢,欢迎来 Breword 参与文档翻译。
|
118
cy476571989 OP @superchijinpeng 谢谢,欢迎来试玩 Breword 。
|
119
headin 2020-04-08 14:08:39 +08:00 为此贴特地登录一下
翻译配额其实可以让翻译者自行解决 就是将“我们会调用 Google Translate 的机器翻译 API,预先生成文档的机器翻译结果”这一步省略 |
120
cy476571989 OP @headin 谢谢,希望 Breword 能够帮到你。用机器翻译是因为 Google Transalte 翻译效果还不错,对于短句的理解基本没问题,只需要微调,所以,这样就能够提高翻译效率了。目前这个功能是没有做任何限制的,所有项目都可以免费试用,没有配额限制。
|
121
cy476571989 OP @all, 很多 v 站用户希望 Breword 能够支持文档导出功能,现在该功能已经上线了,支持下载单个文档,翻译完成后,下载所有文档,方便想要自行部署文档或者是推送到 Github 仓库的用户。
www.breword.com, 欢迎尝试。 |
122
1596384882 2020-04-23 20:55:03 +08:00
@aureole999 deepl 的 api 只能欧洲信用卡支付吗 请问有其他方法吗
|
123
aureole999 2020-04-25 02:51:37 +08:00
@1596384882 这个真不知道了。不过一般来说国际信用卡都应该是可以的吧。像买外服的游戏什么的。
|
124
cy476571989 OP 大家好,我是发帖作者,www.breword.com 这个网站的作者。
目前我们正在翻译最新版本的 Redux.js 文档,因为目前网上能找到的 redux.js 的中文文档都已经过时,很久不更新了。 目前该项目的翻译进度为 30% 左右。 如果你对 redux.js 比较熟悉,或者想学习,想参与社区贡献,欢迎戳下面链接: https://www.breword.com/projects/5e47e0de2a7c3b001edba73f 如果你有自己想要翻译的技术文档,也欢迎在 breword 创建自己的翻译项目。 |
125
Goldenjin 2021-03-13 08:51:53 +08:00
看起来非常合适用作项目的翻译协作平台,希望能像 Weblate 一样,可以自行部署在服务器。另外 1 楼是想问,您的网站是否拥有译者创建的项目的翻译成果的使用权吧之类的
|