推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
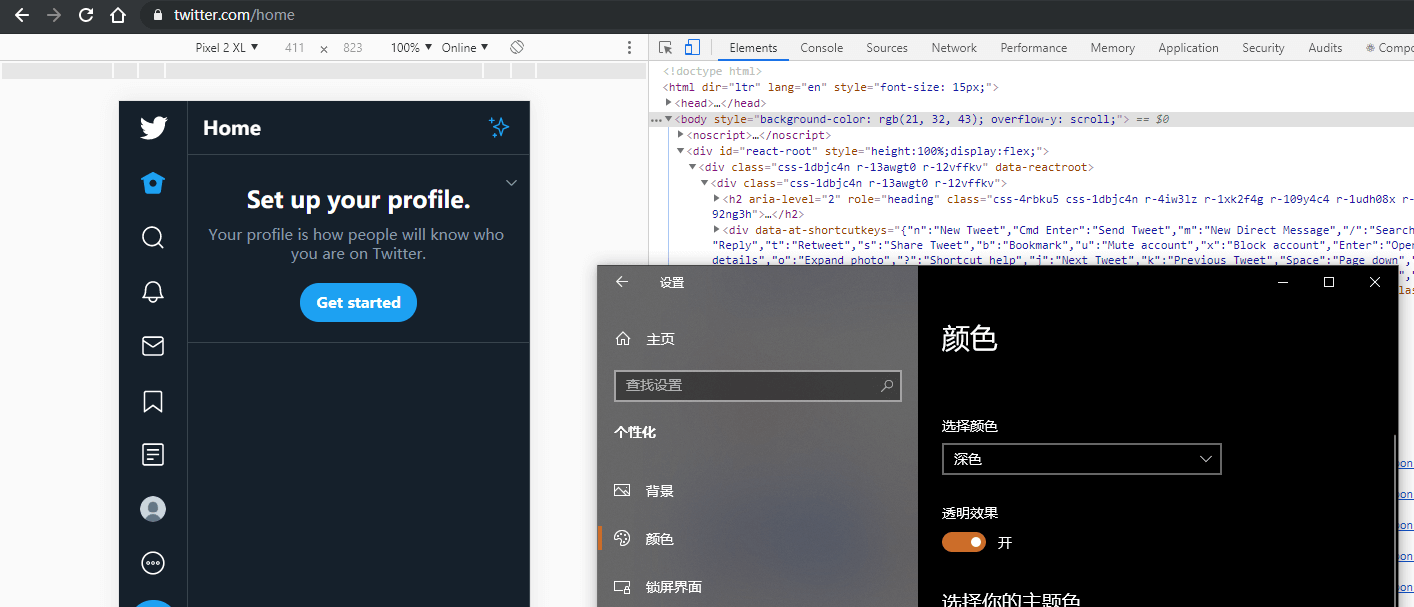
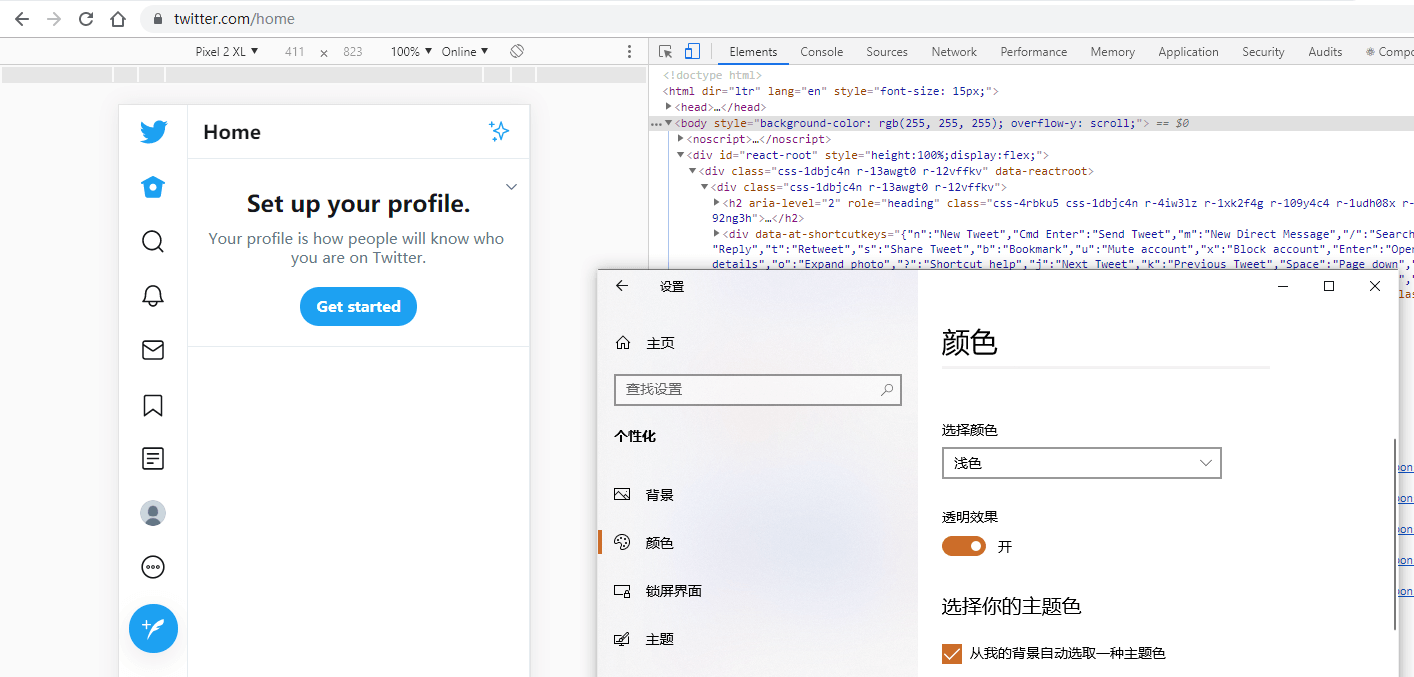
twitter 网站是怎么根据 windows10 的“颜色”来改变网页背景颜色?
zhaoy · 2019-09-28 12:05:43 +08:00 · 9158 次点击这是一个创建于 2265 天前的主题,其中的信息可能已经有所发展或是发生改变。
今天打开这个网站的时候发现是黑色,然后找到了 windows10 设置 颜色 选择颜色 调整成浅色,马上页面就改变了背景色,观察了 body 标签的行内样式的变化,是如何做监听的?


1
geelaw 2019-09-28 12:08:54 +08:00
Chrome 把 Windows 的亮暗主题色 translate 成了 CSS media query。
|
2
FrankAdler 2019-09-28 12:08:55 +08:00 via iPhone
同好奇
|
3
Tink PRO 这个厉害啊
|
4
agagega 2019-09-28 12:30:12 +08:00 via iPhone
有一个媒体查询是关于系统主题的
|
5
airyland 2019-09-28 12:31:02 +08:00 按照规范是使用 media query prefers-color-scheme 来实现的,而这个特性是可以可以 js 来查询的。可以看到 js 文件 https://abs.twimg.com/responsive-web/web/main.0c780a54d263df4b4.js 里的代码:
window.matchMedia("(prefers-color-scheme: dark)") |
6
anguiao 2019-09-28 12:34:49 +08:00 |
7
ccnccy 2019-09-28 12:57:11 +08:00 via iPhone 项目经理要求根据手机壳变色才牛逼。
|
8
agdhole 2019-09-28 13:22:15 +08:00 via Android
这代码用心了
|
11
dumbass 2019-09-28 16:21:34 +08:00 via iPhone
这个特性很叼,ios Safari13 上也支持
|
12
iPhoneXI 2019-09-28 16:31:09 +08:00
android chrome 也支持,可以随着 one ui 自动夜间模式变换颜色
|
13
lizhuoli 2019-09-28 16:33:59 +08:00 via iPhone 这个 Dark Mode,已经是 W3C 规范了,不实各自玩自己的……
|
14
whusnoopy 2019-09-29 09:41:07 +08:00
标题略不严谨,这个只是操作系统层面的「暗黑模式」,同楼上各位阐述的,浏览器已经能把这个模式配置信息传递到页面上让获取了
我进来前以为是 Windows 10 的主题色能被 Twitter 获取,这个的话不确定 Windows 有没有提供特别的接口透出 |
15
wysnylc 2019-09-29 12:20:54 +08:00
至少还是软件层面的,不是根据人的眼神来变化
|