这是一个创建于 2489 天前的主题,其中的信息可能已经有所发展或是发生改变。
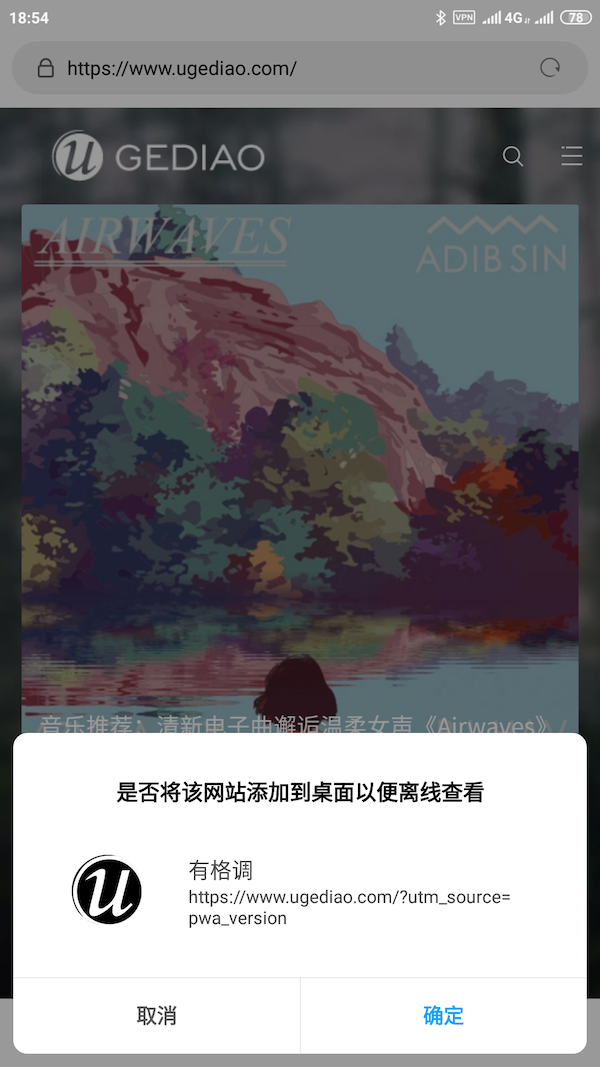
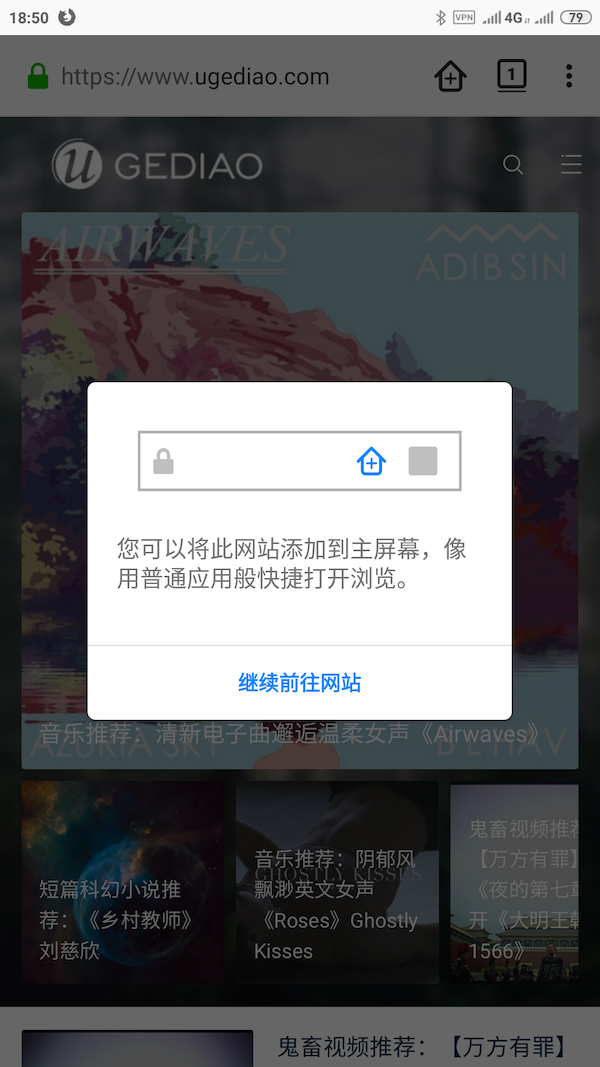
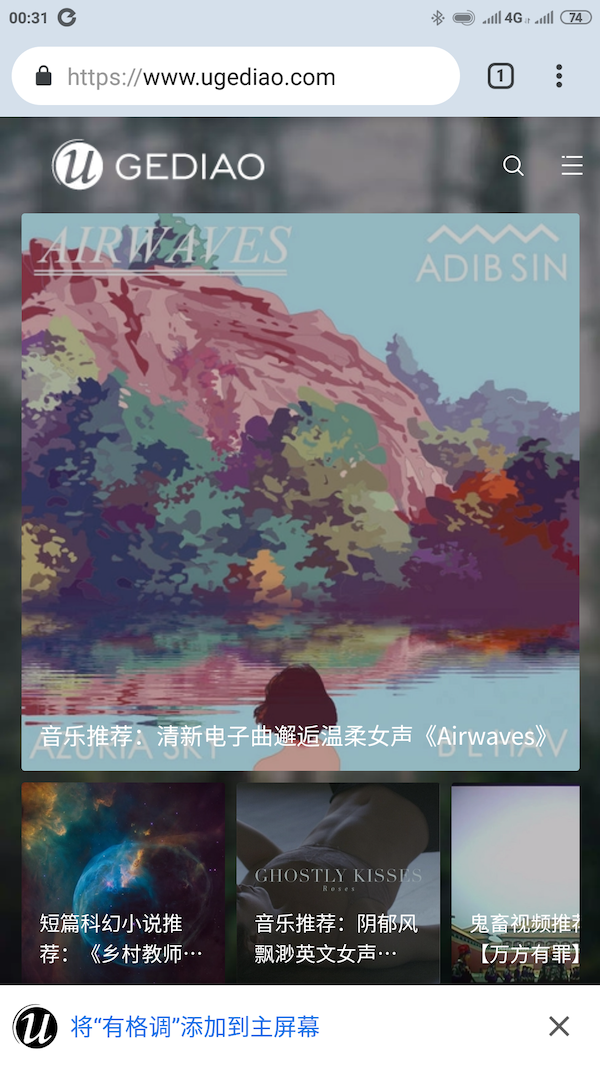
给网站搞了 pwa 版本,个人感觉体验挺不错的。 但是有个小问题,就是在安卓上支持 pwa 的浏览访问网站时,都会弹出添加到主屏幕的提示( Chrome,Firefox,MIUI 自带浏览器)
这几个浏览器的提示框效果如图:



唯独 iOS 的 Safari 没有这种原生的提示,于是想找找有没有给 Safari 添加这种提示的方法,结果搜到的都是很多年前的轮子。
想问问大家有没有现在能用的,推荐一下。
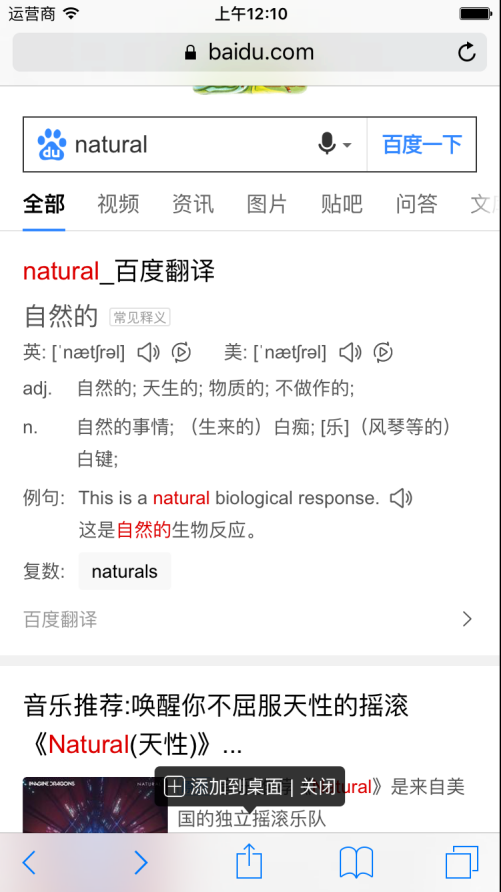
第 1 条附言 · 2019 年 4 月 5 日
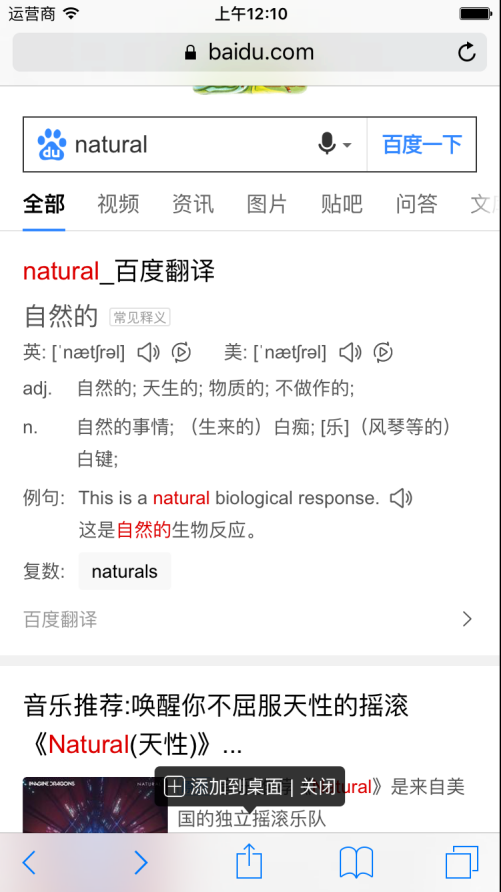
突然发现百度手机端就有一个提示框。。。不知道是自己绘制的还是 safari 原生的


1
jwk345 2019 年 4 月 4 日 via iPhone
最好别这么搞,最烦这种东西了
|
2
okwork 2019 年 4 月 4 日 via Android
没有可能,官方不支持。苹果认为非用户主动触发的弹出都是耍流氓,估计未来也不会支持的。
|
3
tyrealgray 2019 年 4 月 4 日 PWA 现在即使在 Android 上也只有 chrome 浏览器支持能把 web 作为一个 native app 的方式直接装到手机应用里,其他浏览器弹出窗口你添加了也只是在主屏幕。像有些操统有禁止添加任何链接到主屏幕的设置就直接 GG 了。
所以就目前来看,如果 google 不强推 PWA 把它做到非常好用之前,压力是不会给到苹果那边的。所以 iphone 适配能用就差不多了,多观望一下吧。 |
4
LongLights OP @tyrealgray 作为一个浏览器的快捷方式也就够了
|
5
okwork 2019 年 4 月 4 日 via Android
@LongLights PWA 技术已经很成熟了,苹果不能弹出桌面,其他的 sw 还是支持的啊
|
6
Pastsong 2019 年 4 月 4 日 via Android
去找 safari 文档,每个浏览器实现不一样,一般都不是主动触发的
|
7
LongLights OP @Pastsong 好像目前支持 pwa 的浏览器 只有 safari 没触发弹窗。。。
|
8
lizhuoli 2019 年 4 月 4 日 via iPhone
Mobile Safari 目前不提供这个方式,可以自行绘制一个弹窗 UI,引导用户点击下方的分享->添加到主屏幕……
|
9
LongLights OP @lizhuoli 看来只能手动写一个了。。。记得之前好像看过有站点写了弹窗 可惜找不到没得借鉴了。。。
|
10
oIMOo 2019 年 4 月 5 日
有一个保存到桌面不行么
|
11
JunyuMu 2019 年 4 月 5 日 via iPhone
ios 对 pwa 支持不全。
可以判断下 ua,如果是 ios 的话,就弹出一个推荐用户把该页面添加到主屏幕的 modal。 |
12
LongLights OP @JunyuMu 看来目前只能这样了
|