周末做了一个一键上传文件至腾讯云 COS 的工具。地址在 https://github.com/onlyice/scoop-bucket/tree/master/scripts/cosupload。
v0.1
Windows 上一键上传文件到 COS。
效果
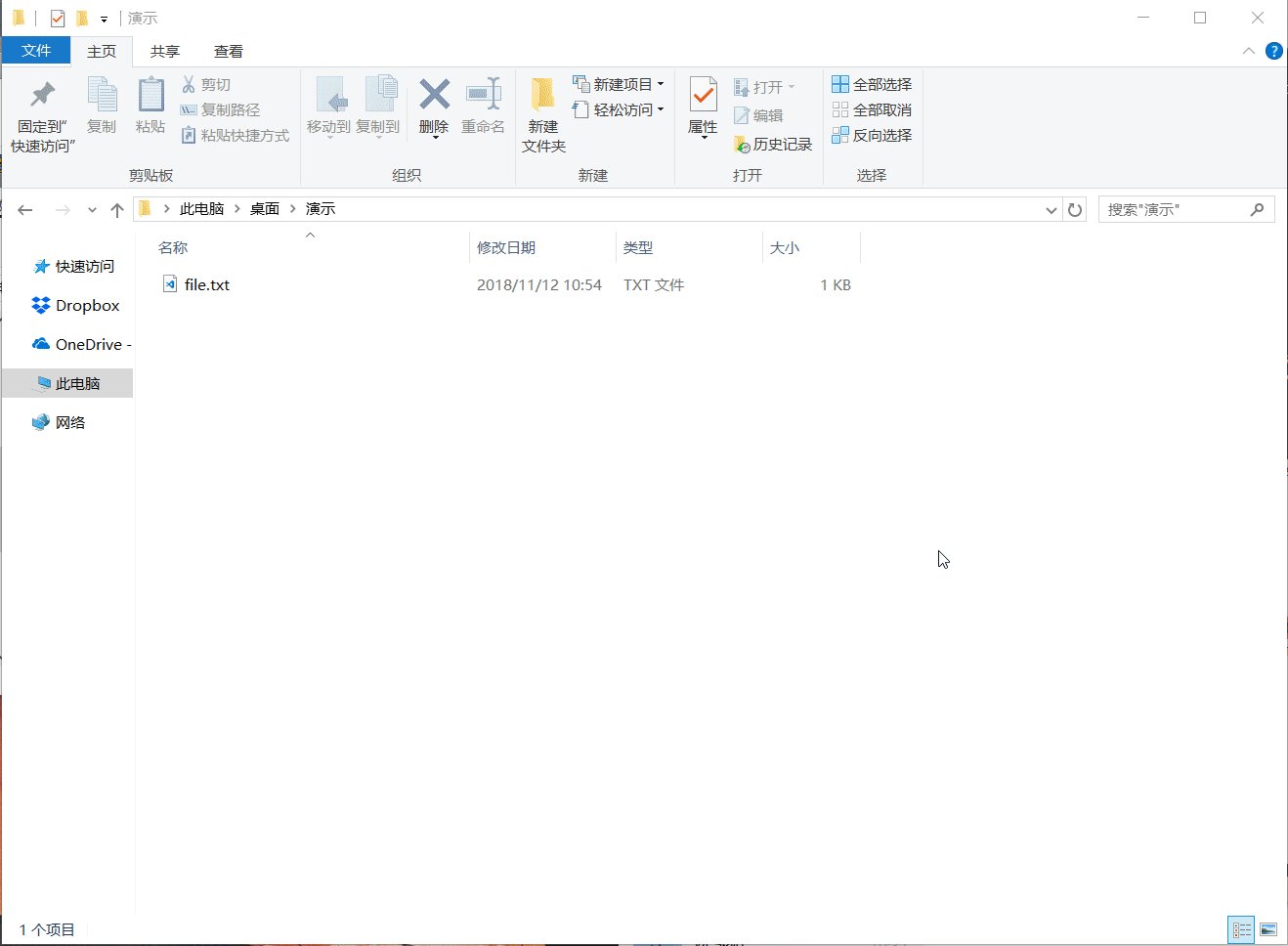
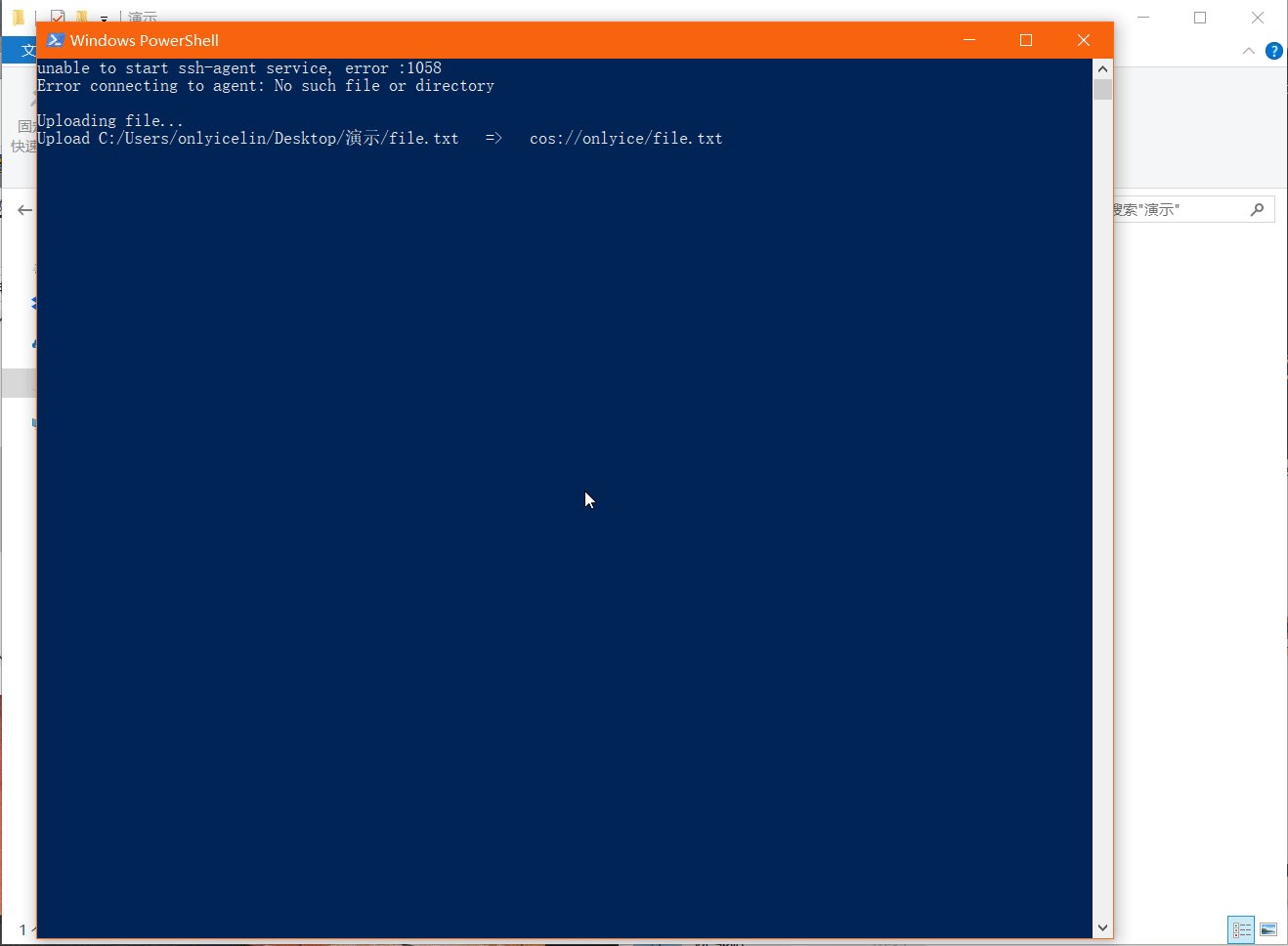
在文件管理器中上传文件至 COS:

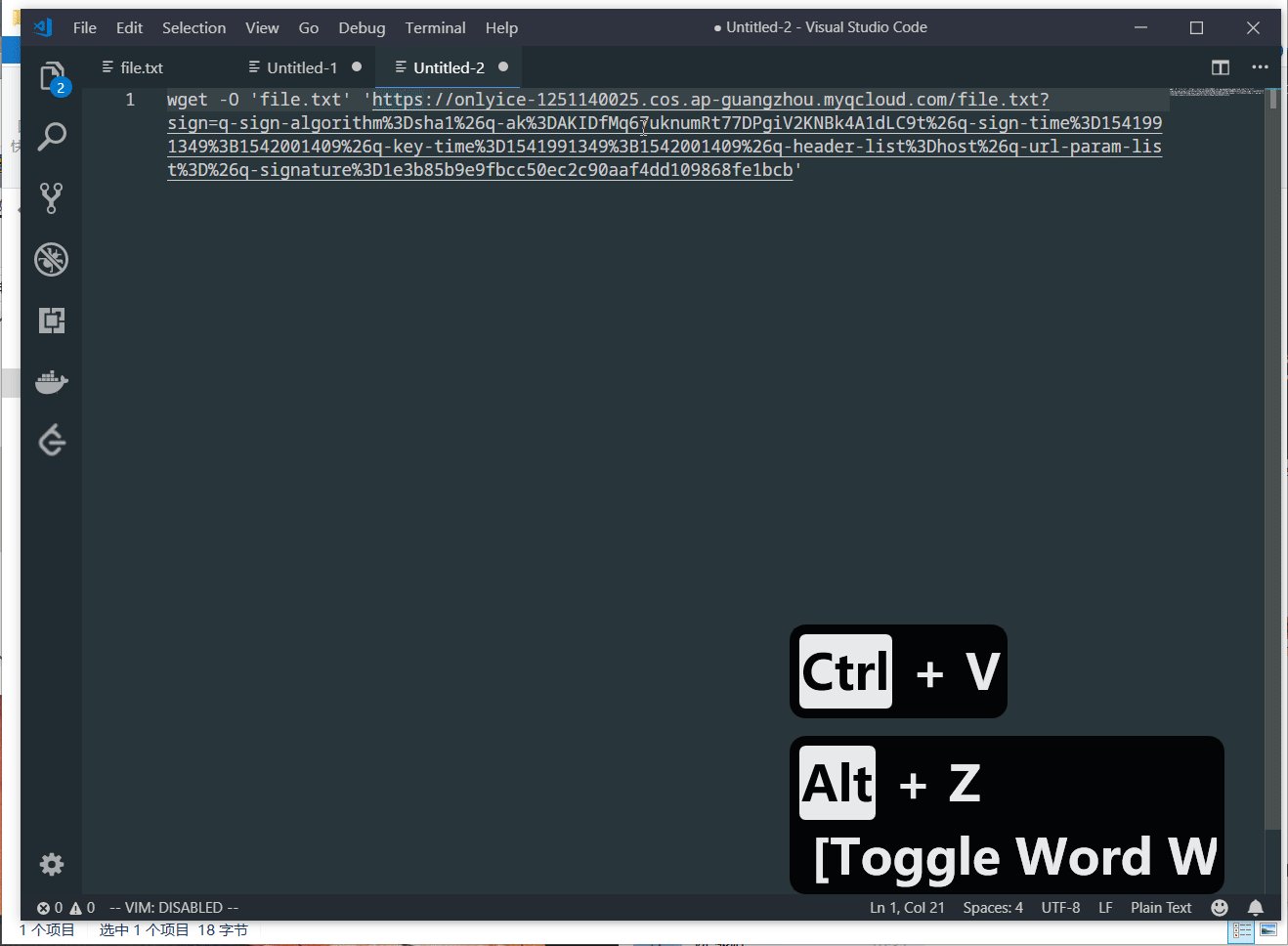
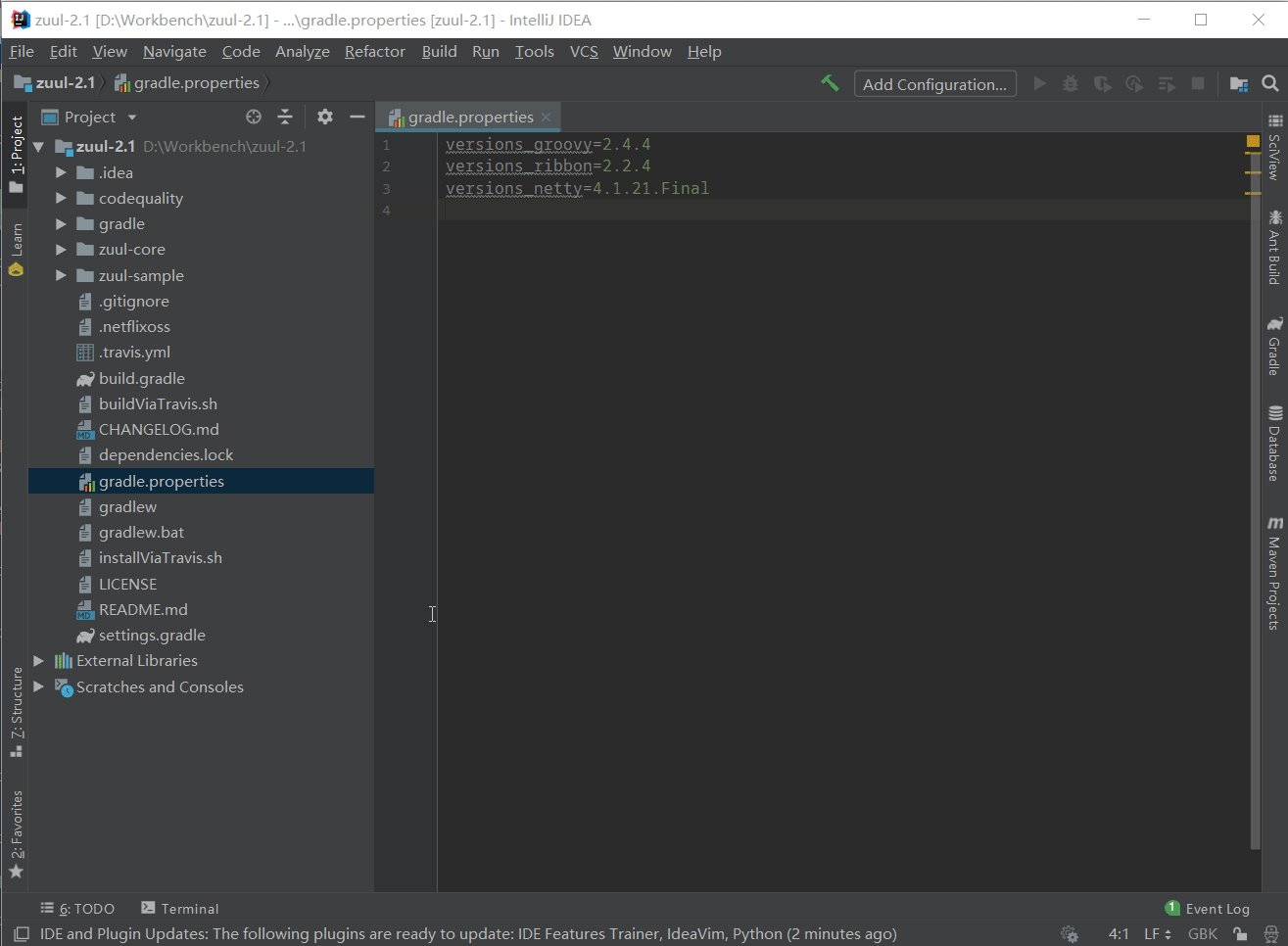
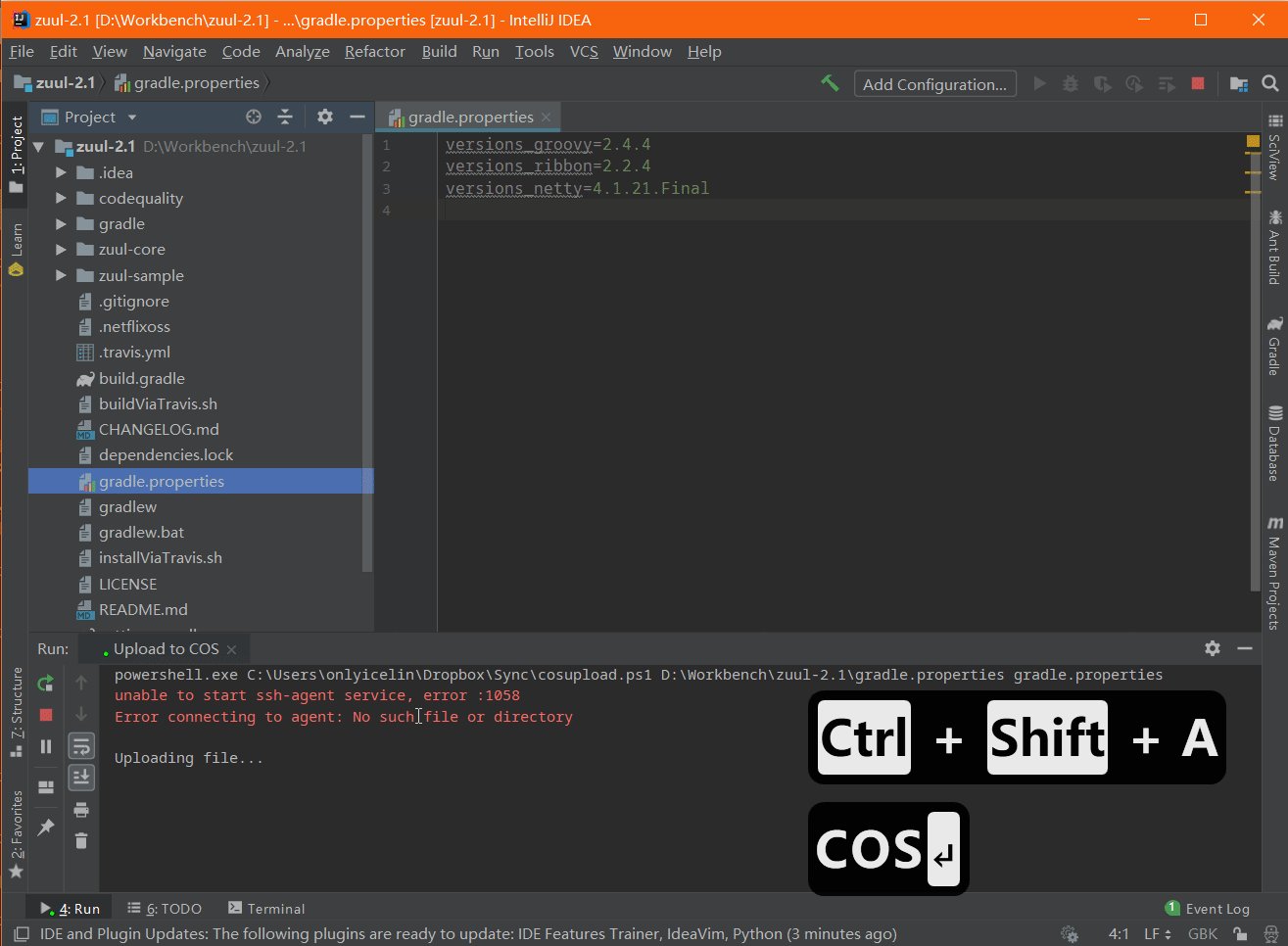
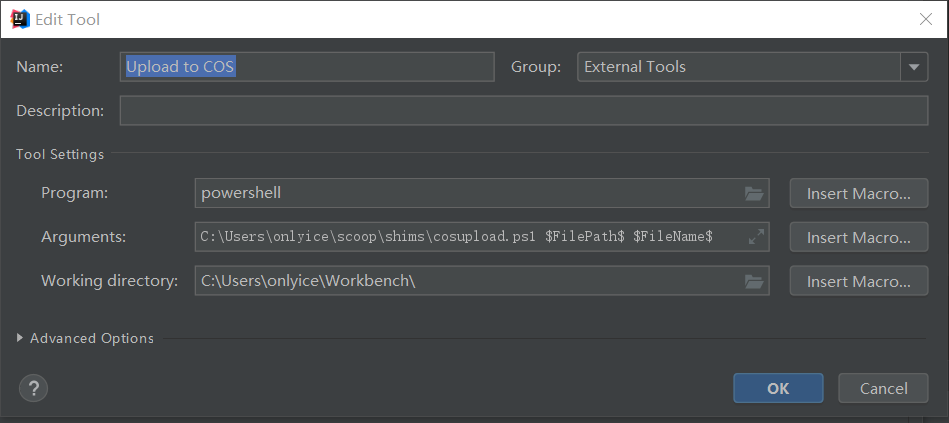
在 IDE 中上传文件至 COS:

快速开始
如果你访问网络需要走代理(比如在公司环境中),先设置好 http_proxy 及 https_proxy 环境变量。
这个工具使用 Scoop 简化安装,Scoop 要求 PowerShell 3.0 才可使用:
- 如果你是 Windows 7 系统,系统自带的是 2.0 版本,你需要安装新版本的 PowerShell (建议 5.x 版本);你可以打开一个 PowerShell 窗口,输入
$PSVersionTable观察是什么版本 - 如果你是 Windows 10 系统,系统已经自带了高版本 PowerShell,不需要做额外操作
确保 PowerShell 满足要求后,打开一个新的 PowerShell 窗口,执行:
# 允许运行远程脚本
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
# 安装 Scoop
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
# 添加 cosupload 所在的 bucket
scoop bucket add onlyice https://github.com/onlyice/scoop-bucket.git
# 安装 cosupload
scoop install cosupload
安装过程会自动安装 Python 3,并使用 pip 去安装 COS 的命令行工具 coscmd。如果 pip 的过程有失败,请先运行 scoop uninstall cosupload,再运行 scoop install cosupload 重新安装。
安装完成后,按屏幕提示进到 C:\Users\<username>\scoop\apps\cosupload\current 中双击运行 cosupload-install-context.reg,以将 "Upload to COS" 加入到资源管理器右键菜单中。如果后面你不需要这个右键菜单项了,你可以运行 cosupload-uninstall-context.reg。
安装完成后,在命令行中会多了两个命令,分别是 coscmd 及 cosupload。cosupload 是 PowerShell 写的脚本,本质上是调用 coscmd 做操作。
使用
第一次使用 cosupload 前,需要先参考 这里 设置 COS 所使用的参数配置,如:
coscmd config -r ap-guangzhou -a <ak> -s <sk> -b <bucket>
配置文件默认会放在 ~\.cos.conf 作为全局配置。如果你在一些场景想用单独的配置,可以使用 -c 参数指定配置文件位置:
coscmd -c some-other-dir\.cos.conf config -r ap-guangzhou -a <ak> -s <sk> -b <bucket>
cosupload 运行时会从被上传文件所在目录起,一级级往上找 .cos.conf 文件,作为上传所使用的配置文件。
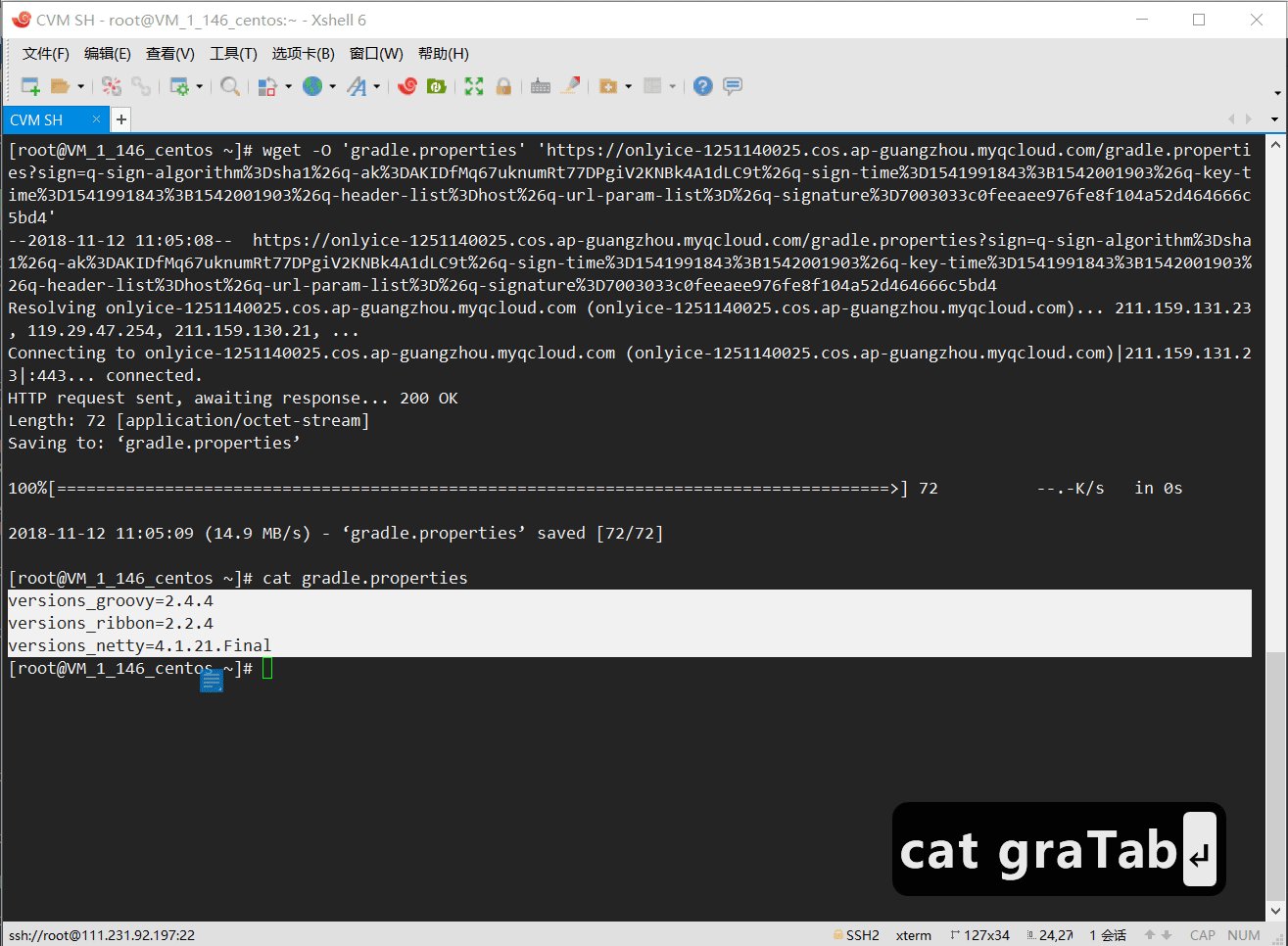
配置好后,就可以在文件管理器中右键,选择 "Upload to COS" 了。上传完后会自动设置一个 wget 命令行在剪贴板中。
命令行使用
cosupload <file-to-upload> <key-in-bucket>
如:
cosupload my-file.txt another-name-in-bucket.txt
会把 my-file.txt 上传到 bucket 中的 another-name-in-bucket.txt 位置。当然你也可以用同一个文件名。
IDE 中使用
IDE 大多数提供了使用外部工具的能力。比如 JetBrains 系的 External Tools 功能,可以用这种方式配置:

问题排查
由于底层用的 coscmd 在错误处理上做得不好,如果出现了奇怪的问题,比如文件传不上去,请将本机的 cos_cmd.py(一般位于 ~\scoop\apps\python\3.7.0\Lib\site-packages\coscmd\cos_cmd.py)的这行 代码,从 return 0 改为 raise,再尝试去 cosupload 看错误信息。
1
o0 2018-11-12 11:31:35 +08:00
要是有一个 windows 下自动与 oss 同步文件的客户端就好了
|
2
o0 2018-11-12 11:31:46 +08:00
纠正:COS
|
5
toou123 2018-11-12 14:17:58 +08:00
记得官方就有工具啊
|
9
RangerWolf 2018-11-12 17:27:13 +08:00
问一下, 能做一个 UI 么? 我在写博客的时候, 需要把图片上传到 COS, 每次都是手动, 包括:
1. 为这一篇文章创建一个单独的文件夹\目录 (方便以后自己管理) 2. 手动选择一个或者多个图片上传 3. 稍等一会, 刷新之后 ,替换本地 markdown 之中的图片路径(从本地替换到线上的 CDN 路径) |
10
onlyice OP @RangerWolf #9 GUI 的话,官方这个 COSBrowser 能否满足你需求?
https://cloud.tencent.com/document/product/436/11366 我插入博客图片的工作流是: 1. 在 VSCode 上使用 Markdown Paste[1] 插件粘贴图片,它会自动帮你生成 ,并且可以配置图片保存位置 2. 写好文章后,统一把图片上传 COS 3. 批量将  文本替换成 ,site.image_cdn 是我设置在 Jekylll _config.yml 中的变量,指向 COS bucket 的域名 [1]: https://marketplace.visualstudio.com/items?itemName=telesoho.vscode-markdown-paste-image |
11
mingyun 2018-11-12 22:52:58 +08:00
能支持 chocolatey 安装吗?
比如 rg 同时支持 choco 和 scoop |
12
onlyice OP @mingyun 没有精力去做 chocolatey 的包,如果你有兴趣,可以看看 GitHub 仓库中的 cosupload.json,比较简单。选择用 Scoop 也是因为它的机制足够简单,我可以一两个小时搞明白用起来
|
13
RangerWolf 2018-11-13 10:01:31 +08:00
@onlyice 感谢, 原来现在官方还有这个 browser 工具。 看起来能加速我的一些操作了。
|