在图标设计时,为了保证图标的视觉大小统一,通常会使用系统图标栅格。今天从以下几点和大家聊一聊 iOS 系统图标栅格:
- 应用图标栅格
- 系统图标栅格
- 系统图标栅格的制定
- 系统图标的分类与栅格规范
- 系统图标绘制示例
应用图标栅格

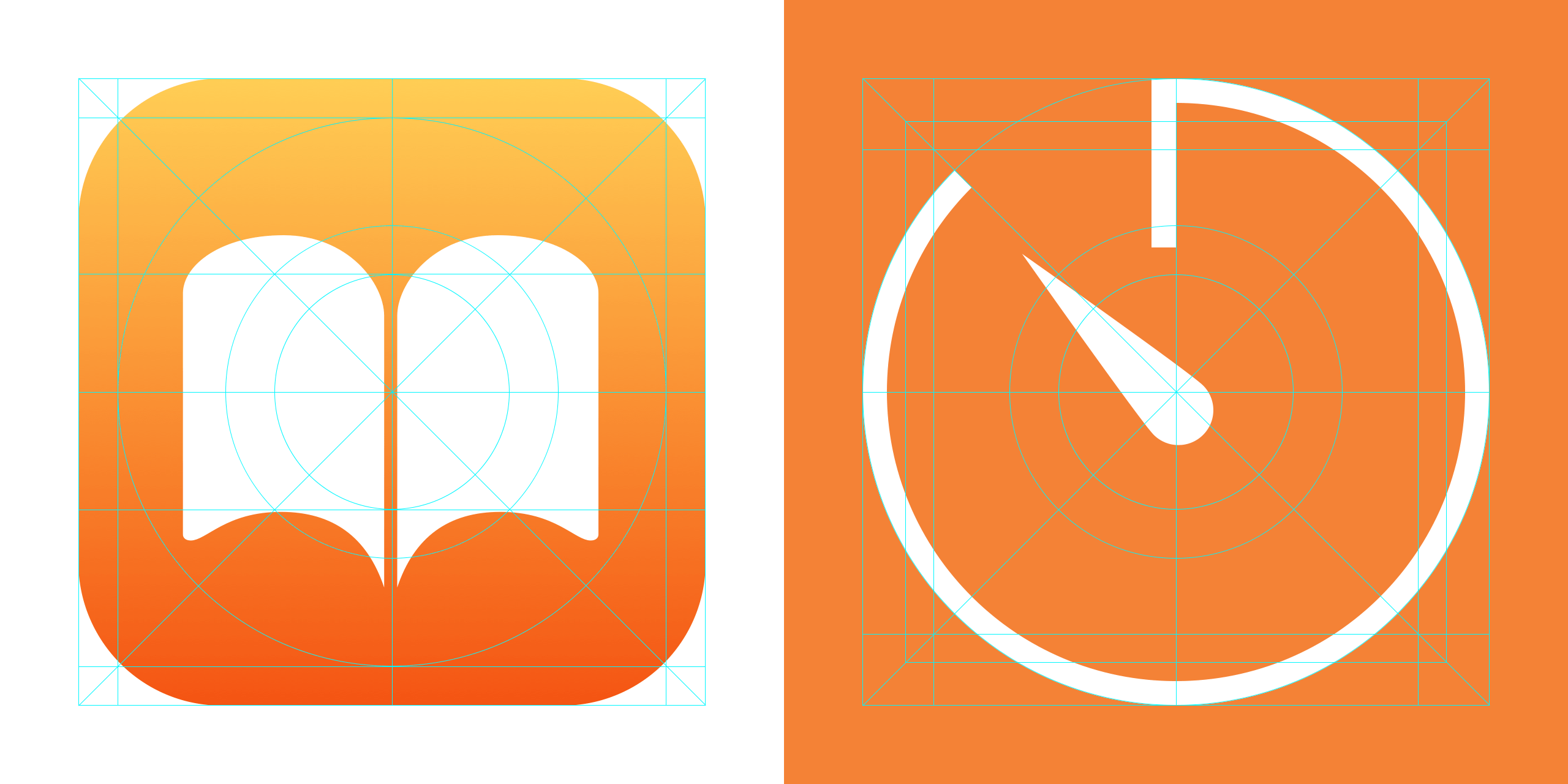
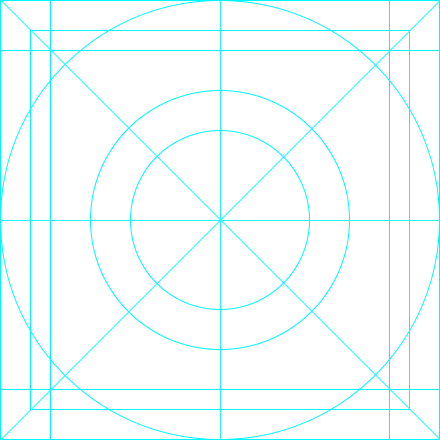
应用图标栅格完美运用了《秩序之美》中的黄金分割、√2、三分法三个比例。
以 64px 为一个单位,即 a=64px。那么大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a ,小圆半径=3a。
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比 7a÷4.25a≈1.647 中圆与大圆接近黄金分割比 4.25a÷3a≈1.417 中圆与小圆比例接近√2
整个栅格系统中的尺寸都是通过黄金比例互相联系的。
系统图标栅格

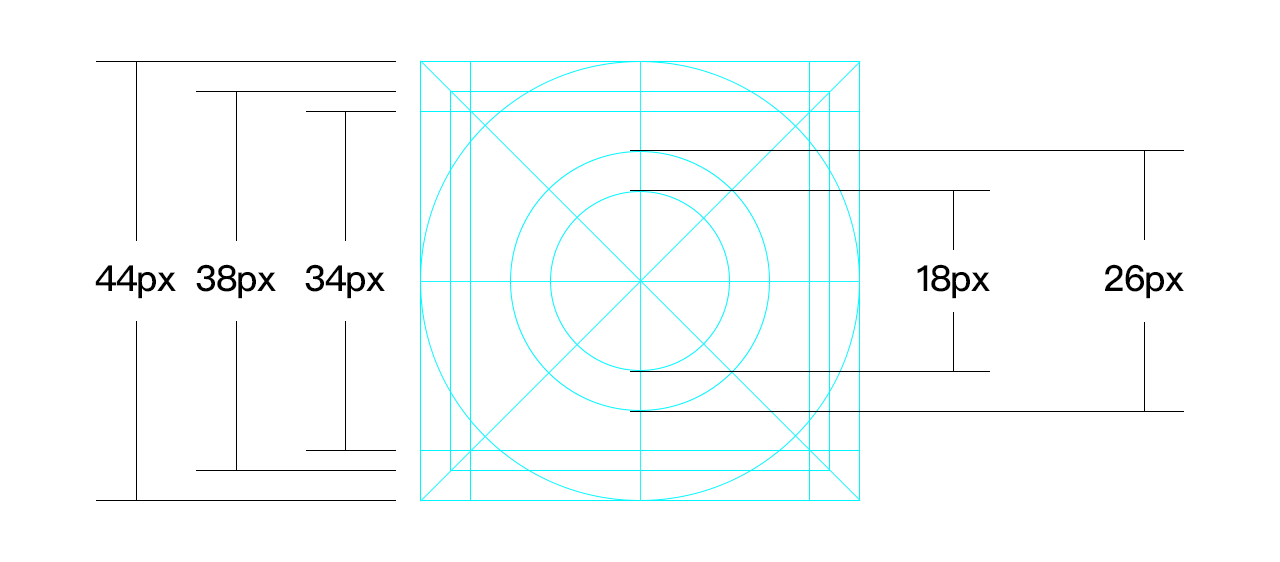
系统图标栅格直接沿用应用图标栅格内圆部分,即:
8a÷(8a-3a)=1.6 小圆与大正方形接近黄金分割比 7a÷4.25a≈1.647 中圆与大圆接近黄金分割比 4.25a÷3a≈1.417 中圆与小圆比例接近√2
系统图标栅格的制定
系统图标在应用界面内,以 iOS 界面底部标签栏系统图标标准大小 44x44px 为标准尺寸,定制系统图标栅格。将应用图标栅格内圆部分提取出来,然后将尺寸等比缩小为 44px,并添加一个 44px 的正方形边框,这样就得到了一个系统图标的基本栅格。

系统图标的分类与栅格规范
系统图标的造型多种多样,但整体形状分为圆形图标、正方形图标、横长形图标、竖长形图标及异形图标五种。设计时这五种图标如果按照标准尺寸同一大小设计的话,会出现图标视觉大小不统一的问题,因此根据图标不同的形状栅格规范也不相同。
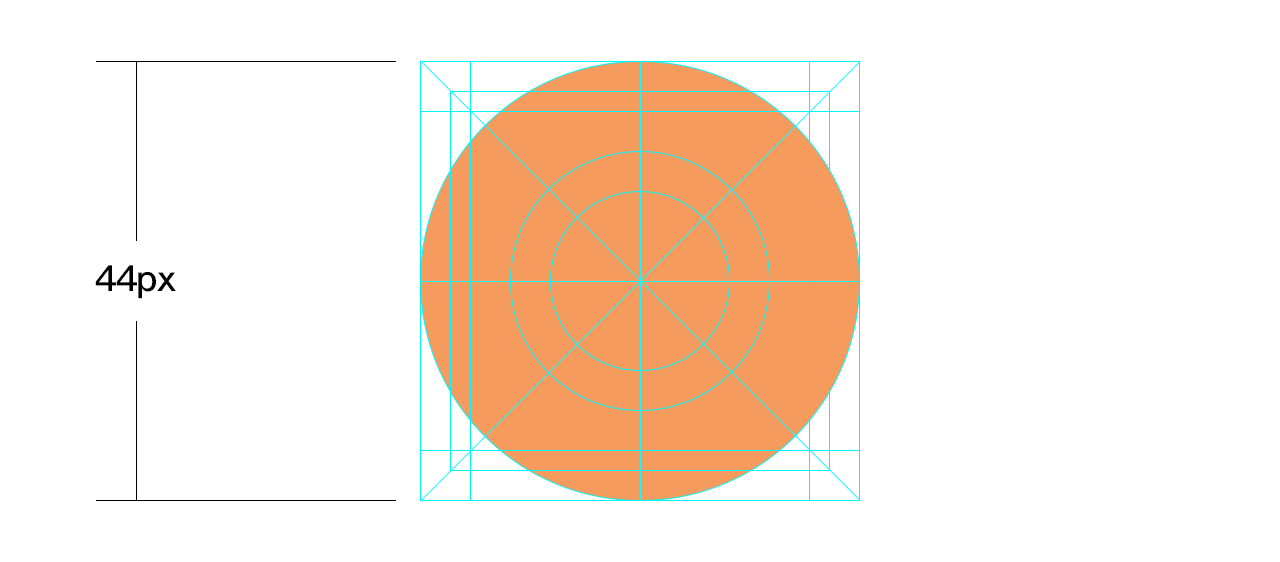
圆形图标
圆形本身具有很强的视觉收缩性,因此在定制圆形图标的栅格时,为了和其他图形的图标保持视觉一致,在基本栅格中占满整个 44x44px 的网格以保证圆形图标的视觉张力,如下图:

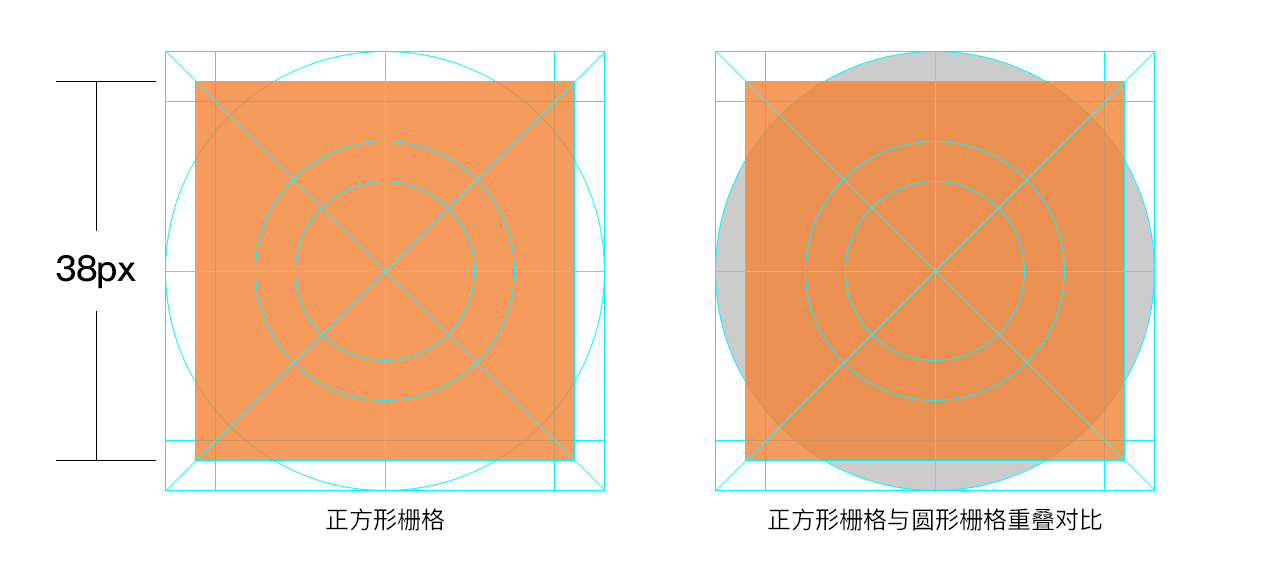
方形图标
正方形图标在实际尺寸下比圆形图标多出了四个尖角,所以为了和圆形相统一,一般缩小正方形 6px,缩小后的正方形尺寸为 38x38px,面积和圆形的面积基本一致,如下图:

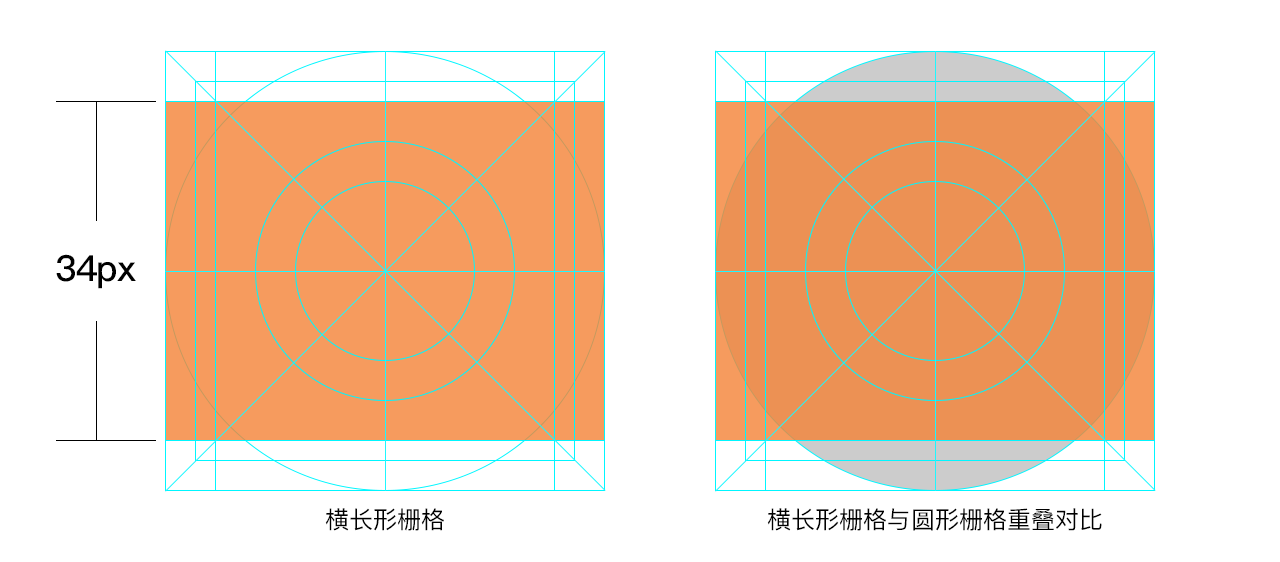
横长形图标
橫长形图标和方形图标一样有四个尖角,相比方形图标压低高度 4px,即 44x34px,橫长形面积和圆形的面积基本一致,如下图:

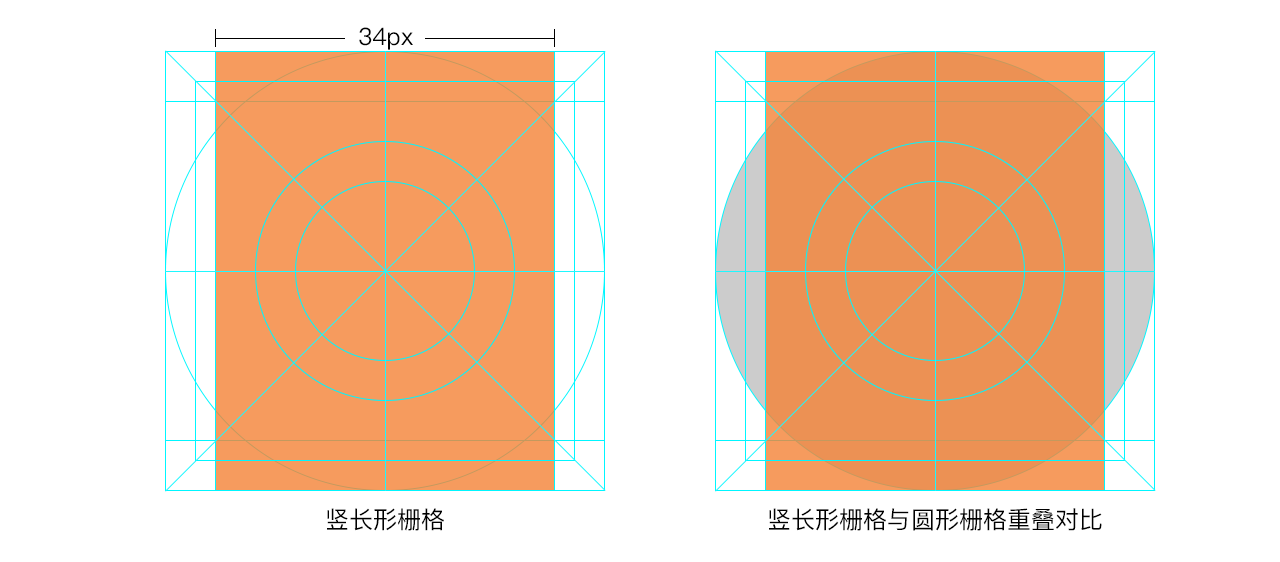
竖长形图标
竖长形图标和橫长形图标一样,只是旋转 90°就可以了,如下图:

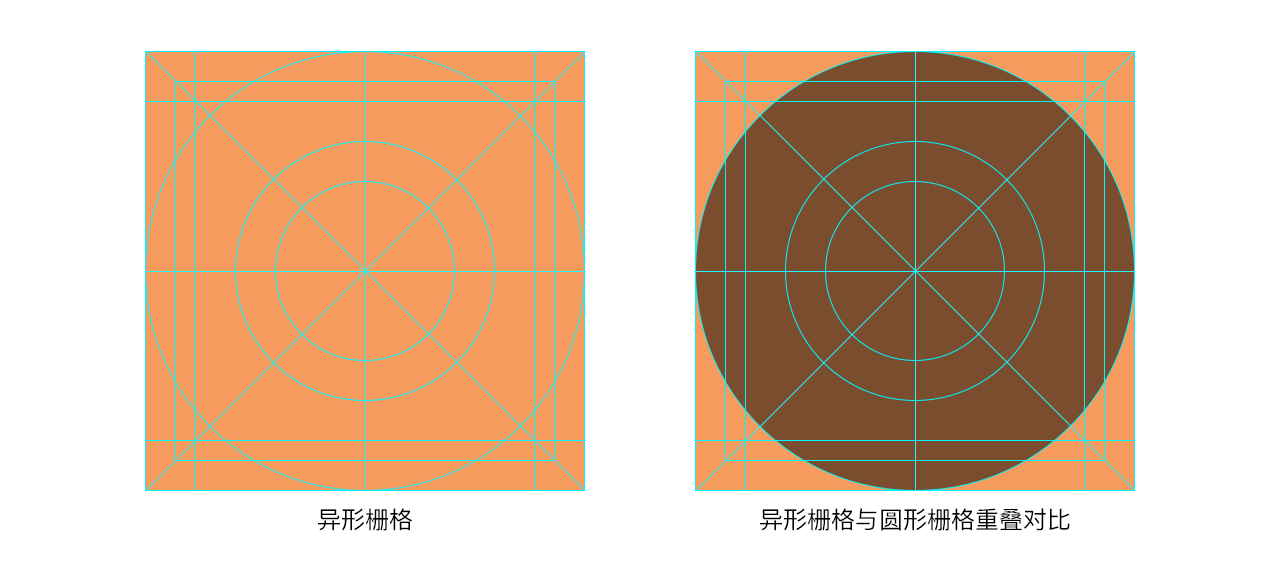
异形图标
异形图标是不能简单归纳为几何图形的图标,其栅格就是基本栅格,然后根据图标的实际情况适当调整图标大小即可,如下图:

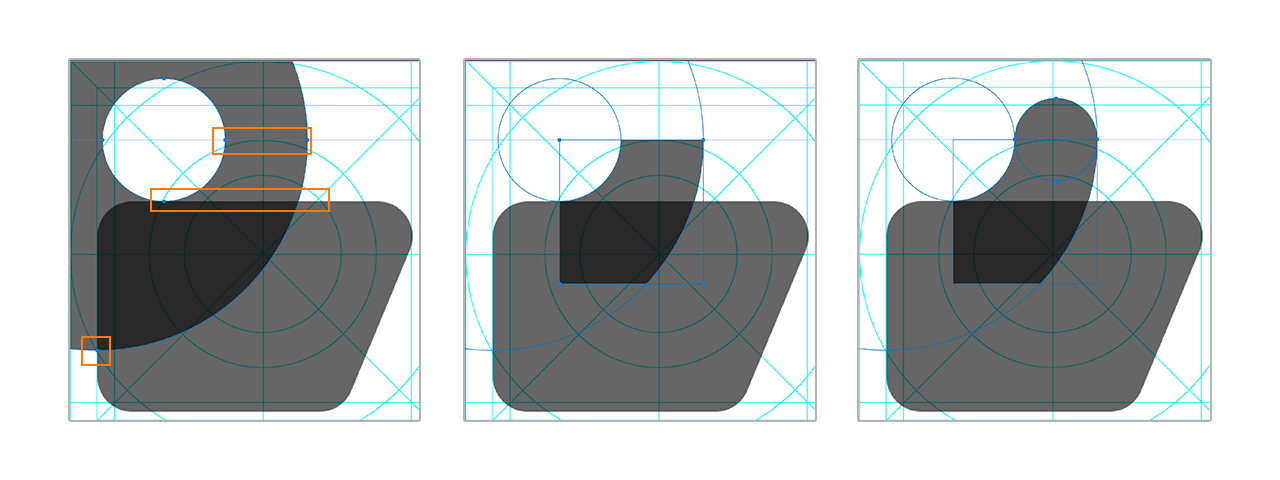
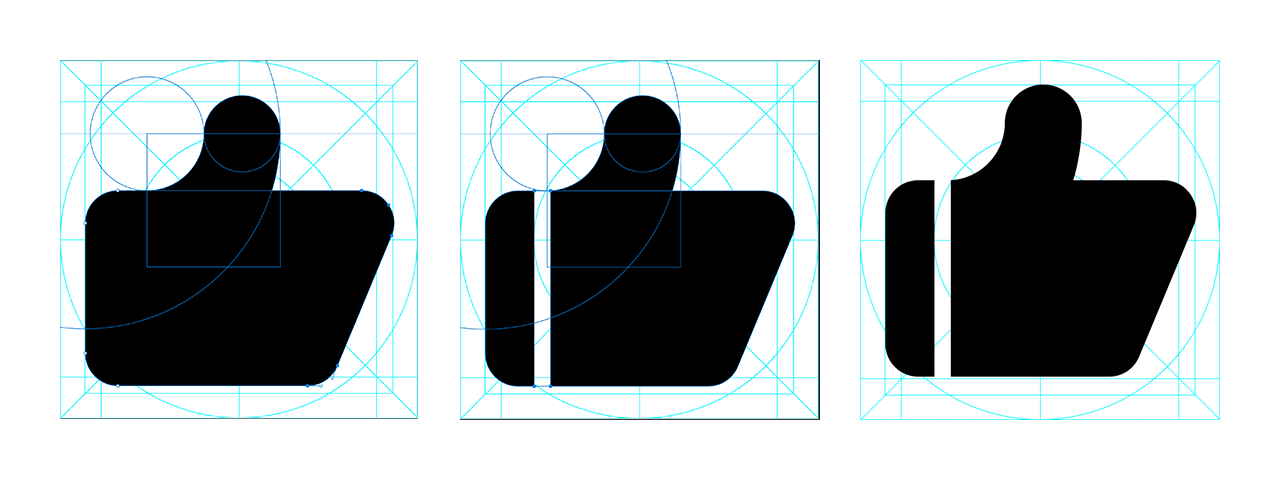
系统图标绘制示例
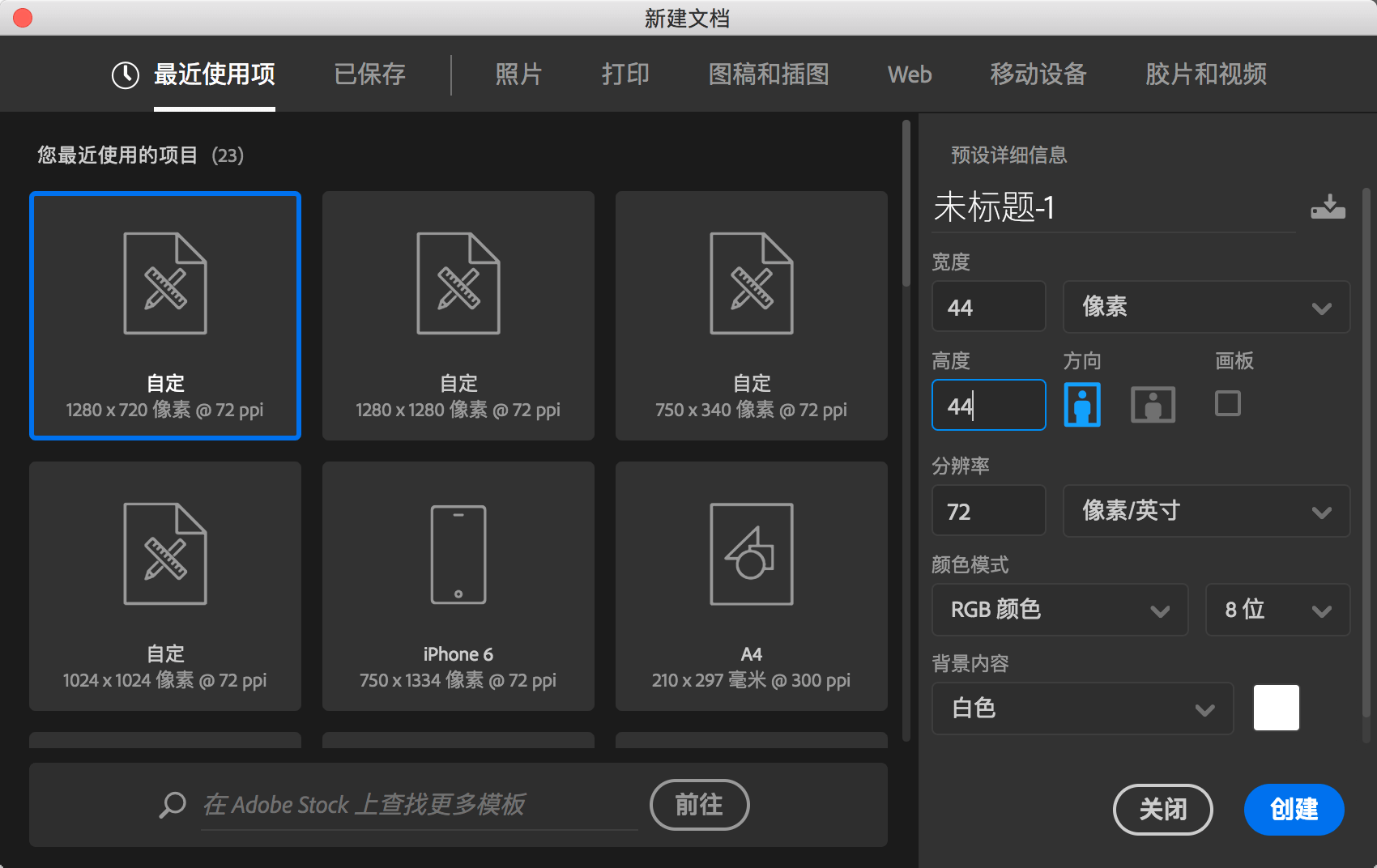
1、新建画布 44x44px

2、拖入系统图标栅格文件,锁定图层

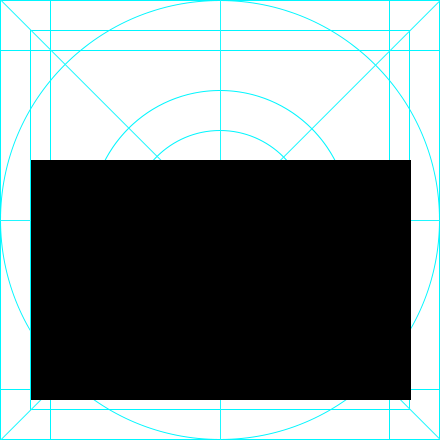
3、矩形工具 U 绘制 38x24px 的矩形

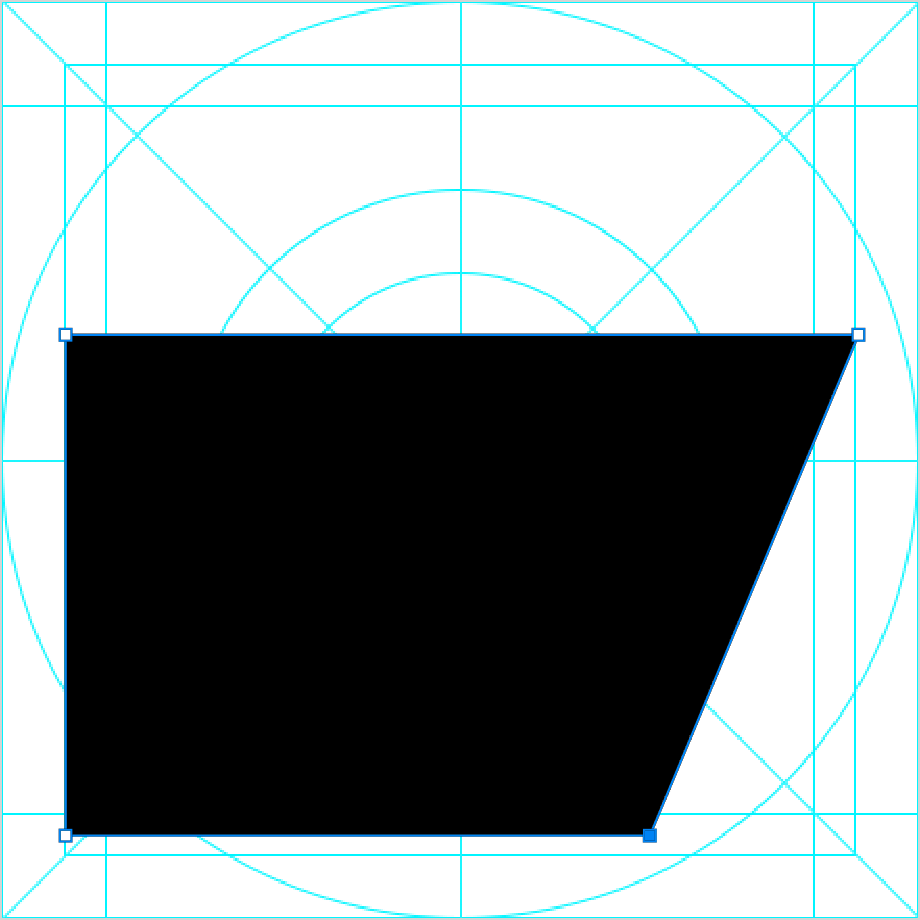
4、白箭头 A (直接选择工具)选择矩形右下角锚点,shift+向左方向键,将锚点向左移动 10px

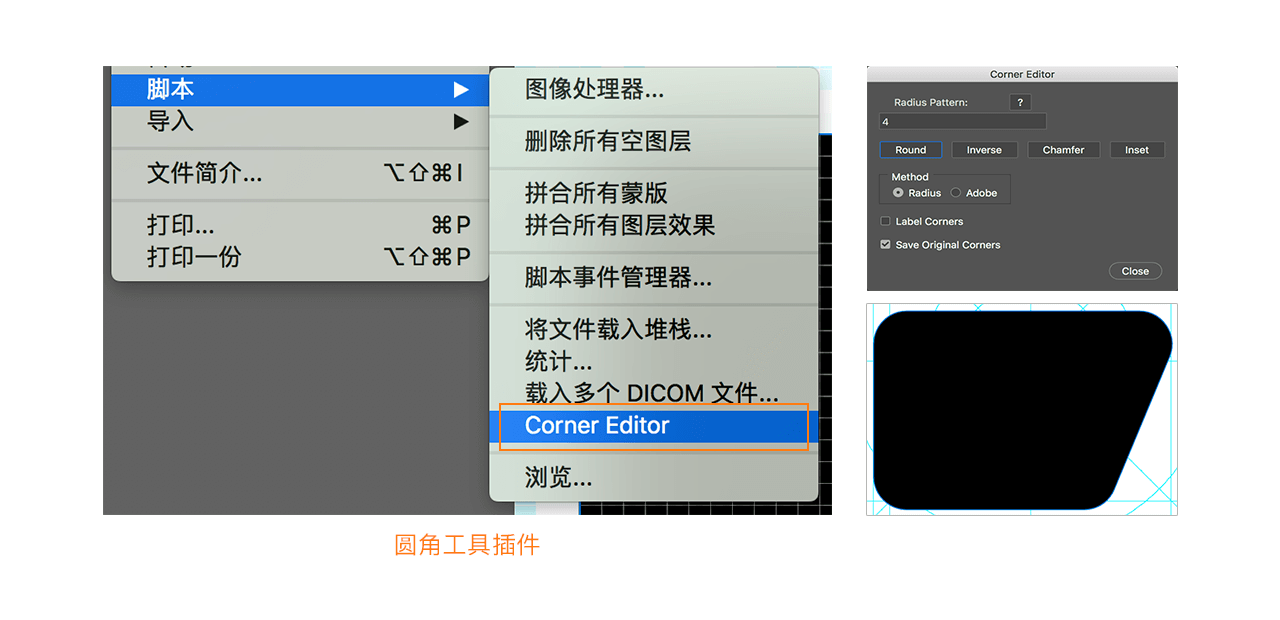
5、圆角插件 Corner Editor 给形状切圆角,圆角半径 4px

6、椭圆工具 U 绘制手指,绘制时注意对齐的点,矩形工具布尔运算选择交叉形状区域,最后用小圆补齐手指

7、白箭头 A 调整手掌宽度,选择手掌和手指图层 command+E 合并图层,矩形工具 U 按 option 绘制减去的矩形,调整图层内容的位置在图标栅格视觉中心点

8、图层面板选择形状图层添加图层样式,选择渐变叠加,添加黄色#f48236 到红的#e62e3e 的线性渐变,渐变角度 135°

9、command+S 保存文件

以上就是我总结的内容,就这样了,文中源文件地址: https://pan.baidu.com/s/1PLg8d5I7ZVcaEpODq3o1RQ 需要的自取。
如果你有任何好的建议或想法,欢迎关注码力全开工作室,或加我微信( lishichao706 )拉你入群。
1
affyun 2018-09-01 14:06:55 +08:00 via Android |
4
woshilala1988 2018-09-01 14:37:38 +08:00
|
5
musi 2018-09-02 13:01:35 +08:00
对设计一窍不通的小白问问配色怎么配好看
|
7
CarsonChen 2018-09-03 14:24:18 +08:00
@woshilala1988 #4 你画的这个 笑死我 你也太逗了 老哥
|
8
woshilala1988 2018-09-03 15:30:59 +08:00
<img>https://s1.ax1x.com/2018/09/01/PvzdJ0.jpg</img>
|
