这是一个创建于 2739 天前的主题,其中的信息可能已经有所发展或是发生改变。
中文 | English
vue-tree-chart
:deciduous_tree: Vue2 树形图组件

安装
npm i vue-tree-chart --save
使用
in template:
<TreeChart :json="treeData" />
in script:
import TreeChart from "vue-tree-chart";
export default {
components: {
TreeChart
},
data() {
return {
treeData: {
...
}
}
}
...
属性
json
组件数据,支持字段:
- name[String] 节点名称
- image_url[String] 节点图片
- children[Array] 节点后代
- mate[Object] 节点配偶
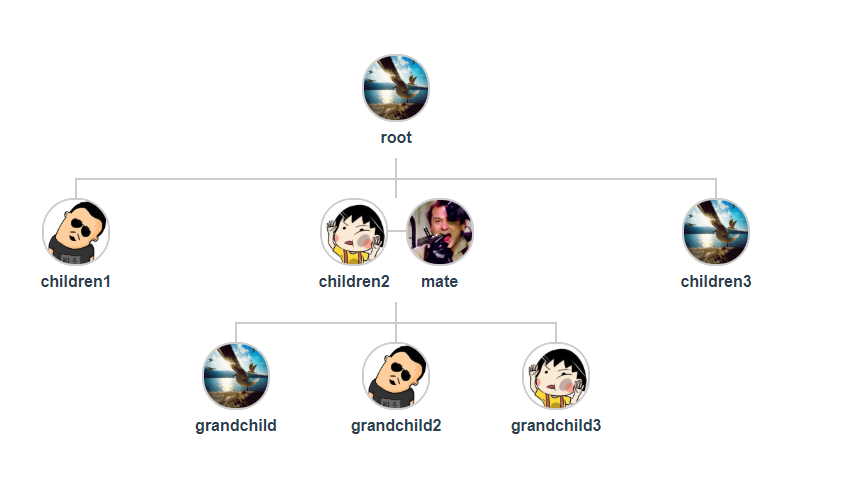
示例:
{
name: 'root',
image_url: "https://static.refined-x.com/avat.jpg",
children: [
{
name: 'children1',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'children2',
image_url: "https://static.refined-x.com/avat2.jpg",
mate: {
name: 'mate',
image_url: "https://static.refined-x.com/avat3.jpg"
},
children: [
{
name: 'grandchild',
image_url: "https://static.refined-x.com/avat.jpg"
},
{
name: 'grandchild2',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'grandchild3',
image_url: "https://static.refined-x.com/avat2.jpg"
}
]
},
{
name: 'children3',
image_url: "https://static.refined-x.com/avat.jpg"
}
]
}
事件
click-node
点击节点触发,接收当前节点数据为参数
演示
npm run serve
构建
npm run build-bundle
Copyright (c) 2017-present, 前端路上
第 1 条附言 · 2018 年 8 月 6 日
1
AlphaTr 2018 年 8 月 6 日
看到楼主做的这个,想到之前遇到的一个问题,仔细想想这种家谱图并不是一棵树,而是是一个有向图
|