这是一个创建于 3227 天前的主题,其中的信息可能已经有所发展或是发生改变。
React-Native 高仿 V2EX 客户端
基于 react-native+redux 的高仿 V2EX 客户端开源项目,欢迎 star 和 fork
github地址: https://github.com/seawind8888/v2ex_demo.git
安装配置
1.第一步
git clone https://github.com/seawind8888/v2ex_demo.git
2.第二步
cd v2ex_demo
3.第三步
npm install
4.第四步
1.运行 Android 版本
Mac OS X:react-native run-android or Windows OS:react-native start and react-native run-android
2.运行 iOS 版本
Mac OS X:react-native run-ios or xcode open project and run project
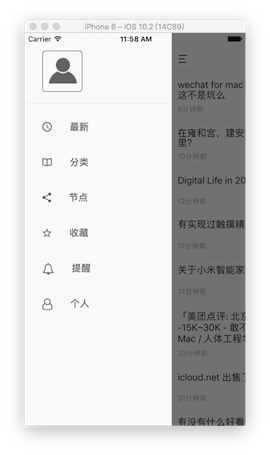
运行效果




使用组件
1.react-native-side-menu
2.react-native-swiper
3.react-native-vector-icons
4.react-redux
5.redux
6.redux-thunk
1 条回复 • 2017-02-27 14:38:45 +08:00
1
yoa1q7y 2017-02-27 14:38:45 +08:00
转 mobx 了 redux 实在是太啰嗦了
|