这是一个创建于 3364 天前的主题,其中的信息可能已经有所发展或是发生改变。
<form id="search-form" action="/s" method="get" name="keywords">
<span class="input-area"><input type="text" id="sh-text" name="kw"></span>
<span class="input-submit"><input type="submit" id="sh-sub" value="GO"></span>
</form>
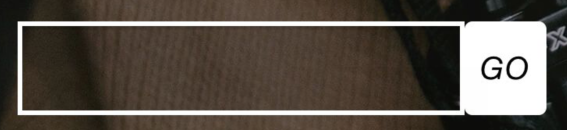
这样的话在桌面和 android 手机都没问题,就是在 iphone/itouch 的 safari 和 chrome 浏览器中,都会出现矩形的 submit 按钮有一个圆角的问题,无法去除。按照 so 搜到的结果改了 css 如下 css:
@media (max-width: 767px){
.input-submit{
width: 15%;
border-radius: 0;
-webkit-appearance : none;
-webkit-border-radius:0px;
}
}
依然不生效,请教一下该如何处理?
1
ferrum 2016 年 11 月 10 日
不记得有什么样的圆角,截个图看看?
|
2
Nagisa1992 OP @ferrum 
|
3
jwk345 2016 年 11 月 10 日 via iPhone
有所谓吗?
|
4
Nagisa1992 OP @jamesxu 老板要求,没办法。。
|
5
yunying 2016 年 11 月 10 日
...safari 的默认样式应该是定义在 input type="submit"这个标签。。。你却把样式写到了外层的 span 。。。
|
6
ferrum 2016 年 11 月 10 日
其实 input[type=submit]改成 button 元素也一样的。
|
7
Nagisa1992 OP @yunying 原来是这个。。。谢谢!!!
|