这是一个创建于 502 天前的主题,其中的信息可能已经有所发展或是发生改变。
原文内容:justin3go.com
摘要:
笔者在这篇文章中记录了自己第三次重构个人博客的过程,基于 Vitepress 进行了一系列的改进和优化。自 2022 年初开始使用 Vitepress 搭建博客,随着版本的更新,笔者逐渐感受到原有风格的不适,决定进行重新设计。本次重构的主要内容包括:
- 首页设计:采用简单的博客分页列表,利用 createContentLoader 提取文章摘要等信息。
- 部署与域名管理:将博客从 Github Pages 迁移至 Cloudflare Pages ,并更改 DNS 服务器。
- 国际化支持:实现 Vitepress 和评论系统 Giscus 的国际化,支持中英双语。
- 内容迁移:对博客文章进行迁移,生成摘要和标签,确保旧路径的兼容性以避免外链失效。
- 优化用户体验:自定义字体并进行预加载,提升页面加载速度。
通过这些调整,笔者希望博客不仅在内容上丰富,同时在视觉和使用体验上也能给读者带来更好的感受。最终,笔者强调了博客设计对写作心情的重要性,认为整理环境能够促进创作灵感的流动。
第 1 条附言 · 2024-08-11 00:00:28 +08:00
博客更新:新增了一个归档页面,大家有的我也要有!
1
NavsSite 2024-07-31 09:37:12 +08:00
|
2
37Y37 2024-07-31 09:50:45 +08:00 via Android
周末也更新了博客,主要是所有图片路径修改,折腾了一下,写了个检验程序,保证所有更改都正常
|
5
37Y37 2024-07-31 11:14:11 +08:00
@Justin3go #4 可以翻着看看,人肉检查下是不是有漏网之鱼 https://blog.ops-coffee.cn/
|
6
1KTN90lKW9gVJ9vX 2024-07-31 11:19:45 +08:00 via Android
我也有个博客 www.sl
|
8
dford 2024-07-31 12:21:36 +08:00
怎么这么快?
|
9
keepfun 2024-07-31 12:44:36 +08:00 via Android
看到楼上发域名 我也发个相关的 justgo.run
|
10
superchijinpeng 2024-07-31 12:52:59 +08:00
中英文之间无间距
|
11
michaeljackson 2024-07-31 13:07:14 +08:00
我用的 ihewro.com 这家的基于 typecho 的
|
12
cvooc 2024-07-31 13:07:49 +08:00
@fenglangjuxu 还是我这个好一点 哈哈 https://foo.run
|
14
Justin3go OP @fenglangjuxu #9 我还有个 jsgo.dev 的域名哈哈哈有点像
|
15
Justin3go OP @superchijinpeng #10 细节,确实该这样排版,下次写文章会注意的🤡
|
16
Justin3go OP @michaeljackson #11
 |
17
flashBee233 2024-07-31 14:07:47 +08:00
不错,很简洁👍
|
18
Justin3go OP @flashBee233 #17 谢谢!🥰
|
19
keepfun 2024-07-31 14:44:01 +08:00
|
20
CHTuring 2024-07-31 15:12:17 +08:00
|
21
CHTuring 2024-07-31 15:17:06 +08:00
要不你用 Astro 再重构一次,Lighhouse 性能起码能到 100% 。虽然 VitePress 的 seo 也不错,但是起码套了个 Vue ,数据 HTML 看起来了也挺恶心的。
|
22
cue 2024-07-31 15:17:50 +08:00
蛮漂亮的,不过感觉日期有点太淡了我眼神不大好
|
23
Justin3go OP @CHTuring #20 这里从组件库 demo 里面 copy 过来的,我感觉还行就没删,是觉得提示太重了吗?
|
24
Justin3go OP @cue #22 故意淡化了一下,标题重要一些所以就想突出一下主题;
后面会专门增加一个归档列表,那里日期时间就会更加重要一些 |
27
CHTuring 2024-07-31 15:35:40 +08:00
虽然说你有加载字体文件
|
29
cvooc 2024-07-31 16:26:11 +08:00
@fenglangjuxu #19 大佬 大佬, 秀啊
|
30
v2NPC 2024-07-31 16:40:19 +08:00
|
31
laoertongzhi 2024-07-31 16:43:28 +08:00
老哥,怎么 vitepress 部署周刊网站啊,我也想弄一个。
|
32
Justin3go OP @XiaMuCoder #30 wc ,大意了啊🤡
|
33
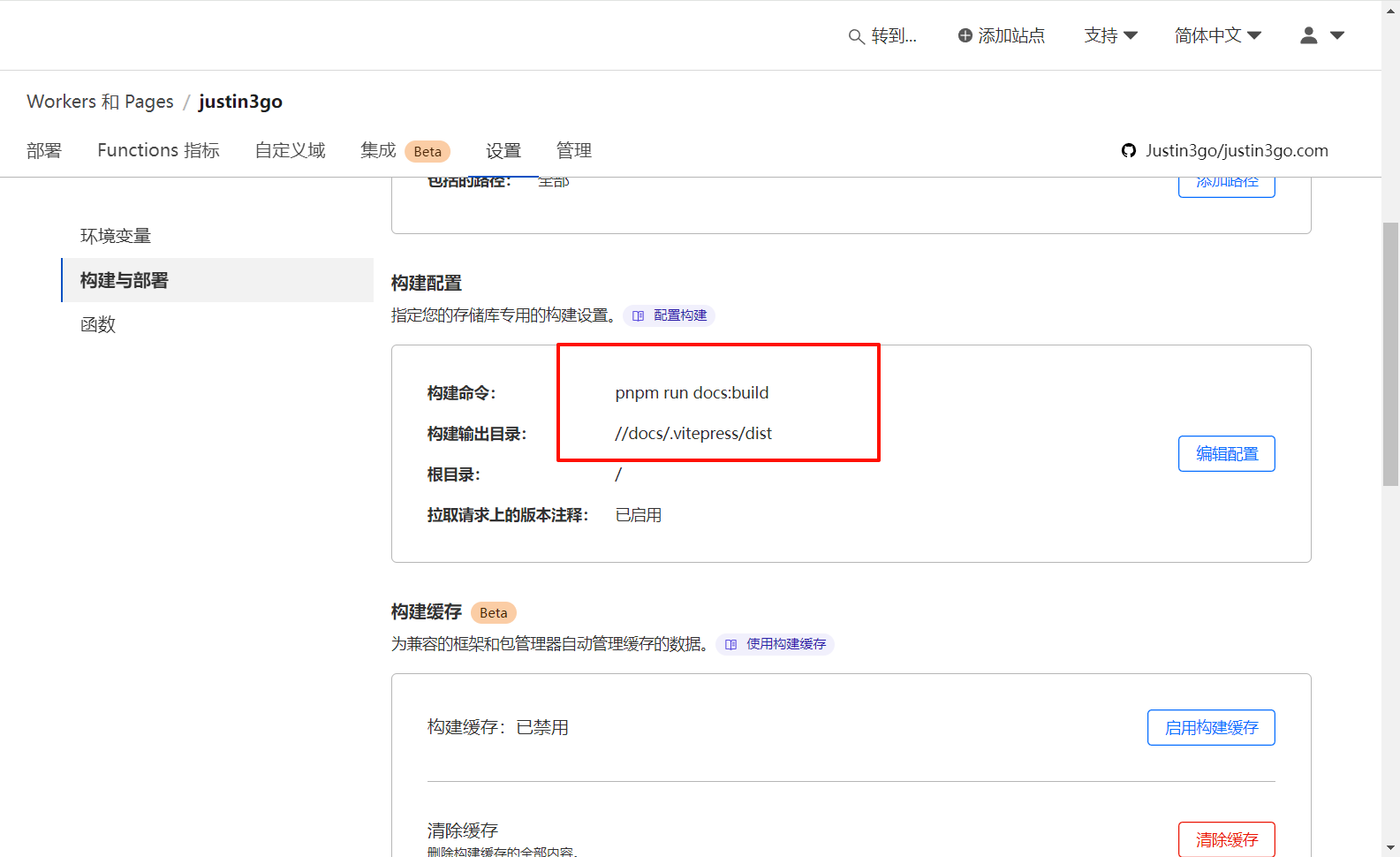
Justin3go OP @laoertongzhi #31 周刊网站仓库在这里: https://github.com/Justin3go/FAV0
部署的话实用 cloudflare ,配置如下:  |
34
Justin3go OP @laoertongzhi #31
 |
35
ThomasChan 2024-07-31 17:08:55 +08:00
vitepress 默认配置的 local minisearch 搜索中文有点儿不好用,最近刚研究过,可以参考 https://github.com/lucaong/minisearch/issues/201#issuecomment-2227591121
|
36
zhengkk 2024-07-31 17:20:48 +08:00
怎么还有人折腾博客,感觉替代品很多啊
|
37
Justin3go OP @ThomasChan #35 感谢,后面花时间去研究研究
 |
39
bug51 2024-07-31 17:53:43 +08:00
就是怕被别人把整个博客文章都爬下来了。目前没啥办法。
|
41
subframe75361 2024-07-31 20:23:43 +08:00
@ThomasChan 那用啥,flexsearch ?
|
42
ThomasChan 2024-07-31 21:34:57 +08:00 @subframe75361 就还是 minisearch ,我说的研究的意思是指看了下 vitepress 源码怎么使用 minisearch 的,最后发现是分词的配置问题,在 vitepress 里像下边这样配置就可以了
```js ... export default defineConfig({ ... themeConfig: { search: { options: { miniSearch: { options: { tokenize: (term) => { if (typeof term === 'string') term = term.toLowerCase(); // @ts-ignore const segmenter = Intl.Segmenter && new Intl.Segmenter("zh", { granularity: "word" }); if (!segmenter) return [term]; const tokens = []; for (const seg of segmenter.segment(term)) { // @ts-ignore tokens.push(seg.segment); } return tokens; }, }, searchOptions: { combineWith: 'AND', // important for search chinese processTerm: (term) => { if (typeof term === 'string') term = term.toLowerCase(); // @ts-ignore const segmenter = Intl.Segmenter && new Intl.Segmenter("zh", { granularity: "word" }); if (!segmenter) return term; const tokens = []; for (const seg of segmenter.segment(term)) { // @ts-ignore tokens.push(seg.segment); } return tokens; }, }, }, }, }, }, ... }); ``` |
43
nagisaushio 2024-07-31 22:41:04 +08:00 via Android @Justin3go 中文字体建议按汉字词频做字体切分
|
44
Justin3go OP @nagisaushio #43 了解到了新知识,谢谢!❤️
|
45
1rv013c6aiWPGt24 2024-07-31 23:32:44 +08:00 via Android
看看我的 simple blog
yuanj.top |
47
Tink PRO |
48
laoertongzhi 2024-08-01 09:06:32 +08:00
@Justin3go #34 非常感谢!
|
50
1rv013c6aiWPGt24 2024-08-01 10:11:09 +08:00 via Android
@Tink 你这个吊,
|
52
1rv013c6aiWPGt24 2024-08-02 17:22:59 +08:00 via Android
@dif 怎么说?哥们也是敦煌的?
|
54
1rv013c6aiWPGt24 2024-08-08 16:33:52 +08:00 via Android
@dif 认识一下?
|








