这是一个创建于 758 天前的主题,其中的信息可能已经有所发展或是发生改变。
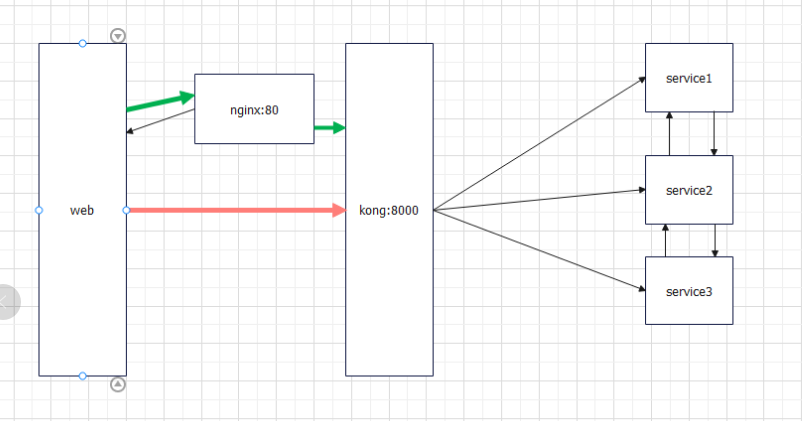
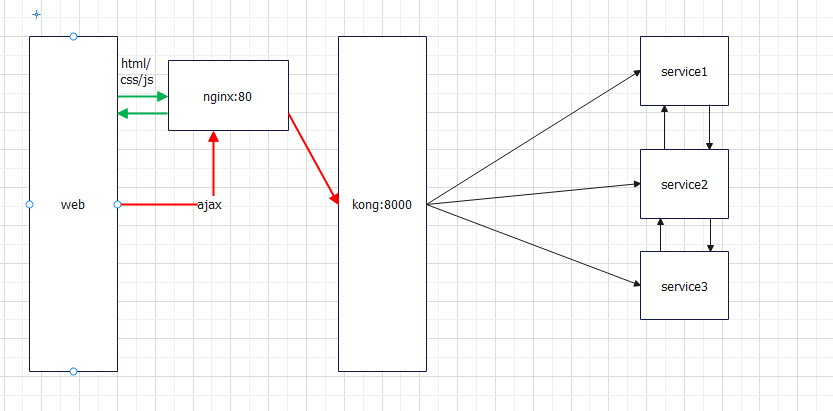
 上图是我自己拍脑袋瞎想的.
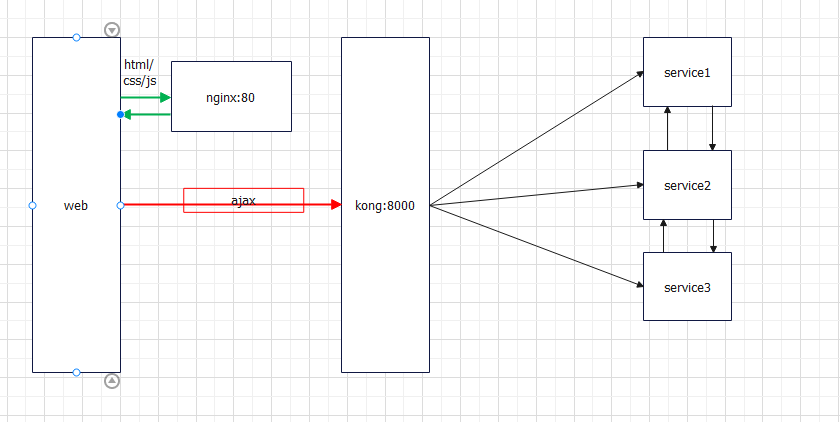
上图是我自己拍脑袋瞎想的.
静态文件从 80 端口下载. 端口 80 也是 web 端入口. 然后 ajax 从 8000 端口获取数据.
至于前端如何从 8000 端口获取数据, 是通过环境变量在用 webpack 打包的时候将 url 前缀加进去, 变成绝对地址.
1. 假设是内网环境,没有 DNS/CDN 这些.
1.5 假设没有移动端 /小程序. 就是一个网页, 一个后端.
2. 跨域如何处理? 前端处理还是后端处理?
3. 实际情况是走红线还是绿线还是都不是?
谢谢大佬们.
1
dilu 2023-02-15 18:00:12 +08:00 1. 跨域后端处理
2. 实际情况就是静态资源走绿线,api 资源走红线 |
2
mwjz 2023-02-15 18:02:28 +08:00 两种方式 1.代码加上域名前缀,webpack 加还是写死都可以,然后后端设置 cors 允
2. 服务器做反代,这也是目前主流方案,可以参考我这个 https://github.com/yanzhangshuai/spa-vue-template/blob/vite-3.X/deploy/nginx.conf |
3
thinkershare 2023-02-15 18:14:33 +08:00 将 API 和静态资源放置到一个服务器上,然后走反向代理,用不同的域名: api.example.com 处理动态 API, example.com 走静态资源,api.example.com 内部可以有网关,然后代理后面的微服务,或者将这个代理移动到对外的反向代理也行。
|
4
libook 2023-02-15 18:15:41 +08:00 跨域后端加个 header 就行了。
上规模的项目通常是前端走 CDN ,顶多有一个隐藏服务器专门用来让 CDN 首次取文件;后端就是走 WAF 、负载均衡。网站域名配置给 CDN ,API 域名配置给 WAF ,然后均衡(一般是基于 Nginx 改的)加个跨域头,允许前端域名。 环境分开发环境、测试环境、正式环境等,可以准备三套配置文件,用环境变量让打包工具选择特定的配置信息注入到代码里。 |
5
chenPiMeiHaoChi 2023-02-15 18:16:02 +08:00
我这是扔在 OSS 上
|
6
chaleaochexist OP @dilu #1 感谢
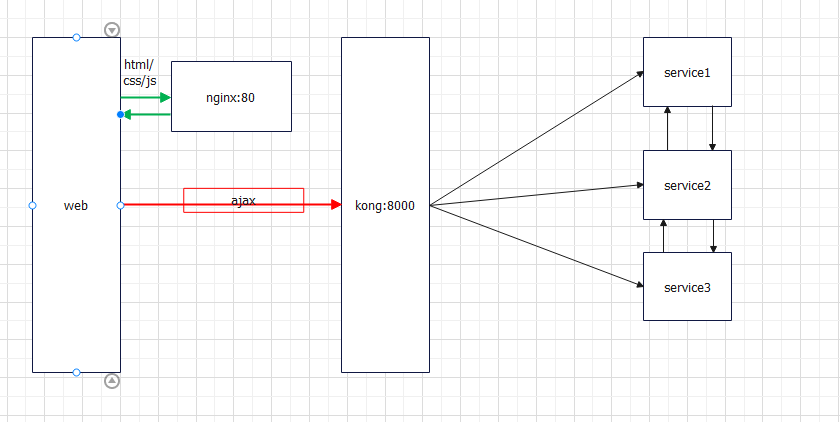
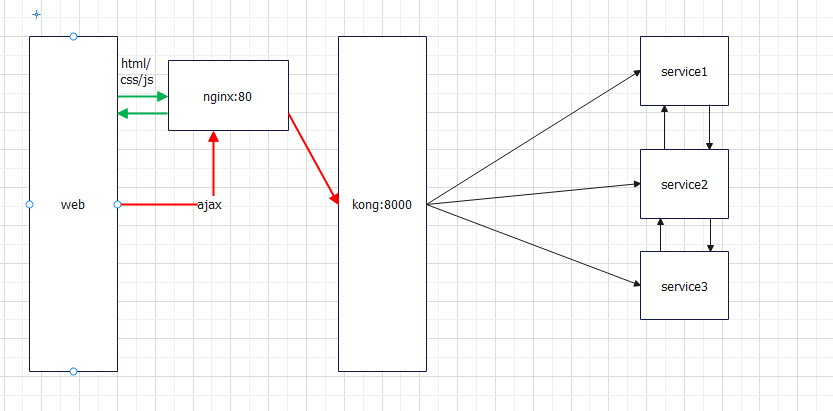
是这个意思吗?  @mwjz #2 感谢大佬 方式 1  方式 2  我这么理解可以? @thinkershare #3 感谢大佬 那应该也是  |
7
waising 2023-02-15 19:22:46 +08:00
我们目前是前端和后端都打包成容器放到 K8S 集群里跑
|
8
itbeihe 2023-02-15 20:33:52 +08:00 @chaleaochexist 理解对的
1. “双域名方案” - 对应你的方式 1 前端应用域名 www.xxx.com ,后端应用域名 api.xxx.com 。后端接口通过设置 CORS 允许 ajax 跨域就行。 前后端不同端口可以认为是两个域名,如果对网站性能有要求,对 cookie 设置有规范,建议双域名。 2.“ nginx 反向代理方案” - 对应你的方式 2 后端接口统一加前缀“/api/"(或其余的),把"/api/" 所有请求转发到后端。 配置关键词 “前端 nginx 反向代理配置” |
9
itbeihe 2023-02-15 20:38:24 +08:00 还有一种前端需要 cdn 加速的场景。
html 会部署在 "www.xxxaaa.com" 域名下,除 html 之外的 css 、js 等静态资源会部署到专门的 cdn 域名上 “cdn.xxxaaa.com” ,后端 api 额外通过 “www.xxxaaa.com/api/" 或 "api.xxxaaa.com" 访问。 |
10
qqlyatt 2023-02-15 22:41:15 +08:00
你应该这么想:1.只有页面和后端,那就后端和前端都部署在同一个 tomcat 服务器里,也就不存在跨域请求了。你要想部署在不同的容器服务器里,那就开启跨域。2.后端是后端,包括网关以及后面的授权 server ,业务 server 等等一大摞。前端是前端,包括 nodejs server ,nodejs 里放置你的页面,页面无论是 vue 做的还是 react 做的还是其他什么的都可以放置到前端 nodejs 服务器里。然后页面 axios 请求前端 nodejs 服务器,例如 /ac/fun ,那么你前端服务器假如是 https://43.22.22.11:443/,这个请求就会直接达到 https://43.22.22.11:443/ac/fun 。然后你前端服务器向后端服务器请求 API 。|||服务器与服务器之间请求不存在跨域|||。网关过滤 /ac 指向你的业务 server ,业务 server 响应,传回前端服务器,前端服务器响应页面 axios 。
|
11
xiangyuecn 2023-02-15 22:50:13 +08:00 加个端口有多难,你知道吗,情愿用 path ,接口 url 长点都无所谓
对于非 80/443 端口: - 微信全家桶打死不认 - 浏览器同域名坚决不认 - 服务器防火墙倒了也不认 - 安全组就问你配不配吧 |
12
chaleaochexist OP @qqlyatt 老哥的思路和 nginx 代理前端静态文件的思路差不多. 只不过 nginx 变成 nodejs 了..
|
13
chaleaochexist OP @xiangyuecn 明白 所以 方案是
一个 nginx 代理全部. 或者 干脆把静态文件放在 kong 的后面. kong 做为 api 网关兼职前端静态文件的代理服务器, 然后通过 url 或者 header 做区分. 是这个意思吗? |
14
gausszhou 2023-02-15 23:29:02 +08:00
kong 或者 nginx 拦在最前面,路径转发到另一个,完事
|
15
DingJZ 2023-02-16 09:48:45 +08:00
1. 跨域直接在 kong 上处理,前端和后端都不需要考虑
2. 前端直接扔到 nginx 后面,后端流量走 kong ,前后端流量分开,将来哪边要扩展都方便 |
16
AyaseEri 2023-02-16 09:58:06 +08:00
前端 nginx 做 host 与反代,反代目标地址是后端的 gateway ,后端 gateway 后面才是一个个微服务
|
17
azusematsuri 2023-02-17 01:39:18 +08:00 via Android
前后端各自打包成镜像,用 ingress 反代
|