推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1111 天前的主题,其中的信息可能已经有所发展或是发生改变。


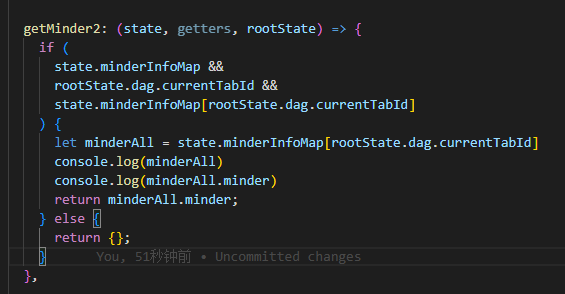
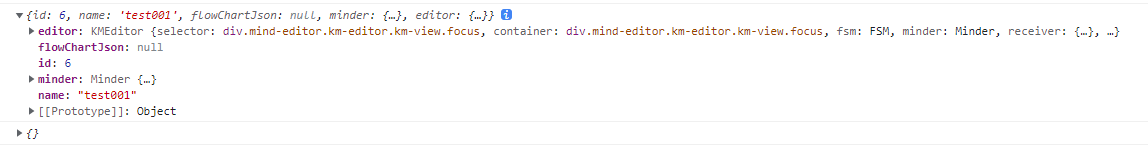
为什么'minderAll'里面有一个对象叫 'minder',但是 log 出来的是{}
19 条回复 • 2022-12-10 16:29:54 +08:00
1
ZLY201 2022-12-09 15:43:11 +08:00
为了提高浏览器性能,console.log 是异步的,试试 console.log(JSON.stringify(obj.minder));
|
2
NerbraskaGuy 2022-12-09 15:43:39 +08:00
打印对象的只是对象的引用,像楼上说的那样先字符串化
|
3
Guidoo OP @zilongyao1366 这样也是{}
|
4
ochatokori 2022-12-09 15:55:47 +08:00 via Android
打印出来的{}就是那个 Minder 对象啊,可以理解成是 Minder 类的实例,console 给你显示出来类名而已
|
5
Guidoo OP @ochatokori 那我怎么获取到 minder 对象的属性呢
|
6
wangtian2020 2022-12-09 15:58:28 +08:00
你控制台看到的第一条输出 minderAll 里的 minder
和第二条输出不是同一个对象 在你打印代码之后,你看到输出之前,改变了引用 你可以试着在 return 之前加一个 debugger ,这样子可以停下代码执行 我猜的 |
7
hidemyself 2022-12-09 16:01:04 +08:00
不能相信 console,你想看的话得 debug
|
8
Guidoo OP @wangtian2020 确实不是一个对象 我找找原因
|
9
longjiahui 2022-12-09 16:01:28 +08:00
@Guidoo 是不是在原型链上啊、所以就看不到了。
|
10
longjiahui 2022-12-09 16:02:33 +08:00
顺着原型链一直点开?
|
11
dcsuibian 2022-12-09 16:06:23 +08:00
你这个 Minder 类有啥字段啊?
看看 PropertyDescriptor ,是不是 enumable 属性为 false 的? |
12
acthtml 2022-12-09 16:09:28 +08:00
{} 表示此实例没有属性方法...
|
13
acthtml 2022-12-09 16:10:05 +08:00
class Minder {}
let a = new Minder(); console.log(a); // Minder {} |
14
AV1 2022-12-09 16:12:53 +08:00
用断点调试吧
|
15
IvanLi127 2022-12-09 18:11:05 +08:00
Vue 开发者经典疑惑之一,我见过太多太多。。。。
|
16
ochatokori 2022-12-09 18:16:28 +08:00 via Android
@Guidoo #5 如果原型链只有一层 minderAll.minder.__proto__
|
17
lmshl 2022-12-09 18:42:02 +08:00
|
18
likesoda 2022-12-10 13:23:28 +08:00 via iPhone
console.log 打印的是对象快照,当展开对象时会重新获取对象
|
