V2EX › 分享创造
分享一个🪀玩具项目,一个将 URL 转化为 SVG 版本的可视化 Web Bookmark Card 的服务,可用于在 GitHub README.md 中渲染
xiaoluoboding · xiaoluoboding · 2022-10-18 16:49:11 +08:00 · 2716 次点击这是一个创建于 835 天前的主题,其中的信息可能已经有所发展或是发生改变。
在 GitHub README.md 中渲染 Web Bookmark Card

类似我的 GitHub Profile README.md 中展示的,将一个链接转化为 Web Bookmark Card
渲染 SVG 服务
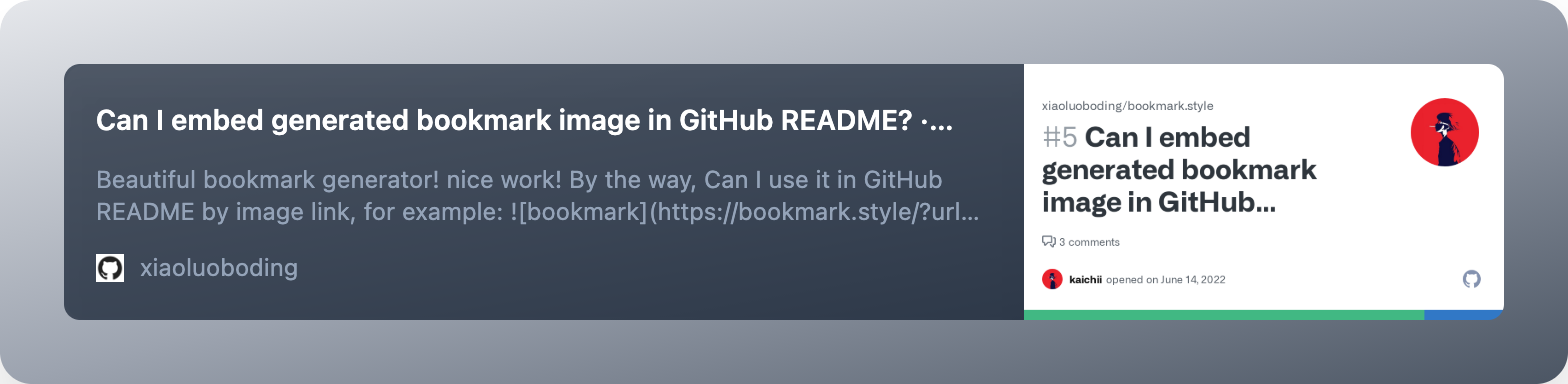
idea 源于社区童鞋的一个 issue

简单点说就是输入一个链接得到一个渲染好的 SVG 图像。
输入
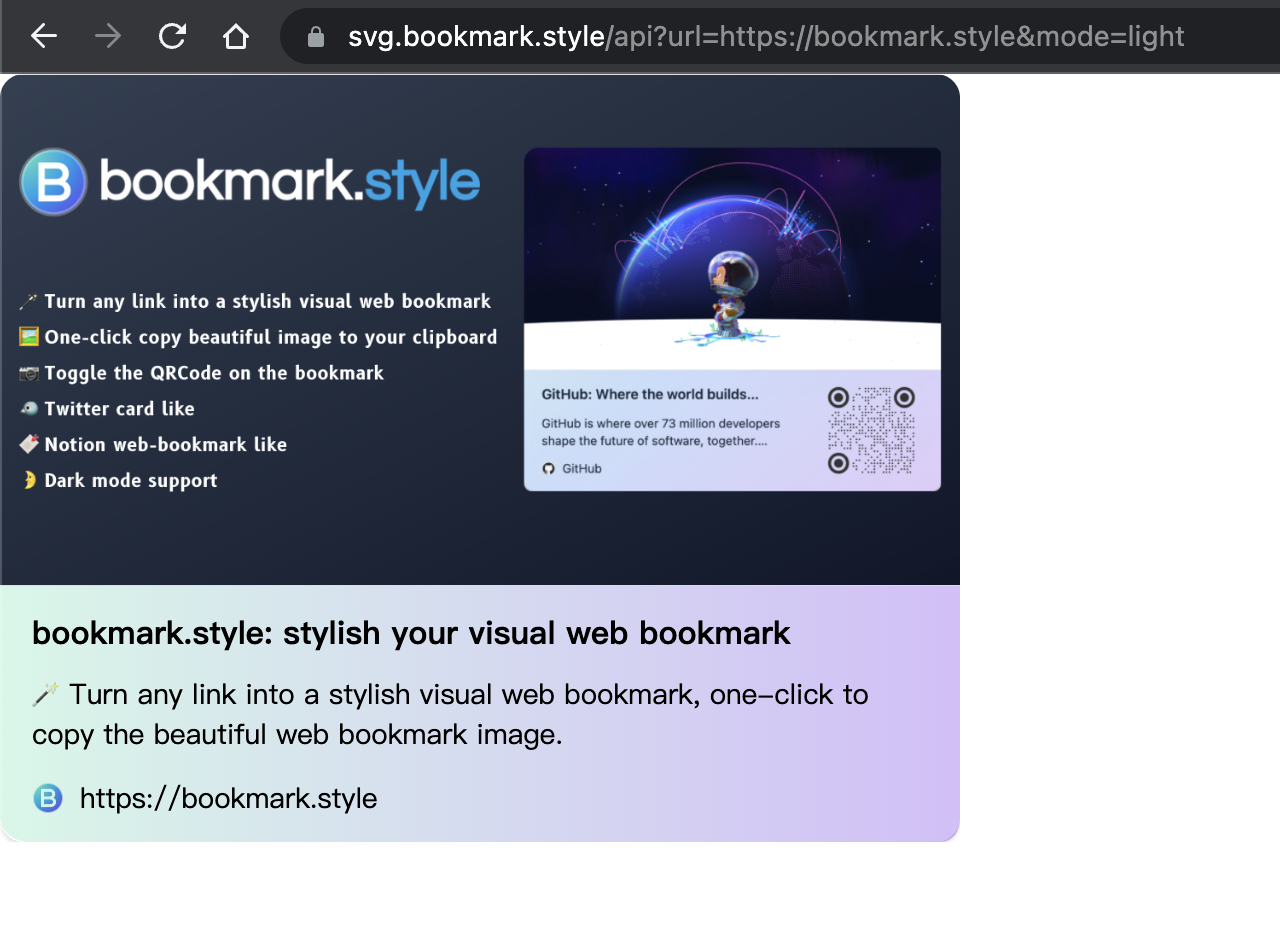
https://svg.bookmark.style/api?url=https://bookmark.style&mode=light
生成

在 README.md 中渲染
在 GitHub 中的 README.md 是可以渲染 SVG 的,所以你可以把它作为一种展示手法放在 README.md 中,加强对链接的展现。
代码
拷贝如下代码到你的 README.md 中,即可展示一个渲染好的可视化 Web Bookmark
[]( https://bookmark.style)
支持 light/dark 模式
API
https://svg.bookmark.style/api?url=<URL>&mode=<light|dark>)
范例
https://svg.bookmark.style/api?url=https://bookmark.style&mode=light
支持自定义渐变颜色
URL 中的十六进制颜色不能包含 # 字符,所以你可以像这样写 #000000 -> 000000
Types
type GradidentColor = {
formColor: string
viaColor?: string
toColor: string
}
API
https://svg.bookmark.style/api?url=<URL>&fromColor=<FROM_COLOR>&viaColor=<TO_COLOR>&toColor=<TO_COLOR>)
范例
# without viaColor
https://svg.bookmark.style/api?url=https://bookmark.style&fromColor=f4a&toColor=4fa
# or with viaColor
https://svg.bookmark.style/api?url=https://bookmark.style&fromColor=f4a&viaColor=a4f&toColor=4fa
支持两种展示风格 Twitter/Notion
定义了 style 参数,vertical 代表 Twitter Like ,horizontal 代表 Notion Like
API
https://svg.bookmark.style/api?url=<URL>&style=<vertical|horizontal>)
范例
https://svg.bookmark.style/api?url=https://bookmark.style&style=vertical
参考
1
SingeeKing 2022-10-18 16:51:29 +08:00
|
2
SingeeKing 2022-10-18 16:52:11 +08:00
哦我知道了,是因为我输错域名不存在导致的 500
|
3
kokdemo 2022-10-18 16:53:50 +08:00
有点酷啊这个,在哪可以点 star ?
|
4
styang 2022-10-18 17:11:08 +08:00
挺有意思的
|
5
ZxBing0066 2022-10-18 19:49:22 +08:00
厉害了,不过好多地址会 500 😂
|
6
hiugo 2022-10-18 20:48:53 +08:00
大佬能适配一下 bilibili 的简介吗现在的 bilibili 样式有点丑(((
 |
7
xiaoluoboding OP @ZxBing0066 #5 好多地址不支持跨域可咋整
|
8
ZxBing0066 2022-10-18 23:41:20 +08:00
@xiaoluoboding 啊 我看报错信息不是 serverless 抓取页面信息渲染的吗,为啥会遇到跨域问题。
|
9
missdeer 2022-10-19 09:02:29 +08:00
This Serverless Function has crashed.
Your connection is working correctly. Vercel is working correctly. 500: INTERNAL_SERVER_ERROR Code: FUNCTION_INVOCATION_FAILED ID: sfo1::86cbp-1666141332728-f1ab9a6d41a3 If you are a visitor, contact the website owner or try again later. If you are the owner, learn how to fix the error and check the logs. |
10
zhw2590582 2022-10-19 10:54:58 +08:00
既然是服务器抓取,怎么会有跨域问题呢
|
11
bbis 2022-10-19 15:04:22 +08:00
非常有用的项目,我的想法是,可以更改 SVG 的显示尺寸,可以做成一个实时更新的滚动新闻条
|
12
isaced 2022-10-19 16:25:12 +08:00
感觉有点类似 Vercel 前两天发的 [OG Image Generation]( https://vercel.com/blog/introducing-vercel-og-image-generation-fast-dynamic-social-card-images)
|
13
wsph123 2022-10-21 10:36:01 +08:00
看起来很有用,就是尝试了一下却一直在报 500 错误 😭
|