V2EX › 前端开发
[vue 项目] 缺少 package.json 如何才能运行 vue 项目?
OkabeRintaro · 2022-06-28 16:44:45 +08:00 · 2537 次点击这是一个创建于 1276 天前的主题,其中的信息可能已经有所发展或是发生改变。

 复制了一个项目,但是这个项目并没有 package.json 文件和 vue.config.js 文件,如何才能让他运行起来?是 从网页的 sourcemap 文件扒下来的 想复现下 但是运行不了
复制了一个项目,但是这个项目并没有 package.json 文件和 vue.config.js 文件,如何才能让他运行起来?是 从网页的 sourcemap 文件扒下来的 想复现下 但是运行不了 1
OkabeRintaro OP 难道无法补全吗?
node_modules 的文件好像都是有用的 |
2
del1214 2022-06-28 17:42:58 +08:00
逆向工程一下
|
3
OkabeRintaro OP @del1214 我是用了 source detecotor 和 Save All Resources 这两个插件,把源码扒下来了,但是不知道怎么运行,现在 app.vue 啥的都是正常代码,但是缺少 package.json 文件这些玩意,需要什么依赖也不知道。 试过套上一个新创建的 vue 初始项目,还是不行 。。。。。
|
4
renmu123 2022-06-28 19:11:18 +08:00 via Android
先运行看看,一个一个解决报错
|
5
liyang5945 2022-06-28 19:23:57 +08:00
网址发一下,我来试试,我之前扒过一个 react 的项目
|
6
jydeng 2022-06-28 19:28:23 +08:00
只能逆向了,尝试从 import 入手
|
7
shanyuhai123 2022-06-28 19:47:23 +08:00
如果 package.json 和 vue.config.js 有一堆骚操作的话就很难,看运气了。
|
8
flyqie 2022-06-29 08:16:53 +08:00 via Android 以前测试过用 sourcemap 逆向 vue 项目。
得出的结论是,这玩意要能跑起来可完全不容易。 假设你拿到的 sourcemap 是完整可用的,那么你会遇到如下问题: 1. 独立的 css/less/sass/scss 文件大概率是不存在的,如果很不幸你遇到了 import 这些文件而不是直接写在 vue 的话,你需要去打包后的 css 里手动提取出来。稍微庆幸的是,除非全局引入,不然每个页面的样式基本都会是同一个 data-v-id 。 2. sourcemap 解包后可能会出现带后缀以及不带后缀的文件,你需要自行挑选出来原始文件,但在我个人经验上,基本都是无后缀的是原始文件。 3. vue.config.js ,起码我没见到过有的,大概率得手动写一下。 4. package.json 是不可能有的,这个你纯粹想多了,真正的难点也在这里,你需要去可能非常不全的 node_modules 目录里手动逐个查依赖,这个过程很费劲,因为有些时候你可能找的一头雾水,这个时候就得试着把项目跑起来按照报错找依赖。 各大打包工具对 sourcemap 都是抱着调试的用途去生成的,根本不可能把开箱即用的项目代码扔进去,找思路可以,原样跑起来非常费劲。 |
9
flyqie 2022-06-29 08:26:56 +08:00 via Android
对了,还有个问题。
你在 sourcemap 找到的 image 等文件,大概率不是直接可用的。 webpack 什么的会搞个花活,那里面并不直接是文件内容,而是一段 js ,js 里面才会写真实路径。 大文件会指向打包后项目代码的 url(如 images/some_source_name.random_id.ext_name),你得手动下载下来替换。 小文件会直接 base64 编码成 data url ,提取出来替换就可以了。 |
10
flyqie 2022-06-29 08:46:11 +08:00 via Android
发了上面这些,就想告诉你一件事。
这玩意,如果你 souercemap 和打包后项目文件完整,是可以跑起来的。 但是你要做的事情非常多,时间精力消耗很大。 不是有 sourcemap 就能万事大吉,完整 sourcemap 只是给你个可能性。 |
11
OkabeRintaro OP |
12
OkabeRintaro OP @flyqie 太强了,大佬,总结了这么多,你一定是在这方面踩过许多坑(哭)
|
13
OkabeRintaro OP @liyang5945 期待一下你的
|
14
flyqie 2022-06-29 11:33:58 +08:00 via Android
@OkabeRintaro
算不上大佬,不过确实踩了不少坑。 有 sourcemap 你要知足,没 sourcemap 我都搞过。 之前闲的没事接了个小的外包单子。 vue + php ,前任跑路了要加功能,连个 sourcemap 也没留下。幸好功能不算复杂(前端没多少代码,主要在后端),照着打包后的 js 文件重写了一遍。 那感觉,生不如死,不过倒也接触到了不少新知识。 |
15
OkabeRintaro OP @flyqie 唉 有 sourcemap 我都感觉搞不懂,自己代码量太少了,经验不足,有时都不知道他源码为什么要这么写或者直接就遗忘在脑后了
|
16
OkabeRintaro OP 心累,弄了半天还是失败了,有没有高手再指导一下
|
17
liyang5945 2022-06-29 21:12:59 +08:00
@OkabeRintaro #13 我大概跑起来了,但是工作量比较大,我只弄了前面几个翻页,需要方法的话我可以教给你,下面是 package.json
{ "name": "hello-world", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "vue": "^2.6.14", "vue-router": "^3.5.3", "throttle-debounce": "^5.0.0", "vue-slider-component": "^3.2.16", "howler": "^2.2.3", "moment": "^2.29.3", "vue-m-message": "3.1.0", "element-ui": "^2.15.9", "apollo-client": "2.6.10", "apollo-link-http": "1.5.17", "apollo-cache-inmemory": "^1.6.6", "vue-apollo": "^3.1.0", "apollo-link": "^1.2.14", "vue-meta": "^2.4.0", "axios": "^0.27.2", "js-sha1": "^0.6.0", "supports-webp": "^2.0.1", "twemoji": "^14.0.2", "whatwg-fetch": "^3.6.2", "vue-fullscreen": "^2.6.1", "jquery": "^3.6.0", "js-cookie": "^3.0.1", "svgxuse": "^1.2.6", "vue-qr": "^4.0.9" }, "devDependencies": { "@vue/cli-plugin-router": "~4.5.15", "@vue/cli-plugin-typescript": "~4.5.15", "@vue/cli-service": "~4.5.15", "sass": "^1.26.5", "sass-loader": "^8.0.2", "typescript": "~4.1.5", "vue-template-compiler": "^2.6.11" }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] } |
18
OkabeRintaro OP @liyang5945 呜呜大佬 求教方法
|
19
OkabeRintaro OP @liyang5945 跑起来是怎么样的?我还没见过 好惨 有截图吗
|
20
liyang5945 2022-06-30 09:00:36 +08:00
@OkabeRintaro #19 首页正常,然后可以翻个两三页不报错,但是样式错乱
|
21
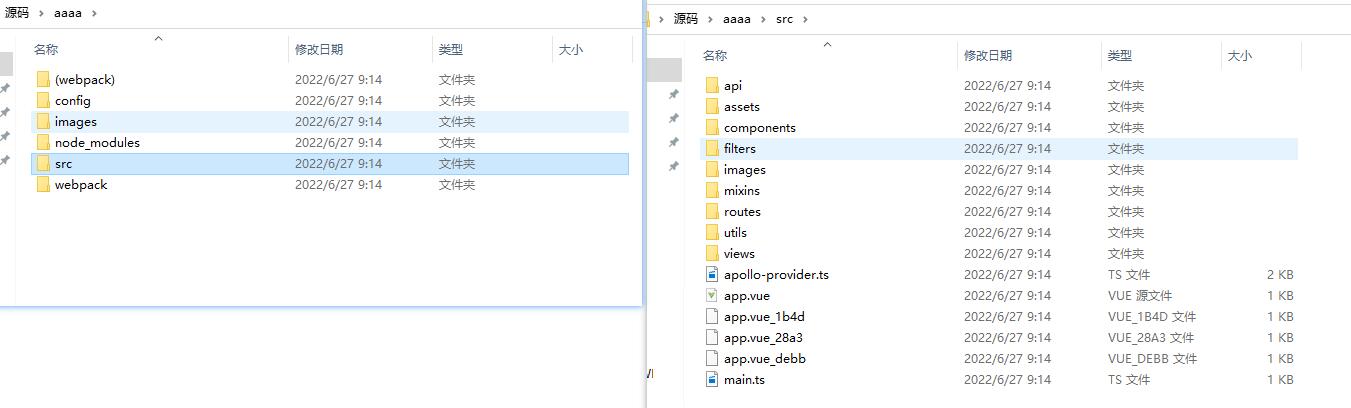
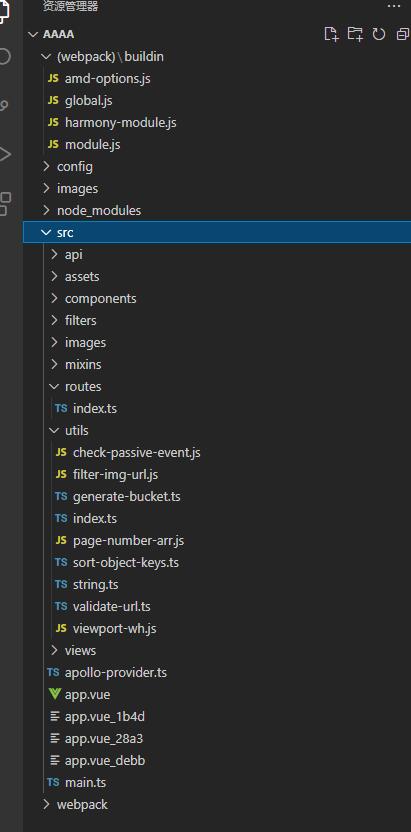
OkabeRintaro OP @liyang5945 大佬你的项目结构和我一楼发的图片是一样的吗? 加了 package.json 我咋还是跑不起来呀
|
22
liyang5945 2022-06-30 09:52:37 +08:00
@OkabeRintaro #21 跑起来还要做挺多工作的,我可以远程指导你,但是要收点小费
|
23
OkabeRintaro OP @liyang5945
用的是 vue create hello-world 的创建方式 我的脚手架版本:3.12.1 vue 版本:2.6.10 然后把我的 package.json 文件和你的合并,我和你有重复的,就删除你的,只用我的。 接着 node_modules 文件夹删除,重新 npm i , 然后 npm run serve 但还是报错了,报错图片在以下链接: <img src="https://pic.imgdb.cn/item/62bcff471d64b070668a40b1.png"/> 然后,这是我的项目目录结构: <img src="https://pic.imgdb.cn/item/62bd03a11d64b07066911f4b.png"/> 最后,这是我的 node_modules 文件夹和源码的 node_modules 的对比,图里的这些文件夹是我所没有的,我把它们的名字复制好保存出来。 <img src="https://pic.imgdb.cn/item/62bd04211d64b07066919507.png"/> |
24
OkabeRintaro OP @liyang5945 啊 感谢大佬,可惜我只是刚工作的,没有钱 呜呜 看我历史发帖记录就能知道
|
25
OkabeRintaro OP @liyang5945 还是谢谢大佬啦
|
26
liyang5945 2022-06-30 17:03:57 +08:00
@OkabeRintaro #25 小老弟留个 qq 吧,不收你钱了,晚上教你一下
|
27
WenJimmy 2022-06-30 17:47:07 +08:00
这怎么还把 sourcemap 给暴露出来了
|
28
OkabeRintaro OP @liyang5945 谢谢大佬! QQ:26 零五八①⑤44 八 不过今晚加班,可能会很晚。可能没有时间(哭)
|