这是一个创建于 1059 天前的主题,其中的信息可能已经有所发展或是发生改变。
// 声明父类
function SuperClass() {
this.superValue = true;
}
// 给父类添加公有方法
SuperClass.prototype.getSuperValue = function() {
return this.superValue;
}
// 声明子类
function SubClass() {
// 关键
SuperClass.bind(this);
this.subValue = false;
};
function inheritObject(o) {
// 声明过渡函数对象(可以理解为类似子类)
function F() {}
// 过渡函数对象的原型 赋值为 父对象(理解为类似父类)
F.prototype = o;
// 返回过渡函数对象的实例,实例继承了父对象(父类)
return new F();
}
// subClass 传子类; superClass 传父类
function inheritPrototype(subClass, superClass) {
// 复制父类的原型,保存在变量
let p = inheritObject(superClass.prototype);
// 修复因为重写子类,导致子类的 constructor 属性被修改
p.constructor = subClass;
// 子类继承
subClass.prototype = p;
}
// 子类继承父类(关键)
inheritPrototype(SubClass, SuperClass);
// 给子类添加公有方法
SubClass.prototype.getSubValue = function() {
return this.subValue;
};
// 测试
let sub = new SubClass();
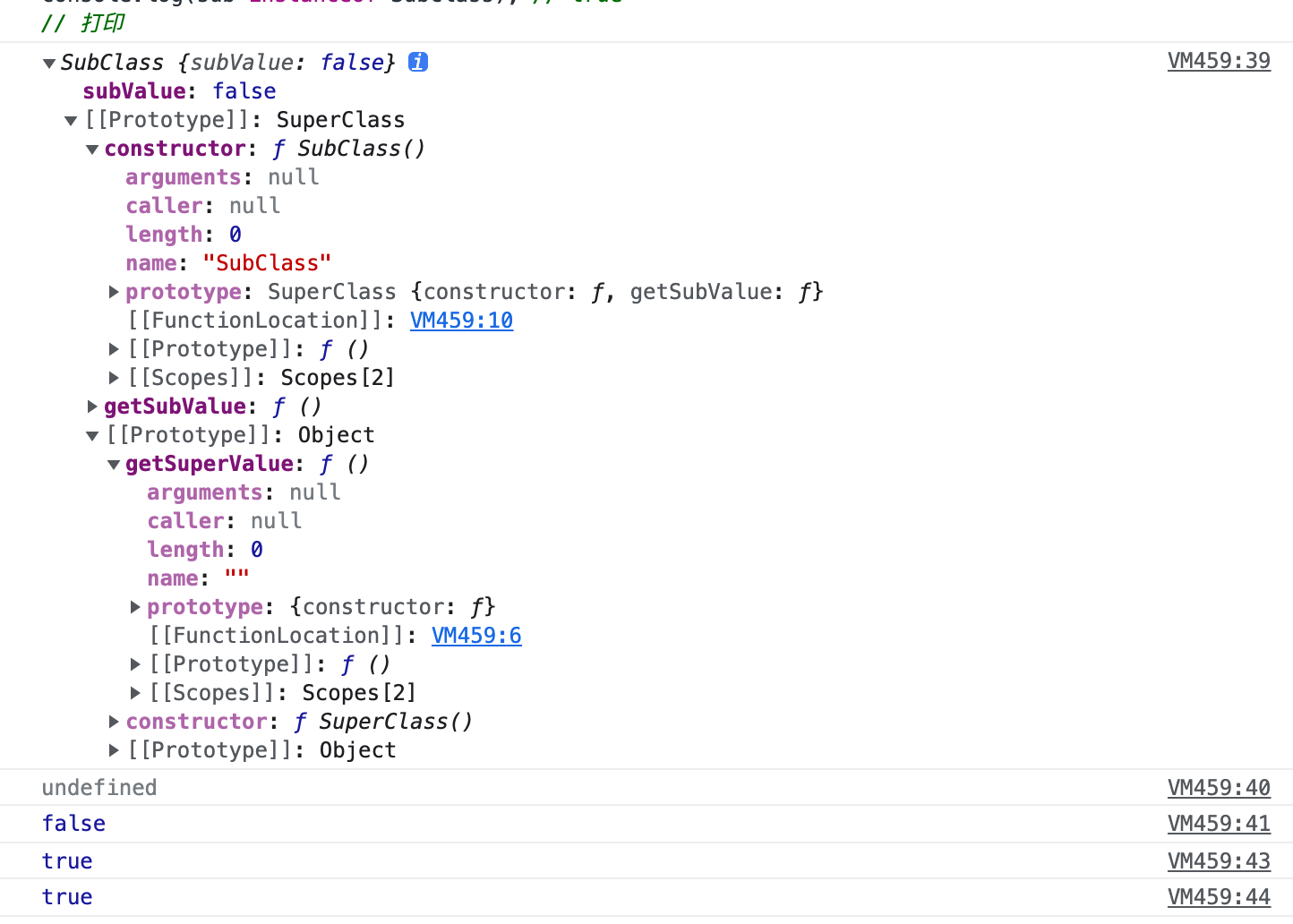
console.log(sub);
console.log(sub.getSuperValue());
console.log(sub.getSubValue());
// instanceof 是判断前面的对象,是否是后面对象(类)的实例。不是判断是否是父类
console.log(sub instanceof SuperClass); // true
console.log(sub instanceof SubClass); // true
// 打印

-------------分割线------------
疑问:console.log(sub.getSuperValue());这输出预想是 true ,原型上也有 getSuperValue ,但 name 是""。
是哪里代码写错了吗?
求教哈大神们!
1
ljtfdt 2022-01-10 17:23:06 +08:00
// 声明子类
function SubClass() { // 关键 #SuperClass.bind(this); //这里错了吧 应该是 call 或者 apply SuperClass.call(this); this.subValue = false; }; |
2
zhaol 2022-01-10 17:25:29 +08:00
SuperClass.bind(this)();
|
5
gaocc OP 嗯 感谢,是的。一下没注意
|