这是一个创建于 1172 天前的主题,其中的信息可能已经有所发展或是发生改变。
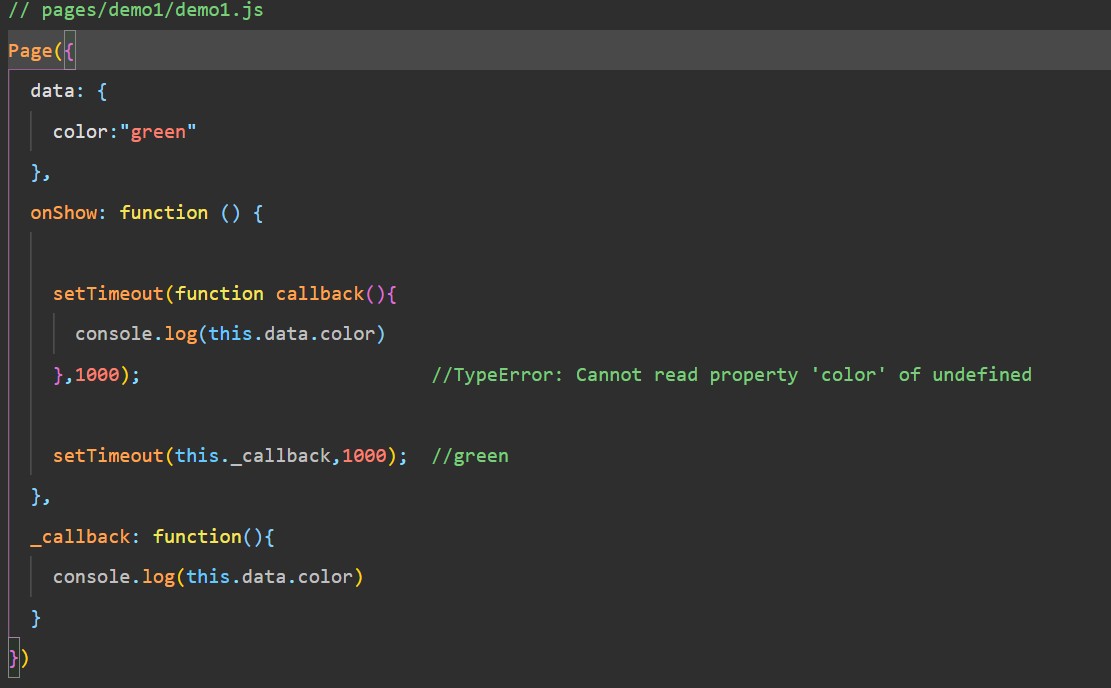
像这样的两次 setTimeout ,我不理解的是第二次为什么回调函数明明不是箭头函数,为什么 this 反而“正确”地指向了我们所需要的 this 。在浏览器控制台或是 node 上等价的写法的话,似乎又两次调用 setTimeout 都打印出 undefined (这就符合我对 this 的认知了),但为什么在小程序上又会这样表现呢?是不是同小程序的运行环境有关呢?向各位前辈诚恳请教。

6 条回复 • 2021-11-16 14:33:38 +08:00
1
lalalaqwer 2021-11-16 00:52:33 +08:00 这个应该是小程序的框架对 page 中配置的函数进行了 this 绑定吧
|
2
Cbdy 2021-11-16 08:45:28 +08:00
因为微信小程序吧
|
3
yustation OP @lalalaqwer 这样啊,了解了,感谢指教
|
5
sjhhjx0122 2021-11-16 13:47:06 +08:00
要理解魔法~ ,vue option api 也是这样的内部帮你做了绑定
|
6
yustation OP @sjhhjx0122 哈哈,基础不牢,慢慢学习中
|