这是一个创建于 1559 天前的主题,其中的信息可能已经有所发展或是发生改变。
我和你们一样,热衷于造轮子,话不多说,往下看
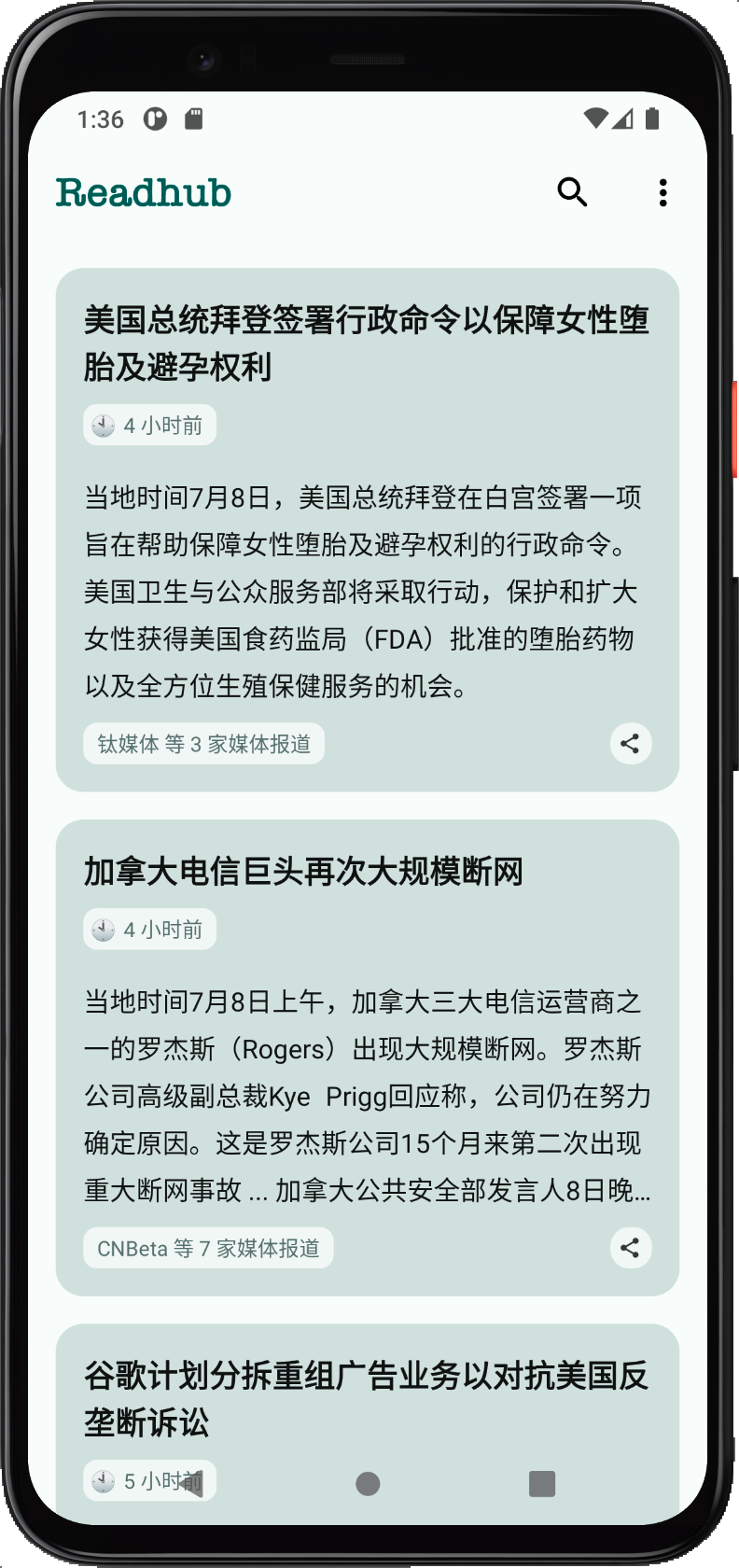
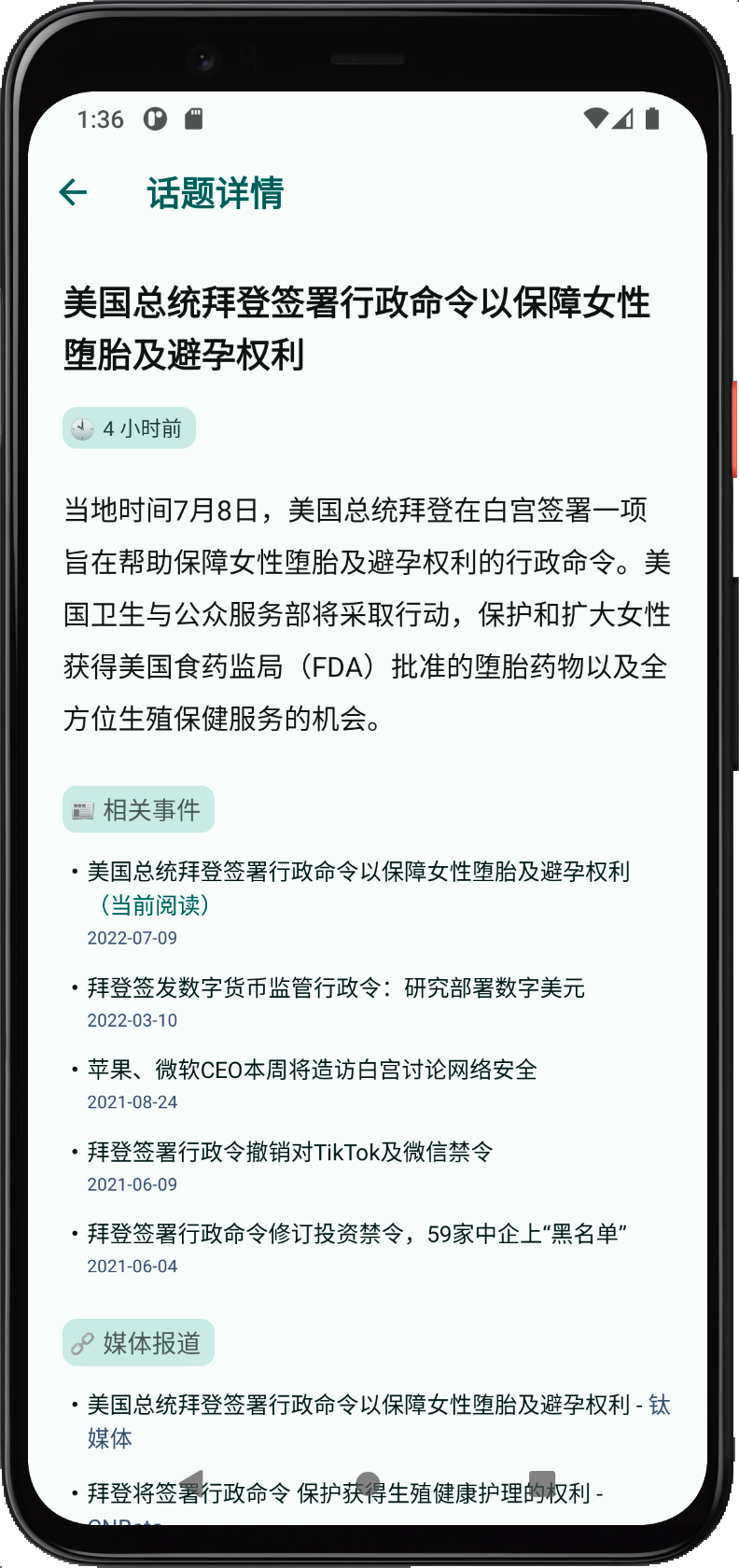
| 首页 | 话题详情 |
|---|---|
 |
 |
 |
 |
简介
- 项目完全使用 React Native 编写
- 项目的构建产物不收集您的任何隐私,且不夹杂任何私货
- 项目使用 WhiteSource Renovate 保持依赖在同一个大版本下始终最新
- 项目的 Android 版本完全使用 Github Workflow 进行单元测试和持续集成
- 项目启用了 Hermes,因此推荐使用 Flipper 进行调试
- 项目使用了 React Native Reanimated,一个 C++ 编写的高性能动画组件
代码托管
安装
Apple App Store (暂未上架)
Play 商店
编译
详见 GitHub 仓库吧,不细写了
6 条回复 • 2021-10-27 20:13:06 +08:00
1
binbin0915 2021 年 10 月 26 日
建议再造个 Flutter 版
|
2
kilala2020 2021 年 10 月 26 日
等你的 IOS ,再没满意的,我也打算自己造轮子了
|
3
ITisCool 2021 年 10 月 26 日 via Android
第二第三栏的条目应该是外链吧,你只获取了摘要,没法点击进原文呢
|
6
Shensven OP @ITisCool 原版 readhub.cn 里,那两个 Tab 里的条目,其实点开后就是外域链接了,Readhub Native 复刻了这一点,只是没把外链加上,加上也不是不行
|