这是一个创建于 1162 天前的主题,其中的信息可能已经有所发展或是发生改变。
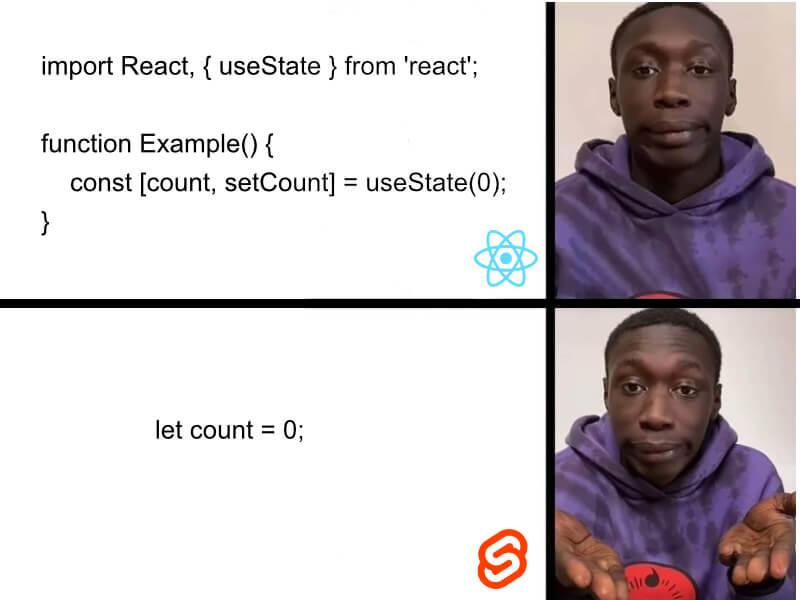
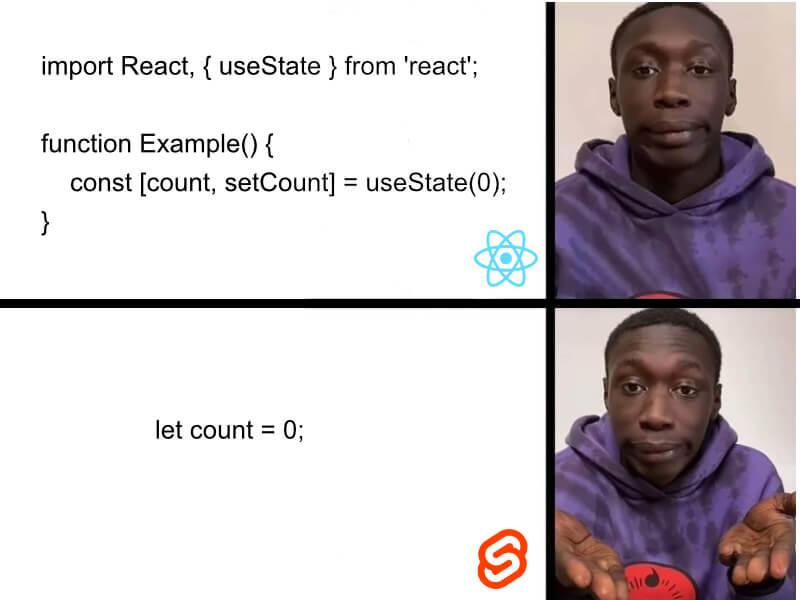
有感于今天看到一条推对比 React 和 Svelte 两个框架的语法,有人反驳说 Svelte 的写法比较 magic,React 的写法比较明确( explicit ),magic 是带贬义的吗,类似于以前人们说的“奇技淫巧”?
https://twitter.com/stolinski/status/1438173489479958536

https://twitter.com/stolinski/status/1438173489479958536

1
cyrbuzz 2021-09-17 13:03:47 +08:00
magic 对应隐式吧,框架在背后做了大量工作,不够透明,一眼看不出写的和编译渲染后的结果之间关联。
|
2
ipwx 2021-09-17 13:04:49 +08:00
用过 Vue 表示这东西很舒服,至少看了一下文档这么感觉。
====== 如果你在一个 .js 里面给我 let count = 0 我会反感,因为这和 js 自己的约定有冲突。 但是你这是新的编译器,如果明确规定必须在 .svelte 文件的顶层 let 才会展开成 vdom state,那我会很高兴。这让我少写很多代码,并且我清楚知道后面会发生什么 —— 无非就是展开成了 Vue 的 export default { data() { return { count: 0 }; } }; 哪有什么魔法哦! ====== 类似 C++ 也是一样。我明确知道它的 zero-cost abstraction 是怎么工作的,什么东西可以零负担使用。甚至我知道 shared_ptr 的工作原理( atomic load/fetch, memory barrier )。那就不魔法了不是么。 |
3
charlie21 2021-09-17 13:11:00 +08:00
不要跟这些人讨论问题就可以了,因为他们关注的点很奇怪,比如 magic 不 magic,这个谈资和语法糖味道是一样的,都是无用的谈资
|
4
kop1989 2021-09-17 13:12:45 +08:00
我觉得“magic”的理解见仁见智。
从正向说,可以说是 Svelte 这个框架非常简洁。变量可以直接双向绑定界面。从功能上像魔法一样。 负面理解的话,可以说是 Svelte 这个框架对变量的规划职责不清。开发者不能轻松的搞明白这变量到底影不影响 ui 。 |
5
namelosw 2021-09-17 13:14:52 +08:00 纯个人理解:
hack:用有点鸡贼的方式解决问题,可能不规则不美观 magic:也解决问题,但是 API 很好很美观,只是下面不知道发生了什么 语法糖:类似 magic,但是有的可能看不出发生什么,有的则很明显 奇技淫巧:上面那几个听起来都有用,奇技淫巧有点像谭浩强 (++i)+(i++) 那种绕来绕去眼花缭乱,但是没啥卵用的玩意 另外 magic 也是相对的,Svelte 对 React 来说是 magic,C++ 对 C 来说也是 magic 。 |
6
ipwx 2021-09-17 13:15:34 +08:00
@kop1989 这个负面理解还是要看它怎么规定的。
如果明确规定每个 .svelte 顶层作用域的 let 才会展开成状态变量,那就舒服了。 说实话我怀疑就是这个规则,一点都不魔法。因为 Vue 单文件组件不过是手动定义了这个状态而已。 |
7
namelosw 2021-09-17 13:18:21 +08:00
@ipwx Svelte 我理解展开得更彻底,不需要 Vue proxy 或者劫持那套了,就是编译完硬编码成最普通的那种,有东西变化了都调用一遍更新。
|
9
ipwx 2021-09-17 13:20:07 +08:00
@namelosw 但是作用是等价的应该。所以我也不妨用 state 变量去理解它 —— 说实话我理解 Vue 的 state 变量也不是具体到 js 对象,也一直挺抽象的。
|
10
TomatoYuyuko 2021-09-17 13:36:23 +08:00
个人理解,如果你需要代码 let foo = 0 就能完成,那就用这个,复杂的东西因为实现了复杂的功能。magic 的理解更偏向于“不规范”,一般指的是代码风格而不是语法本身。。。
|
11
mxT52CRuqR6o5 2021-09-17 13:40:36 +08:00 via Android
Svelte 也是有代价的,在 js 层你是没办法光写个 let count = 0 就让 count 具有 reactive,Svelte 在背后做了很多编译工作,把表面上的一句 let count = 0,编译成一堆其他的东西,所以说你在用 Svelte 时其实写的不是 js,而是和 js 长得一模一样的 SvelteScript
|
12
minami 2021-09-17 13:49:18 +08:00
magic:缺乏解释的代码,典型的有雷神之锤源码中的魔数
语法糖:编程语言支持的便捷写法 hack:用非常规的手段解决问题,如位运算就被称为 bit hacks 奇技淫巧:大体上等于 hack,但语气更强,我愿把 Duff's device 称为奇技淫巧 magic 大体上是贬义的,除非你的 magic 有别的写法无法比拟的优点,例如速度极快 |
13
namelosw 2021-09-17 13:56:15 +08:00
@ipwx 对,那样理解就够。其实说实话按字面理解 let count = 0 都行……
--- 另外所以都怪 Netscape,要是让 Brendan Eich 把 JavaScript 写成 Lisp,今天就不用这么多方言了… Svelte, TypeScript, Babel, JSX, proxy, 不管啥都用宏一把梭早解决了。 |
14
SoloCompany 2021-09-17 19:23:28 +08:00 via iPhone
无法接受 let count=0 是语法糖的框架
勉强能接受 export let count = 0 当作语法糖 |