V2EX › 问与答
前端实时换零件预览: niki 官网的定制鞋子的页面里面的更换部件是怎么实现的?
dreamramon · 2021-08-02 18:32:26 +08:00 · 1221 次点击这是一个创建于 1296 天前的主题,其中的信息可能已经有所发展或是发生改变。
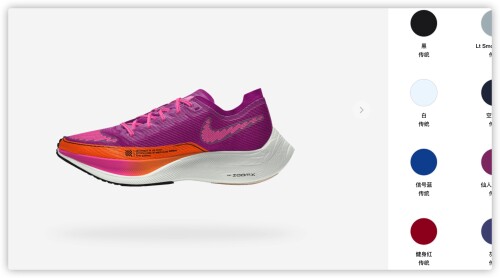
2d 的 https://www.nike.com/cn/u/custom-nike-vaporfly-next-2-by-you-10001100/5126411576#Builder
上面的链接进去点专属定制
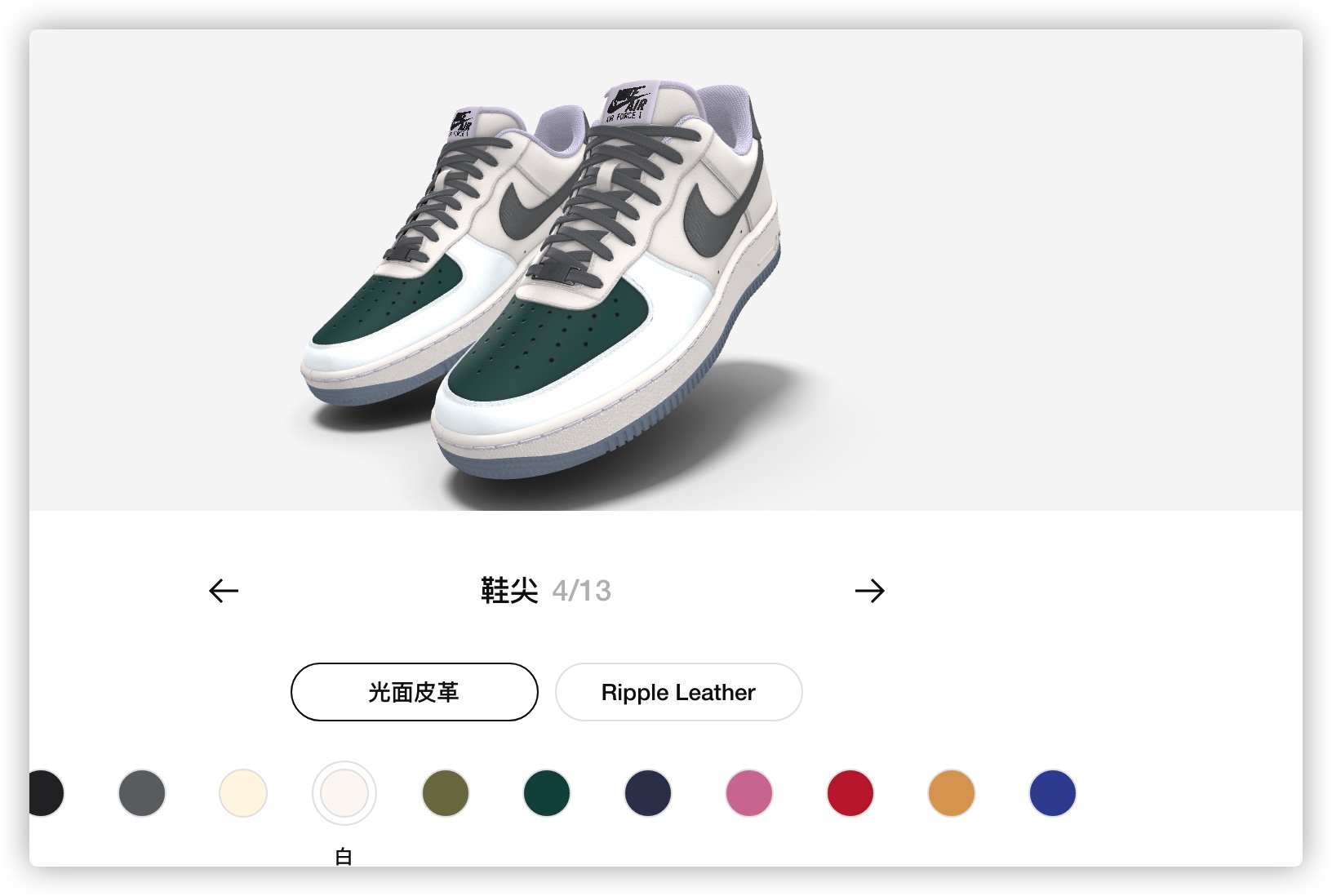
看源码是前端是一个 canvas,公司正好想实现类似的功能,可以在旁边的组件表里一点,中间就实时更换上去看到效果,有同学做过吗?
不知道有没有什么成熟的框架什么的。。。
1
3dwelcome 2021-08-02 18:44:56 +08:00
|
2
jianzhihao1996 2021-08-02 18:52:17 +08:00
three.js ?
|
3
FakerLeung 2021-08-02 21:44:00 +08:00 via iPhone
three js
|