V2EX › 问与答
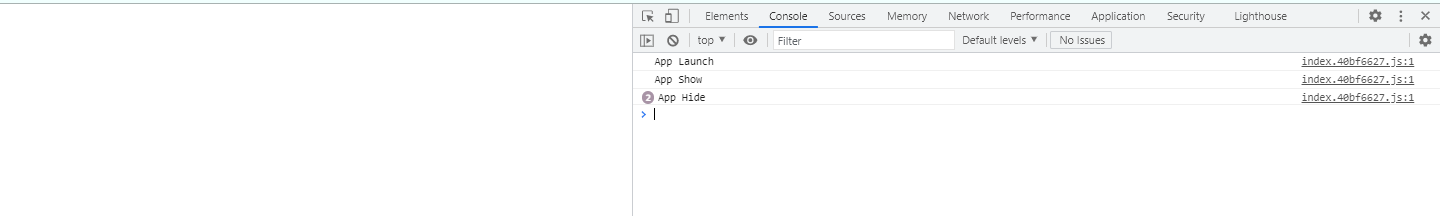
各位全栈大牛,我是写 Java 的,请问一下前端得 history 路由如果部署路径错误回报错吗?我这边直接白屏也没报错,网上找了很多资料也没解决, 404 错误也指向了主页
dengji85 · 2021-07-20 12:59:28 +08:00 · 1264 次点击这是一个创建于 1353 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2021-07-21 10:05:30 +08:00
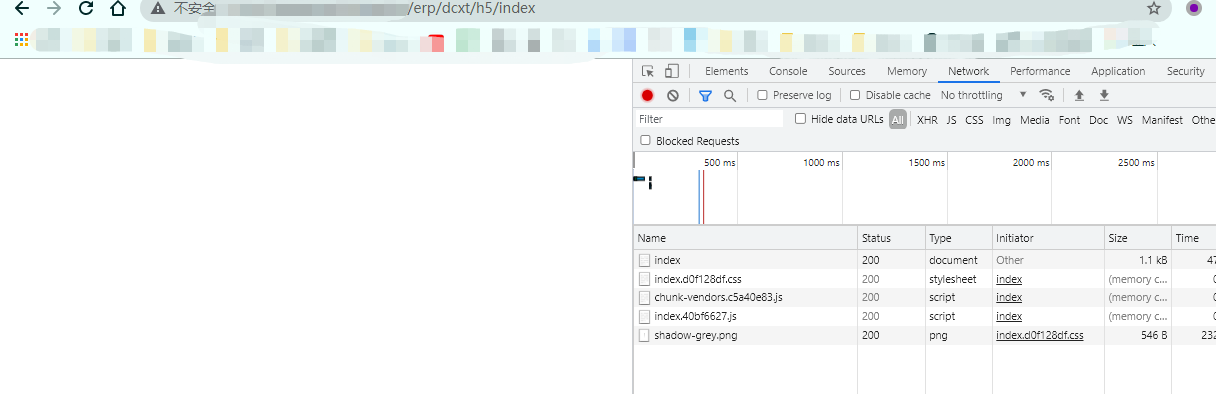
感谢各位思路,已经解决,用 nginx 部署没问题后,仔细想才发现后端转发 index.html 的配置和前端打包的配置不对,
后端实际地址变成:h5/index 前端 base 配置 /dcxt-user/
我这种场景确实很少用,打包页面放 java 应用下 不过好像 jhipster 就是这种 “java 全栈”
后端实际地址变成:h5/index 前端 base 配置 /dcxt-user/
我这种场景确实很少用,打包页面放 java 应用下 不过好像 jhipster 就是这种 “java 全栈”
1
dengshen 2021-07-20 13:03:23 +08:00 via iPhone
nginx 也要配置一下。看 vuerouter 文档
|
3
NjcyNzMzNDQ3 2021-07-20 16:16:08 +08:00
先把 mode 改成 hash 模式吧,这样会在地址栏显示 vue 真正的路由
https://router.vuejs.org/zh/guide/essentials/history-mode.html |
4
NjcyNzMzNDQ3 2021-07-20 16:17:30 +08:00
VUE 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。 |
5
hronro 2021-07-20 16:30:18 +08:00
你们都前后端分离了,还用 JSP 啊?
|
6
anonydmer 2021-07-20 17:03:16 +08:00
先让前端的开发自己验证 history 模式没有问题;再把 index.html 放到 java 后台渲染。
|