这是一个创建于 1781 天前的主题,其中的信息可能已经有所发展或是发生改变。
有些 Obsidian 主题的无序列表没有竖参考线。这个我个人觉得还是很必要的,在列表比较长的时候可以看清楚内容层级。
尝试自己添加了一下,在网上搜了一下,有现成的代码可以用,立此存照。
/*=== Bullet Point Relationship Lines ===*/
.cm-hmd-list-indent .cm-tab,
ul ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before {
content: "";
border-left: 1px solid rgb(245, 200, 200);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -5px;
bottom: -4px;
}
ul ul::before {
left: -15px; /* 可手动微调竖线的左右位置 */
top: 0;
bottom: 0;
}
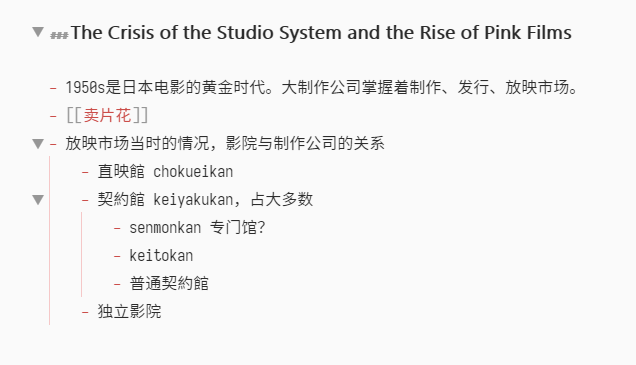
效果如下: