这是一个创建于 1782 天前的主题,其中的信息可能已经有所发展或是发生改变。
本来是<strong>的,结果变成这样:
显示如下提示:

第 1 条附言 · 2021-02-08 13:11:32 +08:00
懂了,谢谢
1
RickyC 2021-02-08 12:52:21 +08:00 为什么不能是 < 和 > ?
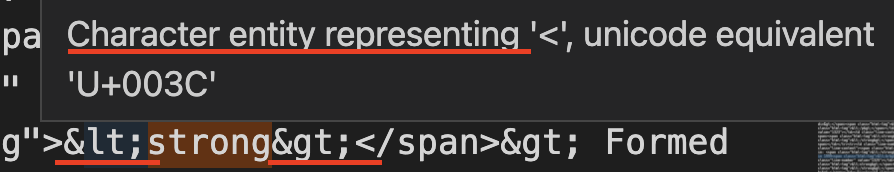
变成这样的实体字符, 在浏览器才能显示为尖括号 |
2
icyalala 2021-02-08 12:56:18 +08:00 应该本来是 <strong> ,浏览器帮你变成了 <strong>
|
3
oxromantic 2021-02-08 14:03:04 +08:00
从你的昵称看, 不应该能问出这种问题啊
|
4
movq OP @oxromantic emmmm 汇编和 html 还是不相干的
|
5
WishMeLz 2021-02-08 15:57:24 +08:00
应该是乱码了吧。你一键替换呗
|
6
yuzo555 2021-02-08 16:26:11 +08:00
HTML 文件里面的 "<" 和 ">" 之间包裹的内容是有含义的,会被浏览器去解析。
如果你直接在 HTML 文件里面写 <strong>,后面的内容会被浏览器处理为加粗文字,直到浏览器遇到它的结束标识 </strong> 为止。 所以你如果想要在浏览器里面展示这类有含义的特殊字符,是需要用 Unicode 转义符的,例如 < 就表示 < 这个符号。 但 Unicode 数字毕竟不太好记,所以 HTML 还为一些常用的特殊字符搞了一些英文单词 /字母代替的转义方法,例如 < 表示 < 这个符号。 MDN: https://developer.mozilla.org/zh-CN/docs/Glossary/Entity 完整表可以看: https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references |
8
movq OP @yuzo555 我的疑问是,我这里确实是用来加粗的。我在浏览器网页界面右键,点击显示源代码,结果里面,就是<strong>需要加粗的字体<\strong>,不管是用 terminal 里面的 cat,还是用文本编辑器,打开存储到本地的 html 文件,都是<strong>需要加粗的字体<\strong>,唯独在 vscode 里面显示成图片里说的那种
|
10
yuzo555 2021-02-08 21:25:09 +08:00 可能是 VSCode 的某个格式化插件帮你修正了错误,它以为你要显示 <strong> 这个字符。
至于它为什么会这么认为呢,因为你的代码有问题,看截图你的代码类似: <span> xxxxxx <strong></span> xxxxxx </strong> 这样是错误的,HTML 标签不能这样交叉出现。 |
11
superrichman 2021-02-08 22:02:38 +08:00 via iPhone
cat 的输出应该是正确的。可能是 vs 插件的锅,把插件禁用试试
|
12
rioshikelong121 2021-02-09 08:53:41 +08:00
用命令行启动 vscode 然后把所有插件都禁用。这不是正常行为。
|