推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1886 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为程序员,如何高效、准确地查阅文档是日常开发工作中的必备技能。
长期以来,优秀开源项目的官方文档都是部署在国外服务器上,从国内访问非常慢,而由于众所周知的限制,部分文档服务器甚至根本就无法访问,这极大的限制了国内开发者们查看开源项目的第一手官方文档。
为了解决这个问题,Breword 团队编写了爬虫程序,抓取开源项目存放在 Github 上的文档仓库,再部署到国内服务器,同时通过每晚自动检测原仓库是否有更新,有更新的情况下会及时同步最新的文档内容。
最近我们爬取、整理了 TypeScript 的官方文档,于是赶紧发出来跟大伙分享:

文档地址: https://docs.breword.com/microsoft-TypeScript-Website/
Features:
为了提高查阅文档的效率,Breword 为所有文档网站提供了以下功能,希望能够帮助到你。
-
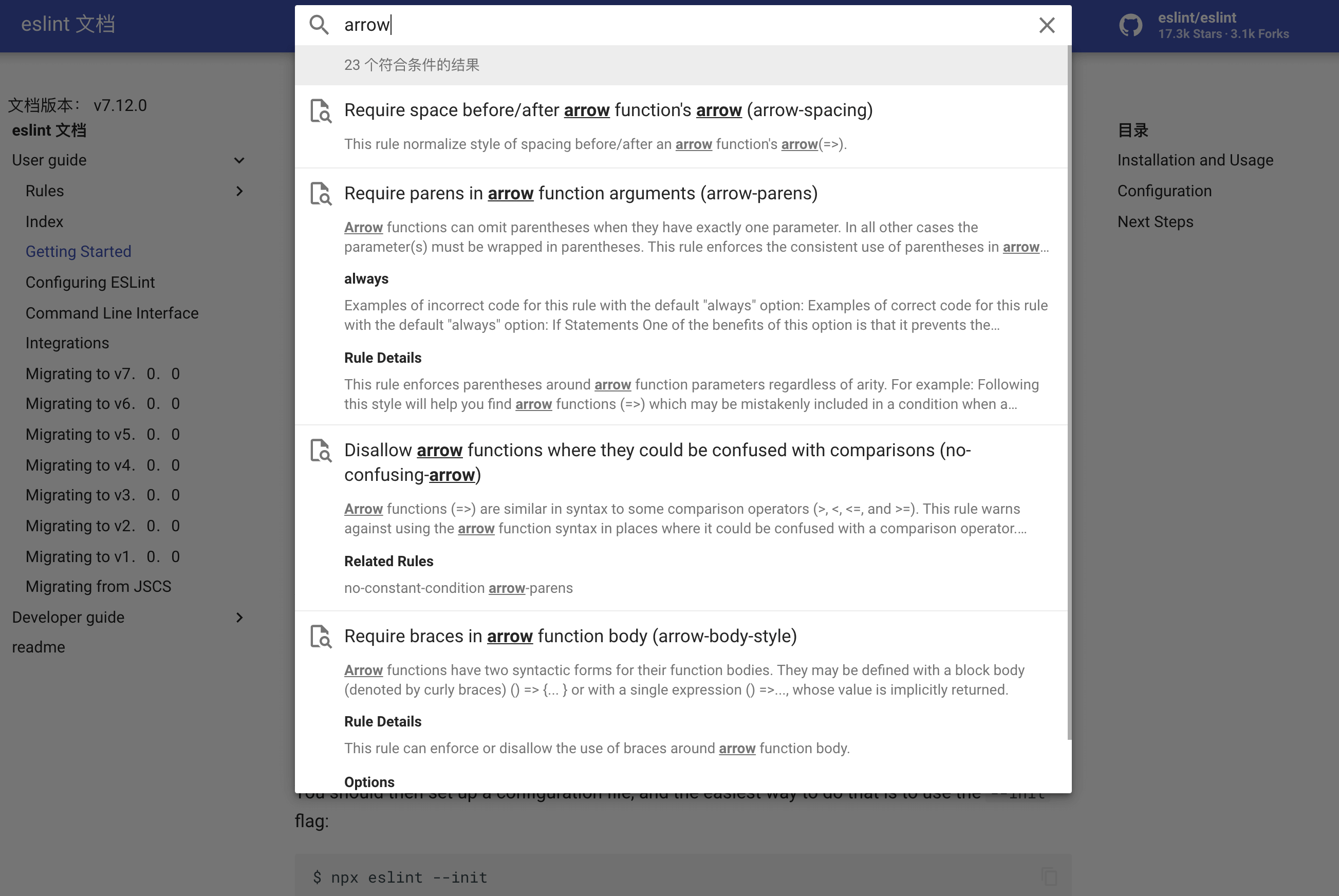
文档站内搜索🔍
Breword 为每个文档网站内建了一个短小精悍的搜索引擎,同时会生成所有页面内容的索引列表,以便能够在客户端实现瞬时的搜索体验:

-
与源官方文档相同的文档目录📖
如果你想要完整浏览文档所有内容,文档目录 毫无疑问是最有用的一个功能。
Breword 根据项目的官方文档网站的目录,整理了文档的目录,让其跟官方文档网站保持一致:

-
支持移动端浏览📱
每个文档网站都对在移动端渲染做了优化,确保在移动端也有绝佳的浏览体验:

-
高颜值,没有烦人的广告 😡
简洁美观的页面布局、好看的字体,Breword 致力于为开发者提供赏心悦目的文档浏览体验。
最后,TypeScript 的文档地址为: https://docs.breword.com/microsoft-TypeScript-Website/
9 条回复 • 2020-10-30 08:36:38 +08:00
1
gouflv 2020-10-29 10:59:04 +08:00 via iPhone 体验太棒了
|
2
cy476571989 OP |
3
muzuiget 2020-10-29 13:31:38 +08:00
|
4
cy476571989 OP @muzuiget 兄弟,谢谢啊,给我一盆冷水。
首先啊,`代理` 这个玩意,还真是不是谁都有的,而且有了代理,由于 距离远,依然很慢,确实 typescript 官网这个速度挺快,(估计用了国内的 Azure CDN ),但是大多数其他文档网站,速度还是挺慢的,相信你应该自己心里有明白。 将这些优秀的文档缓存起来只是 Breword 这个项目的第一步,后续还有其他功能,并不只是单纯的缓存一个网站就完事了,那也太简单了。 总之,感谢你的关注,评论。 |
5
draven511250 2020-10-29 14:20:21 +08:00
想法很棒,加油!
|
6
dagouziwangwang 2020-10-29 14:24:00 +08:00
体验不错!
|
7
zdhxiong 2020-10-29 19:20:42 +08:00
天呐,这是打算每个文档都来发一个帖子?
|
8
cy476571989 OP |
9
abcd191898105 2020-10-30 08:36:38 +08:00 via iPhone
@cy476571989 都写 ts 了,没代理说不过去
|