这是一个创建于 1690 天前的主题,其中的信息可能已经有所发展或是发生改变。
可行方法
目前使用做法是 nuxt (pages)页面组件使用 asyncData 方法,通过 props 传参给(components) 是让子组件进行服务端渲染 这样做的话,调一次子组件就得在父组件复制一份 asyncData 放在父组件,重复代码感觉比较多,是我使用姿势不正确吗?
- Layout 已经测试,也不支持 asyncData
- components 使用 asyncData 也测试了,官方文档是正确的 的确这里用不了
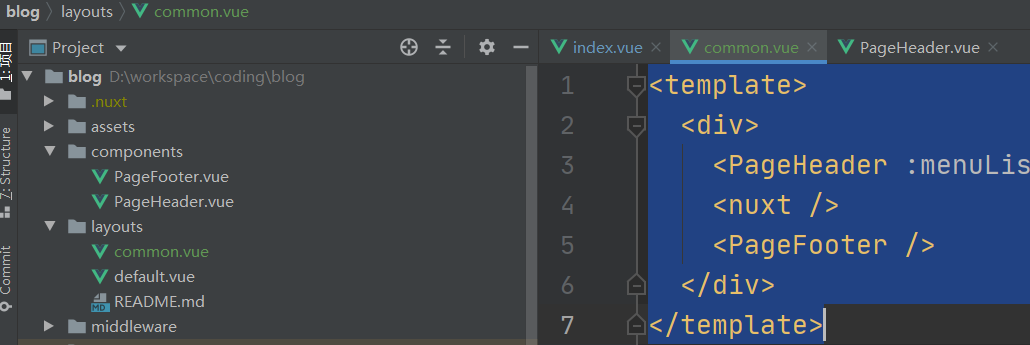
------代码结构

------官网对 Layout 介绍

问题
目前就想让 PageHeader 服务端渲染,为了 SEO(服务端渲染)还要遵循 Vue 的风格组件化。还想杜绝重复代码,目前小弟没什么招数了。请求各位前端大佬
第 1 条附言 · 2020-06-17 12:49:11 +08:00
经过一天的突击学习:
解决方案如下:
使用 nuxtServerInit 初始化数据
为什么不用 fetch?
1. fetch 写在 layout 中不生效
2. 写在 page 里,就必须每个 page 都得写这个方法(不访问指定页面的话,是不会更新 store 的)
解决方案如下:
使用 nuxtServerInit 初始化数据
为什么不用 fetch?
1. fetch 写在 layout 中不生效
2. 写在 page 里,就必须每个 page 都得写这个方法(不访问指定页面的话,是不会更新 store 的)
1
noe132 2020-06-16 07:46:35 +08:00 via Android
https://nuxtjs.org/api/pages-fetch 了解一下
或者用 store |
2
linuxsteam OP @noe132 谢谢,了解了。也许只能用这个了
|
3
fengxianqi 2020-06-16 08:38:45 +08:00 via Android
把生命周期都写在子组件里不见得是好事,后期维护也困难,子组件只管输入输出也是很好。可以将拉取数据的代码用 mixin,在需要的页面引入。
|
4
linuxsteam OP @fengxianqi Header 这种东西,的确每个页面都要加载。。。动态菜单,刚刚又看了下 B 站和掘金,他们好像是把 Header 大部分都写死了(或者服务器渲染了)
|
5
fengxianqi 2020-06-16 09:35:16 +08:00
@linuxsteam #4 我感觉是你用得不对,header 既然是全局的,那只会在一个地方用到,然后所有子页面都用 router-view,而不是每个页面都得引这个 header
|
6
zhuweiyou 2020-06-16 09:47:38 +08:00
NuxtChild 应该是你想要的东西。
|
7
linuxsteam OP @fengxianqi 是的,nuxt 叫 layout,但是 layout 里面也无法使用 asyncData
|
8
linuxsteam OP |
9
sliveryukilee 2020-06-16 13:48:41 +08:00
1. 子组件不能用 asyncData 不代表不是服务端渲染
|
10
sliveryukilee 2020-06-16 13:55:42 +08:00
2. 全局的归全局, Header 既然是公用的,那么放在 layout 里,使用 nuxt serverInit + store 初始化数据不行吗?
|
11
linuxsteam OP @sliveryukilee 目前只能这样了, 我说的有问题,都是服务端渲染。
不过对于蜘蛛的 体验上不一样,asyncData 是服务端发起 http 请求后存放完数据返回给前台。 |