这是一个创建于 2106 天前的主题,其中的信息可能已经有所发展或是发生改变。
介绍
@zeit-ui/react 是一个 React UI 库,是对 ZEIT 样式库的实现, 灵感来自于 Vercel 的设计稿。
在提交了 20w+ 行代码,经历了 95 个 pre-release 版本后,我们终于迎来了第一个正式版 @zeit-ui/react v1.0。
现在是开始尝试它的最好时机。
特点
在保持原有极简的设计风格同时,我们也在最小化的实现、不堆砌功能、社区约定的 API 等方面做出了很多努力,现在 @zeit-ui/react 被用于很多项目中,也有非常多的示例,是一个优雅且非常易于上手的组件库。
- 40+ 高质量组件与示例
- 全部组件的中英文文档
- 300+ SVG 图标支持
- 明暗主题、自定义主题支持
- 完善的服务端渲染支持
- 全部组件的 100% 测试覆盖
- 多个起步示例项目
欢迎大家现在开始尝试 ZEIT-UI/React 。
社区案例
社区中有很多项目正在使用 ZEIT-UI React:
- views-show - 无服务的浏览量统计
- unix.bio - 基于 ZEIT 的静态开源博客
- social-img - 更好的社交图片处理
- vercel dashboard - 基于 ZEIT 实现的面板
如果你也在使用我们的 UI 组件库,也欢迎你提交自己的项目到我们主页展示。
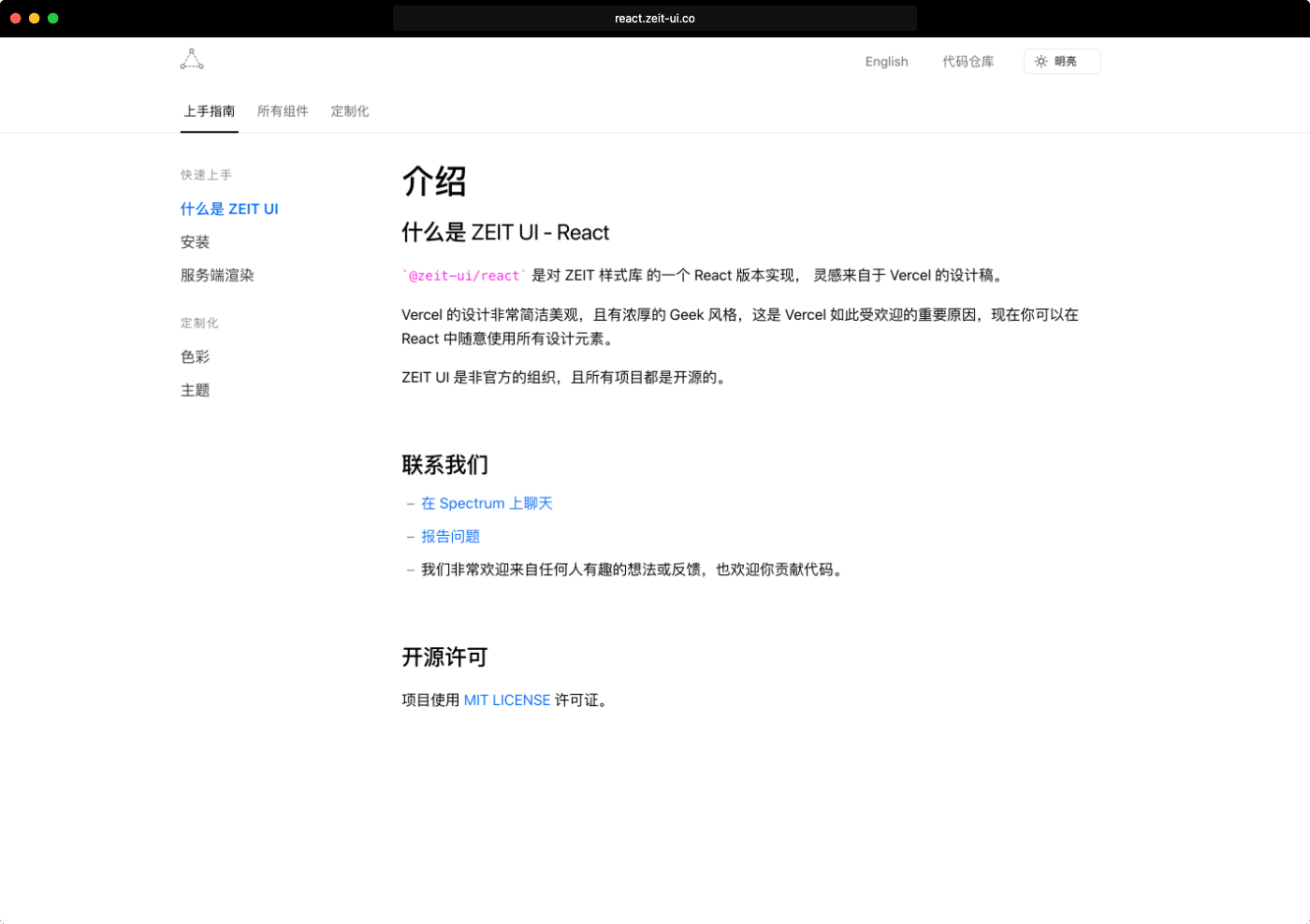
预览
用 ZEIT-UI React 构建的文档主页:

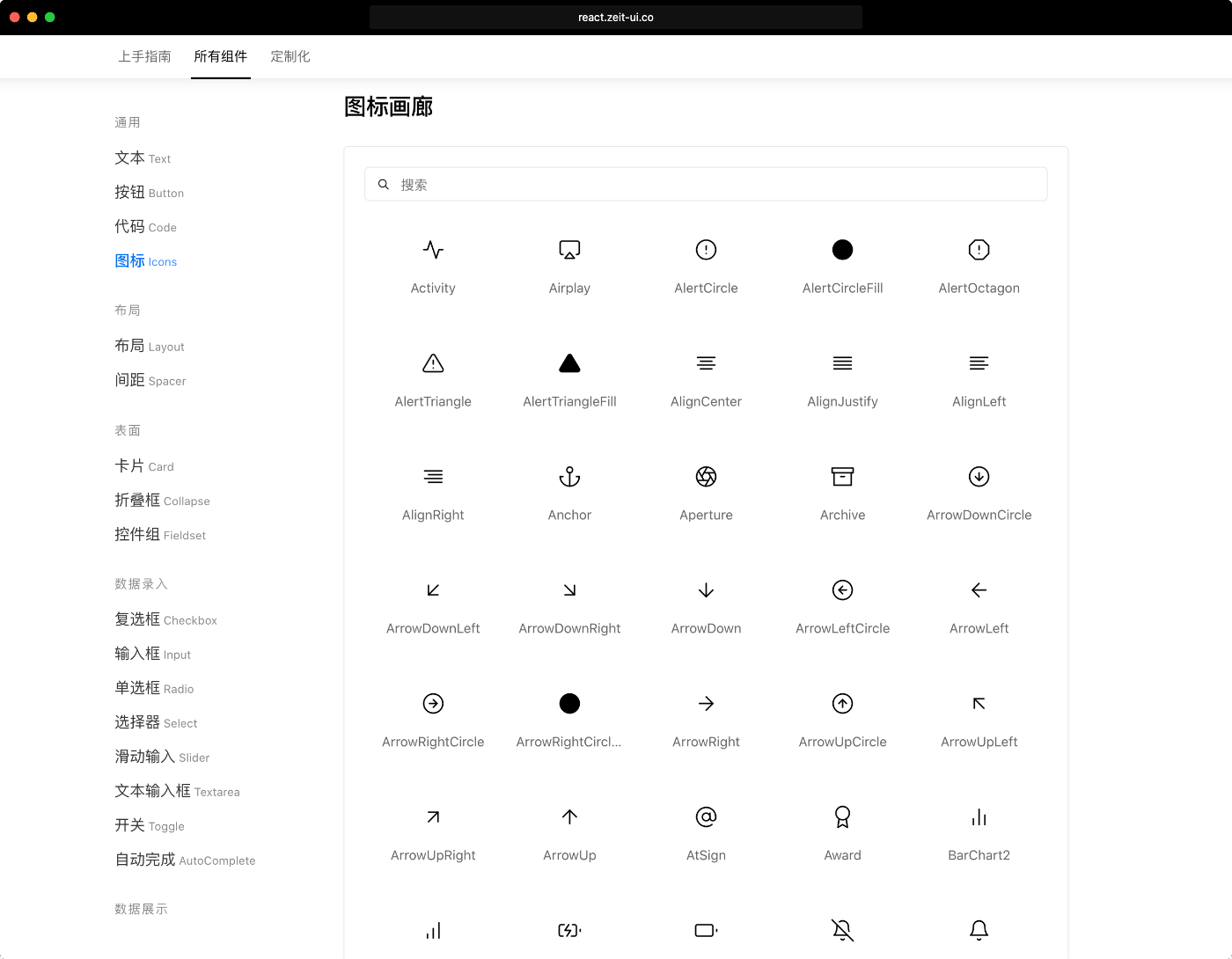
图标画廊:

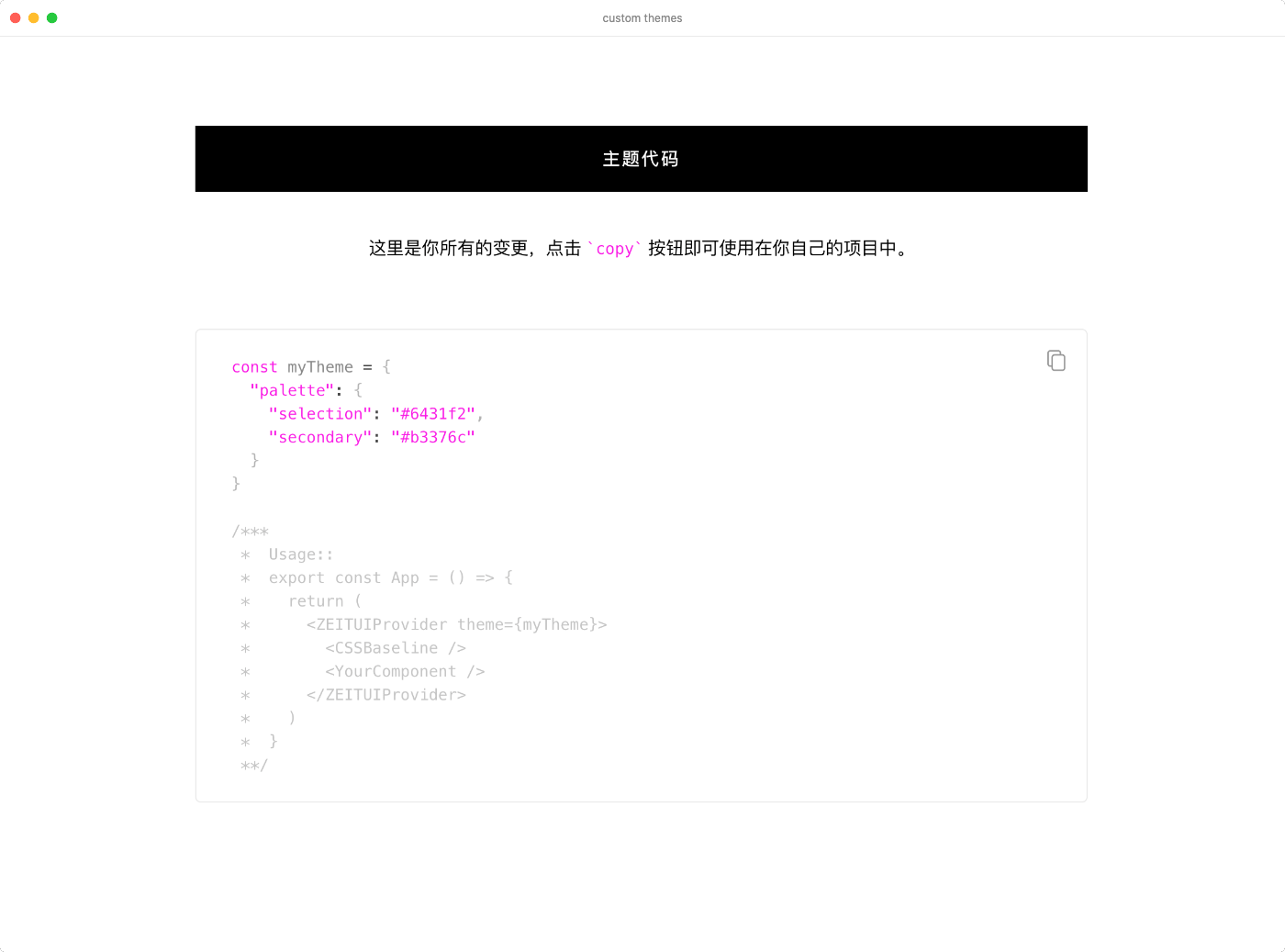
自定义主题:

1
LawlietZ 2020 年 5 月 4 日 PC 端的 antd,rsuite 已经质量很高了,现在出一些移动端的 react 组件库可能好一点
|
2
ifyour 2020 年 5 月 4 日
star 支持!多一个选择,不同的设计风格 感觉不一样
|
3
jobtesting 2020 年 5 月 4 日 via iPhone
文档用哪个开发的?
|
4
laogui 2020 年 5 月 4 日 via Android
这套 UI 挺喜欢的,非常简洁,但官方一直不开源,只给了展示。
|
5
WittBulter OP @jobtesting 文档就是 zeit-ui/react 开发的。
|
6
Lassin 2020 年 5 月 4 日 via Android
高频刷到维特聚聚……
|
7
vtoer 2020 年 5 月 4 日 via Android
聚聚牛逼
|
8
param 2020 年 5 月 4 日 via Android
zeit
|
9
keelii 2020 年 5 月 4 日
那个折叠的小箭头收起的时候会抖动一下。
|
10
arslion 2020 年 5 月 4 日
是不是该改名了
|
11
momocraft 2020 年 5 月 4 日
zeit 改名叫 v 什么了 你们也会改名吗
|
12
WittBulter OP @keelii
谢谢反馈。我在 [#170]( https://github.com/zeit-ui/react/pull/170) 修复了这个文档显示问题,您可以在 PR 里面查看预览链接 (点击 view deployment) 并参与 review 。 |
13
WittBulter OP |
14
cy476571989 2020 年 5 月 5 日
@WittBulter 很漂亮,已经 star 。
如果该项目需要翻译文档的话,推荐一下我自己做的一个翻译工具:www.breword.com Google Translate 预翻译,所见即所得 Editor,类 Github PR 流程的协作、评论机制,一键下载所有翻译文档。 更多细节的介绍,可以点击浏览官网介绍。 PS: 看了你们这个项目的文档,发现都是 .mdx 后缀的文档,github 渲染也是有一些问题,如果用 Breword 的话,建议转换为 markdown 格式的话,Breword editor 渲染效果,翻译效果会好很多。 希望可以帮到你们,加油。 |
15
vincentxue 2020 年 5 月 5 日 @cy476571989 你这个项目体验还要注册账号就把我劝退了。体验应该是不需要用户注册的,确定使用才要注册账号。
|
16
cy476571989 2020 年 5 月 5 日 @vincentxue 好的,非常感谢你的建议,说得很对,体验应该是不需要注册的。我会把这块优化一下。
|
17
WittBulter OP @cy476571989
现在文档翻译社区已经有非常成熟的解决方案: https://crowdin.com ,非常多的开源项目正在使用,几乎能够所有格式并且有非常丰富的开发者 API,能混合进 CI CD 流程,社区的人数也非常多。不太需要第三方翻译工具了。 另外 `.mdx` 后缀是 mdxjs 的文件类型,它的主要功能是在 markdown 内混合 JS 和 React 将文档视为 module,解析时能够渲染这些即时语法,使用它并不是为了在 GitHub 展示,而是 NextJS 渲染页面用的,和 `.jsx` `.tsx` 是同理。并且 `.mdx` 有自己的 AST 解析工具,非常丰富的插件,是目前文本语法 + 编程语法非常好的解决方案了。我看了一下你们并不支持 AST 自定义解析,也不能在 markdown 内渲染 ES Module,所以暂时不会考虑你们的服务。 |
18
cy476571989 2020 年 5 月 5 日
@WittBulter,谢谢你的回复。
我们一开始就知道 crowdin 这个翻译工具的,有很多知名的项目都在用,比如:React.js 的文档翻译。 但是 crowdin 的翻译体验很不友好,可能外国人比较喜欢那种风格。 Breword 首先会将整个页面所有内容经过 Google Translate 机器翻译,然后在 eidtor 页面,译者只需在渲染好的文档页面上翻译即可,而不是在布满标签与 markdown 语法的页面上翻译,还得留意不要改到了标签,从而影响渲染和样式。 实现了 `所见即所得` 的效果。 可以尝试一下 Breword 的 Editor, 体验一下实际翻译的过程,(不需要注册,在 **项目广场** 点击某个项目的一个页面就可以进入到 editor 页面了) 地址: https://www.breword.com |
19
qW7bo2FbzbC0 2020 年 5 月 5 日
有没有带路由,webpack 的一揽子方案?
|
20
WittBulter OP @hjahgdthab750
这只是一个 UI 组件,你的脚手架想怎么搭是随意的,如果你想要一键解决这些问题建议试试 create-react-app: https://github.com/facebook/create-react-app 。 |
21
lindongwu11 2020 年 5 月 6 日
zeit 现在是不是改名叫 vercel 了?
|
22
WittBulter OP @lindongwu11 见 13 楼
|