继上一篇《你的按钮到底在帮助用户还是在误导用户?》后,又一篇关于设计的文章,分享给大家
本文翻译自《 8-tips-for-an-awesome-signup-form-30300816282c 》,并在此基础上组稿优化
大多数人并不喜欢填表,我想这应该是不争的事实,但为什么呢?
因为填表单时你就像考试一样感到紧张和焦虑,对填写的内容谨小慎微,慎之又慎。如果你在花时间填完了表单提交后后得到了令人沮丧的反馈,你们可能会产生强烈的受挫感更有甚者会对这个表单产生厌恶感。
然而,在你的系统上收集用户的数据对于业务来说是至关重要的。而对于新用户来说,注册过程是收集用户信息整个流程中必不可少的步骤。作为你系统入门的第一步,我们需要确保这个过程尽可能的简单且易用。因为如果用户在这个过程中的任何一步中遇到问题,都有可能会造成潜在用户的流失。所以为用户提供一个友好的注册表单是非常重要的。
那么,如何优化你注册表单的用户体验从而提高用户的注册率呢?关于这块,有 8 个方面是可以去提升的。
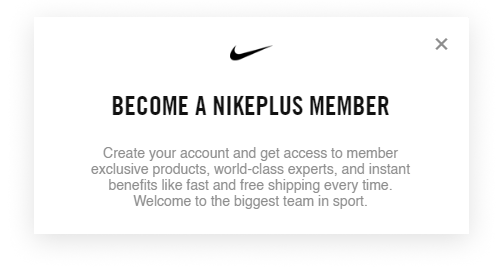
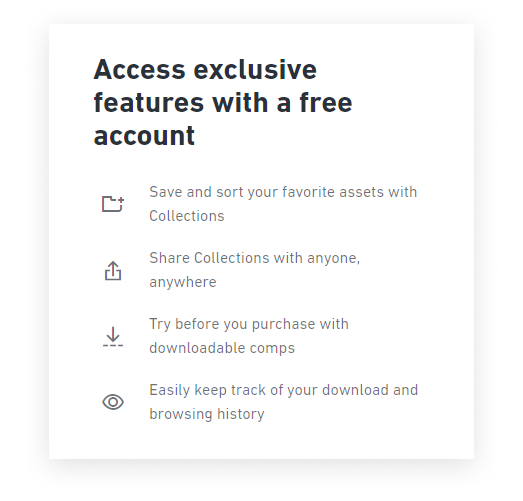
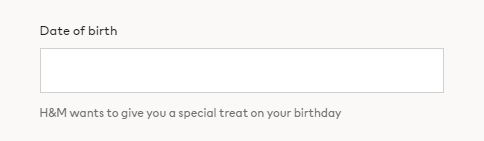
1. 告诉用户注册后有什么好处
向用户提供具有吸引力的激励机制是提升用户注册比例最有效的途径之一。因为让用户了解到注册后能得到什么服务,或者得到什么有价值的信息,对用户而言是非常有说服力的,例如这些信息:给予优惠、折扣、预购权、新品信息等。


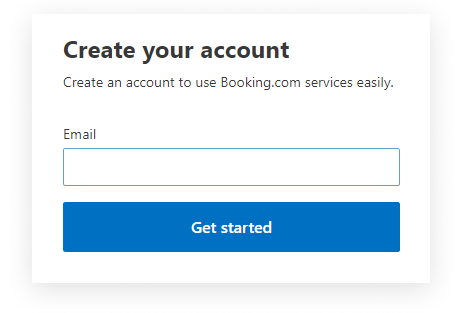
2. 让表单尽量清爽
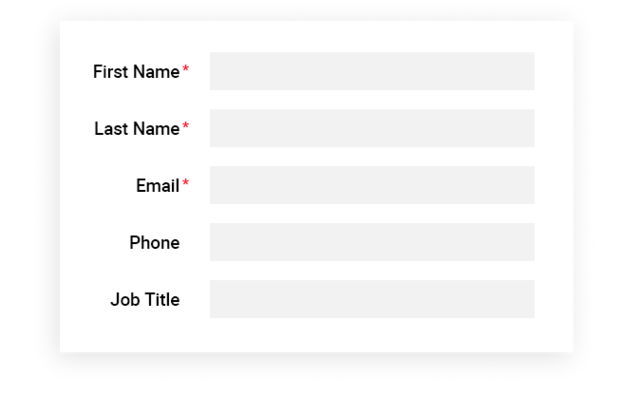
用户很忙,不想在注册上花费太多时间。因此,通过减少用户填写项目的数量来保持表单清爽、精简,降低用户的注册门槛,是提高用户的注册率的另一种方式。

一般来说,我们只需要把所有非必填字段全部删除只显示必填字段就可以保持表单的清爽了。但很显然大部分情况下我们都不能这么做,所以如果仍然需要展示你的可选字段,请限制可选字段的数量,并确保你的必填字段清楚的向用户标记出来。

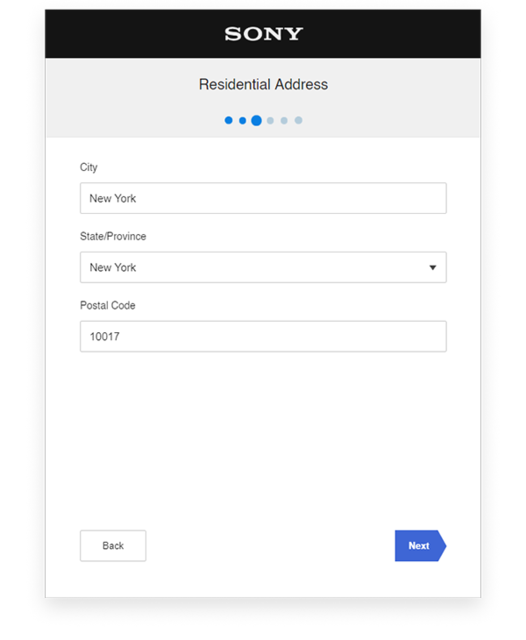
另一种让注册表单清爽的方法是将注册表单拆分成为多个步骤。每个栏目都像一个问题,因为可以显示当前的填写进度,这样他们可以知道自己已经完成了多少问题,这种方式增强了用户的信心,缓解了用户填写表单时的焦虑感,让用户可以毫无压力的直到完成注册。

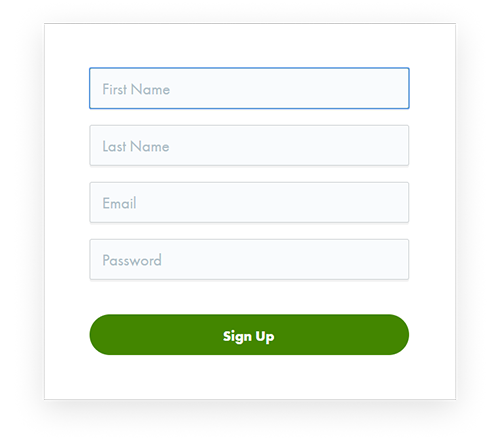
3. 从易到难
不要给用户压力,表单前面尽可能的展示些最简单的问题吧。这就好比考试的第一个问题应该是全卷中最容易的一样,让用户在开始时毫不费力地填几个字段,然后才能激励他们有信心完成剩下的字段。
**4.**清楚地标记字段
字段前的标签告诉用户他们需要填(选)些什么,所以标签必须简明扼要。它们可以是一个句子、一个单词或一个图标,但无论它们是什么,请一定要确保它们的风格是一致的,以保护用户的阅读习惯及保持表单一致的可读性。
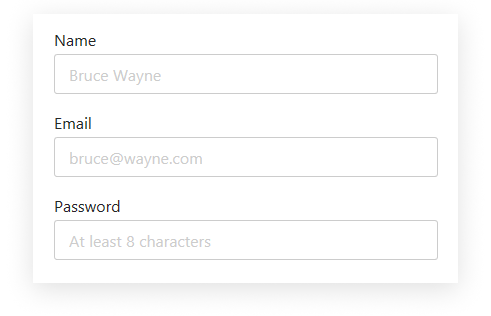
5.通过placeholder****提供提示
placeholder 是文本框的一个属性,合理使用它可以帮助用户输入符合格式的正确内容同时也可以用作字段标签。以下是两种用法:


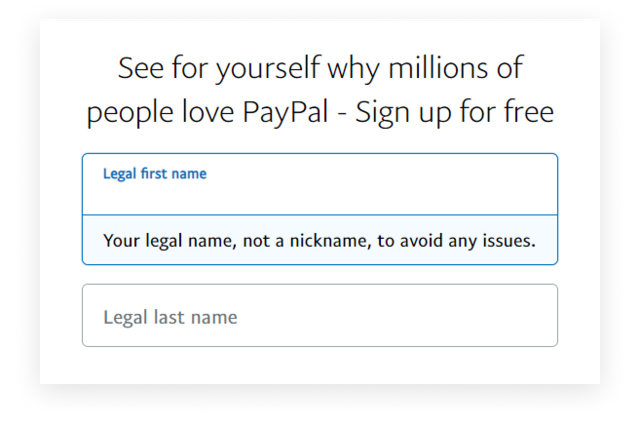
6. 用微说明进一步解释字段
对表单中的同一问题每个人可能都会有自己不同的理解。
例如:
“名称”字段。是指用户名还是昵称?
“公司名”字段。是指我工作的公司还是我拥有的公司?
所以加上缩说明进一步进行解释,可以避免用户误解,统一大家的理解使其更加人性化提升填写的准确度。

有时,当用户被要求提供个人信息时,他们会感到不安全。如果通过微说明告诉用户询问问题的原因,可以减少用户的担忧,建立起他们对你的信任。例如:

如果用户在输入数据时不知道你的要求是什么,在他们提交的答案不正确的情况下用户就会收到系统的错误信息,一般这种出错信息往往对用户是负面的,因为这样的受挫感,就很有可能流失掉用户。但这种情况本应是可以被避免的。
当对字段有特定要求时,通过微说明来提示用户该字段的填写要求是避免用户出错的好办法。例如:
7. 实时的字段数据验证
另一种防止错误的方法是实时数据验证。这是一种实时反馈机制,适用于要求相对复杂的使用场景。
因为用户一般并不想一次又一次地提交数据去尝试用户名是不是被占用、密码是不是不符合标准等情况。用户希望填写后最好立即知道结果,如果不符合标准,他们可以再次尝试。而通过频繁地提交数据去试错,是一个不好的用户体验,这不仅挑战了他们的耐心也无形中流失了用户。
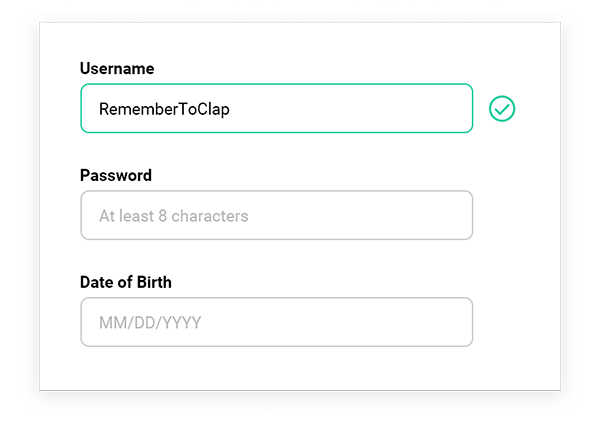
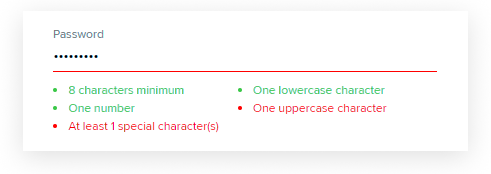
实时数据验证可以实现两个目标:
- 当用户输入合格的数据时,它会告诉用户填写的没问题。正向的反馈,增强了用户的信心。
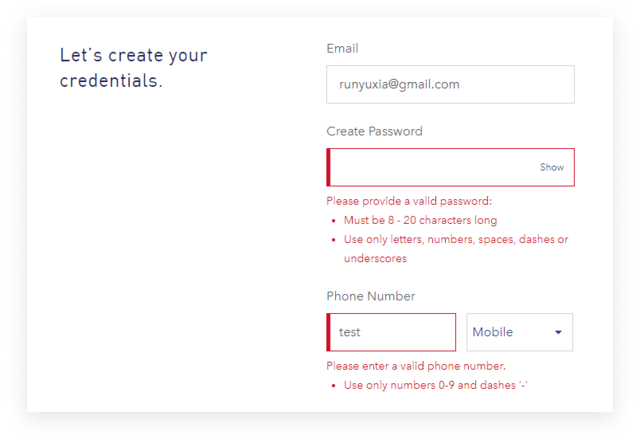
- 当用户输入不合格的数据时,它会告诉用户错误的原因以及如何更正。
如下图:


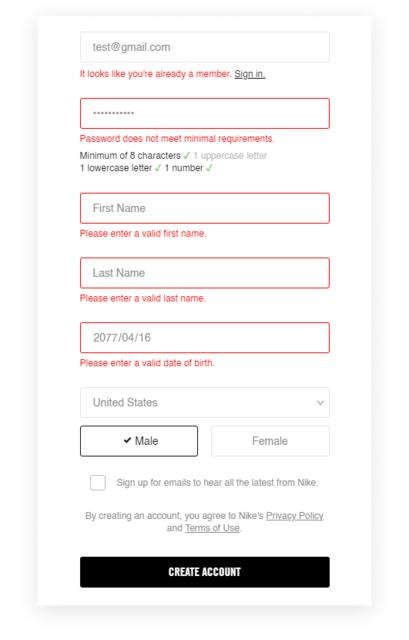
8. 错误验证
错误验证是整个注册过程的最后一步。这就像审阅试卷,通过错误消息通知用户错误在哪里以及如何更正。一次显示所有错误消息,以便用户可以一次修复它们。如下图:


结论:
我们可能无法改变人们不喜欢填写表单的事实,但我们可以尽最大努力改善注册表单的用户体验。对用户友好使用体验提供了充分的互动和反馈,减少了用户的焦虑感,并和用户建立了信任。我想,以上列出的 8 个方面虽然不是全部,但应该是可以提升一部分的用户体验,并为你有效提升用户注册率。
1
loading 2020 年 1 月 8 日 via Android
这个太基础了,十年前可能有用,现在 ui 框架基本已经内置。
|
2
ksedz 2020 年 1 月 8 日 写的挺好,这是从产品角度写可以用哪些手段提高转化率,跟技术上有没有容不容易实现没关系。
|
3
orzorzorzorz 2020 年 1 月 8 日 挺好,难得一见的“教你一些人生的道理”的贴,而不是“教你一些人生的经验”。
|
4
imn1 2020 年 1 月 8 日
实际上只有两种人:
1.不介意隐私,或者信任网站的,就把真实资料填写清楚,以后不需要重复填写 2.介意隐私,以及未对网站信任的,填写的未必是真实资料,自己也记不起填了什么,或者想填什么,就厌烦了各种询问 能令第二种人变为第一种,当然只是部分,最应该做的,是一个有法律效力的约束承诺,说清楚这些资料用在什么场合,怎样用(参考欧盟法案),但大部分企业主并不想做这种承诺 |
6
7654 2020 年 1 月 8 日
只要有一个红色*必填项都不想填
|
8
0dJ6Tu8Za734L89T 2020 年 1 月 8 日
顶!产品经理和 UX 都要学学!
|
9
Buges 2020 年 1 月 8 日 via Android
>怎样使用户不再抵触填写 Form 表单?
用户抵触的就是这种变着法的骗你填一堆不必要的信息的表单。 |
10
meteor957 2020 年 1 月 8 日
规避没用的垃圾字段
|
11
yidinghe 2020 年 1 月 8 日
只填邮箱和密码立刻完成注册,然后用户具体使用某个功能时,再要求用户完成其他信息。这叫关门打狗瓮中捉鳖。
|
12
orzorzorzorz 2020 年 1 月 8 日
@yidinghe 这个太过分了。万一产品做得真的不好,注册一时爽,中间用得不爽了,开始犹豫要不要不用了,但想着邮箱都填了,还是用一段看看吧。最后发现不爽到弃坑,这产品名声就没了。
就像是那种落花有意流水无情的感觉,一年两年是幽怨,三年五年是纠结,十年八年就是刻骨铭心的恨意。 |
13
way2create 2020 年 1 月 8 日
一上来又要绑定微信绑定手机的 很多我都直接忽略了
|
14
shijingshijing 2020 年 1 月 8 日
不需要的,这个要是放在忝朝用户早烦死了,忝朝就是一个手机号,一个验证码提示框,一个确认按钮就 ok。其他的,都塞在用户协议小字里,等用户确认了,用手机号、通讯录、微信、qq 号、银行卡从大数据拉,提示一下系统匹配到你的 xx 信息,是否作为你的默认信息,用户只需要点一个确认。
像这样要填这么多东西,用户早跑光了。感谢忝朝的大数据产业和优质用户吧,哈哈 |
15
onfuns 2020 年 1 月 8 日
其实就是必填越少越少。我们一个表单近 100 个选项,填到手软。体验度是差到极点
|
16
webshe11 2020 年 1 月 8 日
手机短信验证码,连密码都不用设置,专业服务非专业用户
|
17
shijingshijing 2020 年 1 月 8 日
等用户用一段时间之后,随便涉及到稍微高级的功能,比如重置密码啊,提款啊等等那些跟用户利益强相关的操作时,提示为了保护用户的账户安全,需要验证身份证、扫脸甚至扫描户口薄什么的,用户也会乖乖就范。我怀疑你让用户把衣服脱光按照指定动作跳一段脱衣舞,用户也会乖乖就范的。
|
18
lietoumai 2020 年 1 月 8 日
不要提供表单
|