本文提到的 Markdown Nice 体验地址:https://mdnice.com
公元 2019 年,微信公众号排版能力孱弱,始终为运营者所诟病,秀米、135 编辑器等工具割据一方。
但无论是微信原生工具,还是其他编辑器,都让创作者不得不将有限的创作经历分散到排版设计上。
Markdown 解决排版的灵丹妙药,应运而生。
一、引子
1.1 Markdown 是什么?
Markdown 是一种排版语法,拥有极简的输入方式和极低的学习成本。
富含了标题、引用、加粗、链接、图片、代码段、公式等一切在文字创作中需要的排版格式。
拥有它,让人专注于内容本身,而不被格式所打扰。

1.2 怎么和微信公众号结合?
这么优秀的排版语法,可是微信公众号也不支持呀。
别急! Markdown Nice 来帮你解决问题!
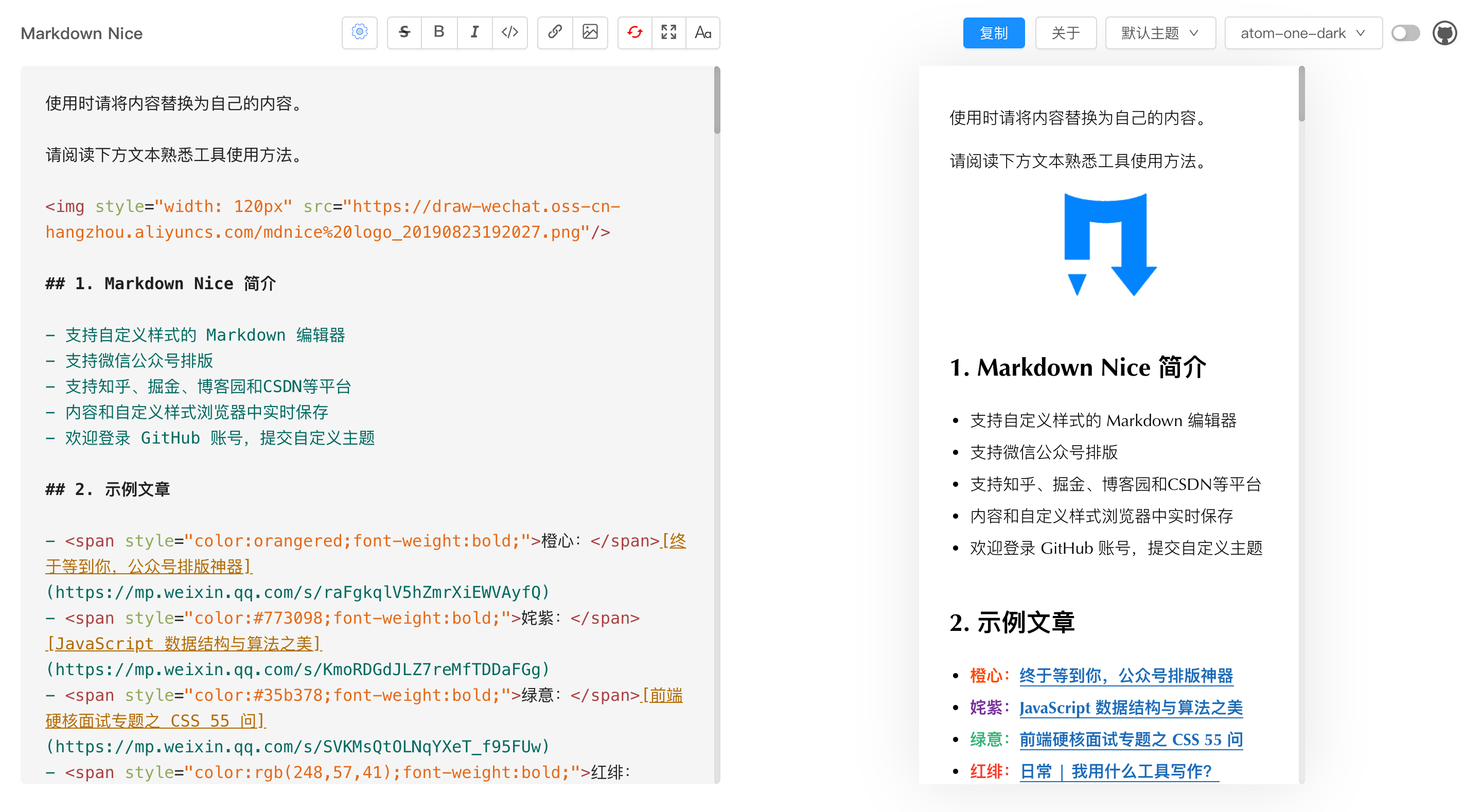
1.3 Markdown Nice 是什么?
一款开源 Markdown 编辑器,写完后即排版成功,复制即可粘贴到微信公众号。
So what ? 只有这点么?
当然不是! Nice 宝宝你还有什么特性呀?

- 支持图床、脚注、代码、公式
- 支持 8 种排版主题和 7 种代码主题
- 支持自定义样式,可提交主题供人瞻仰
- 除了公众号外,还支持知乎、掘金、博客园和 CSDN 等平台
- 我颜值高呀

这么多优秀的特性摆在你面前,还在等什么?
快让你的微信排版 Nice 起来!
二、正文
~~没想到你还在看~~
咳咳、、、
不要小看 Nice 宝宝我,为了能够使用 Markdown 进行公众号排版,我可是和微信公众号编辑器做了半年的斗争,才赢得了现在的战果!

想听听我是如何战斗的?下面且听我娓娓道来!
2.1 战斗序章
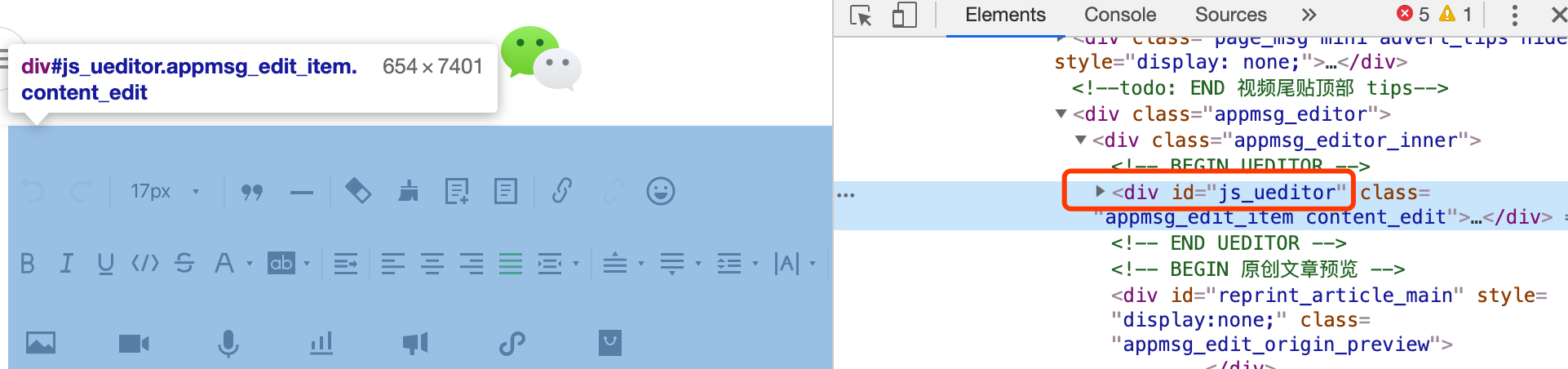
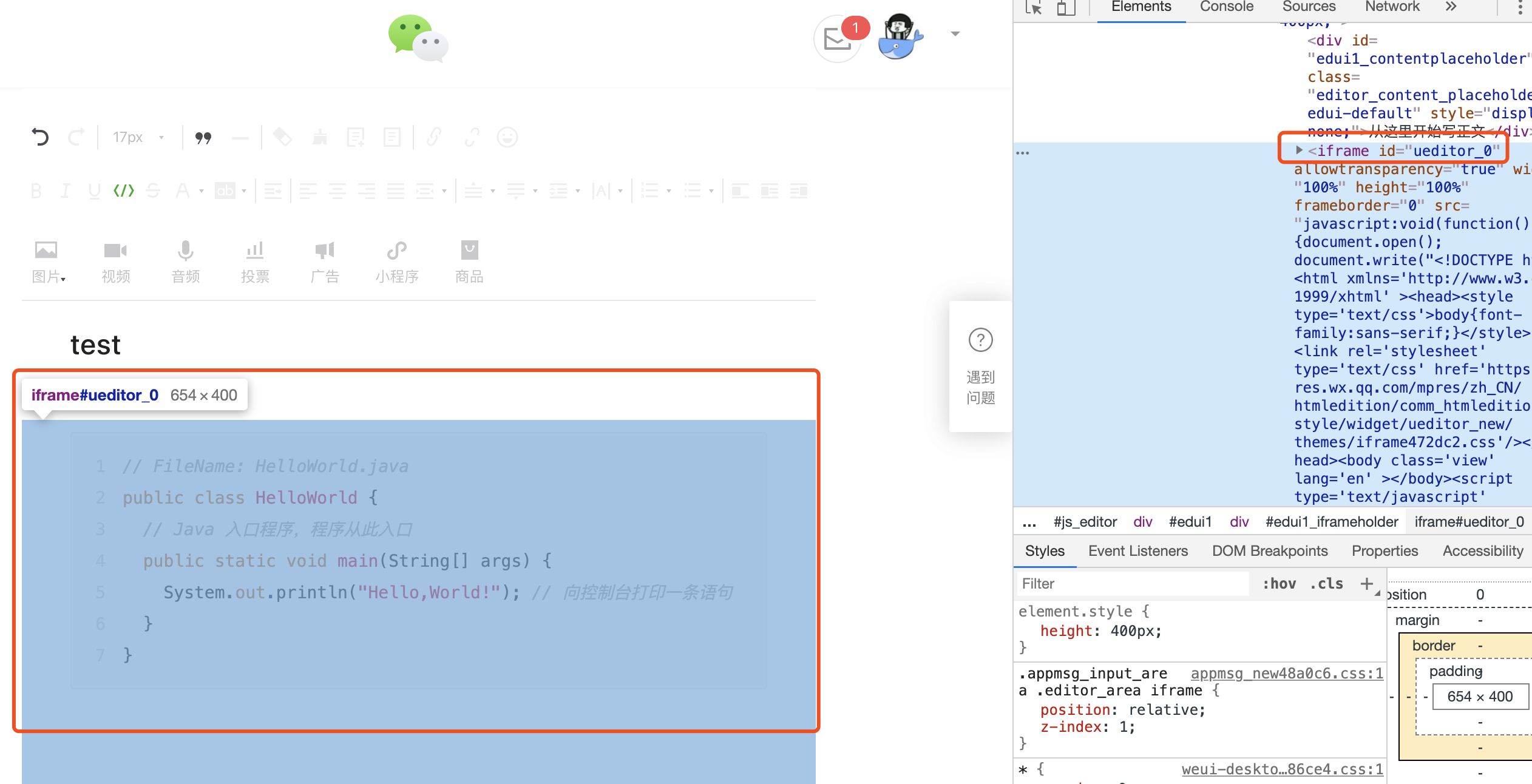
微信公众号编辑器源于百度 FEX 前端团队的开源的 ueditor 项目,这可是宝宝我扒取了网页代码发现的,如图所示:

因为 ueditor 是富文本编辑器,所以我即将面临的是 markdown->富文本 的转换战役,在开源界或者软件界这种转换战役有了相当多的优秀实现。比如:
- Web 端:editor.md、mavonEditor
- PC 端:typora、MWeb
但是上述工具都存在一个问题,没有很好地将 CSS 样式融入富文本中,进而适配微信编辑器,以至于国内其他各大平台的富文本编辑器。
那么有没有尝试弥补这一问题的工具呢?其实是有的:
- Web 端:md2all、wechat-format
- 浏览器插件:markdown-here
但是上述工具也各自有不完美的地方,于是 Nice 宝宝我发现了这个契机,把自己生产了出来,解决一切不完美!
Markdown Nice 是一个开源项目,由很多开源技术合体而成,其中主要包括:
- React:facebook 开源的 js 视图层框架
- markdown-it:markdown 转换富文本解析器
- juice:将 CSS 类选择器转换为行内样式的工具
- codemirror:网页代码编辑器
- ant-design:React UI 组件库
- mobx:状态管理库
- highlight.js:代码高亮库
- MathJax-node:公式转图片库
- axios、ali-oss、qiniu-js 等
注:下文会提到上述某些开源库,开源库具体作用请参考此处。
在拥有上述技术傍身之后,我向微信编辑器宣战,打响了战斗第一枪!

2.2 战斗第一枪:代码主题
微信公众号在 2018 年以前,是完全不支持代码块的,目前的支持也很单一,并且存在代码字体较大的问题。
说来很气,微信公众号编辑器的开发者,就木有想过代码块对程序员群体是多么重要么??

为此我找来了highlight.js代码高亮神器,帮助解决代码主题单一的问题。
经过一定的筛选后,最终选定了 atom-one-dark、atom-one-light、monikai、GitHub、vs2015、xcode 和微信代码主题共 7 个代码样式供大家选择。
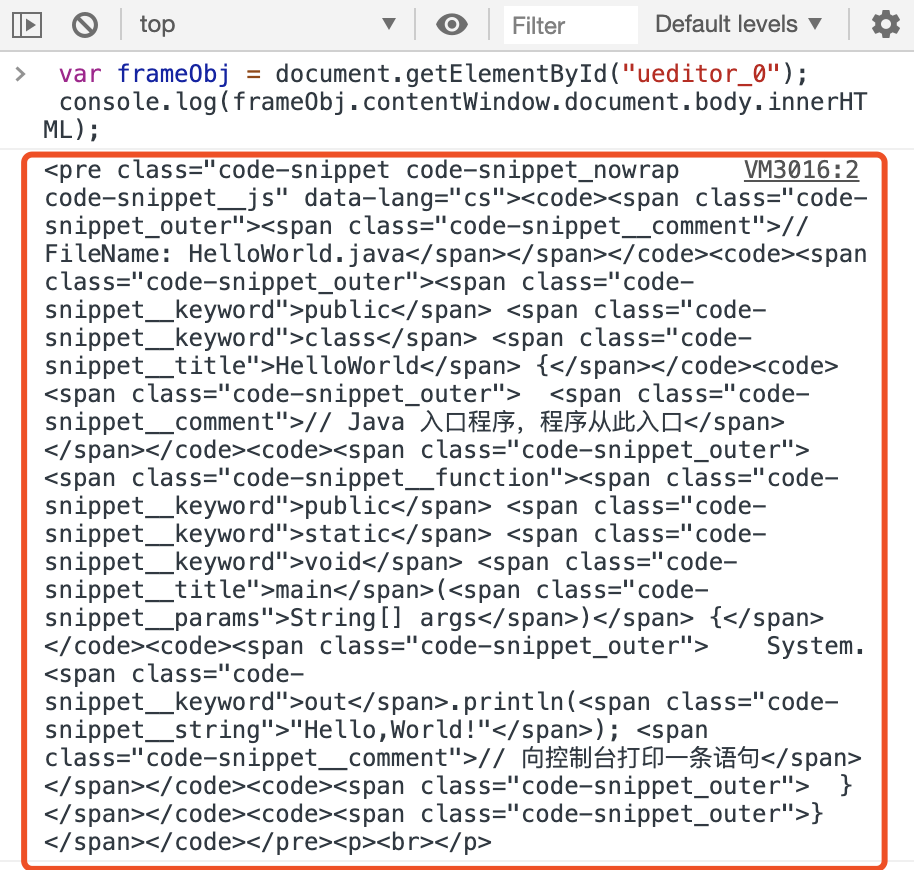
其中微信代码主题由于其不属于highlight.js的归属范畴,故而其结构需要从微信公众号编辑器源码中获取,下面两张图展示了如何获取:


而 highlight.js 与 markdown-it 解析器是关联使用的,故而工具中存在 2 个 markdown 解析器,分别用于解析微信代码主题和其他代码主题,源码参考。
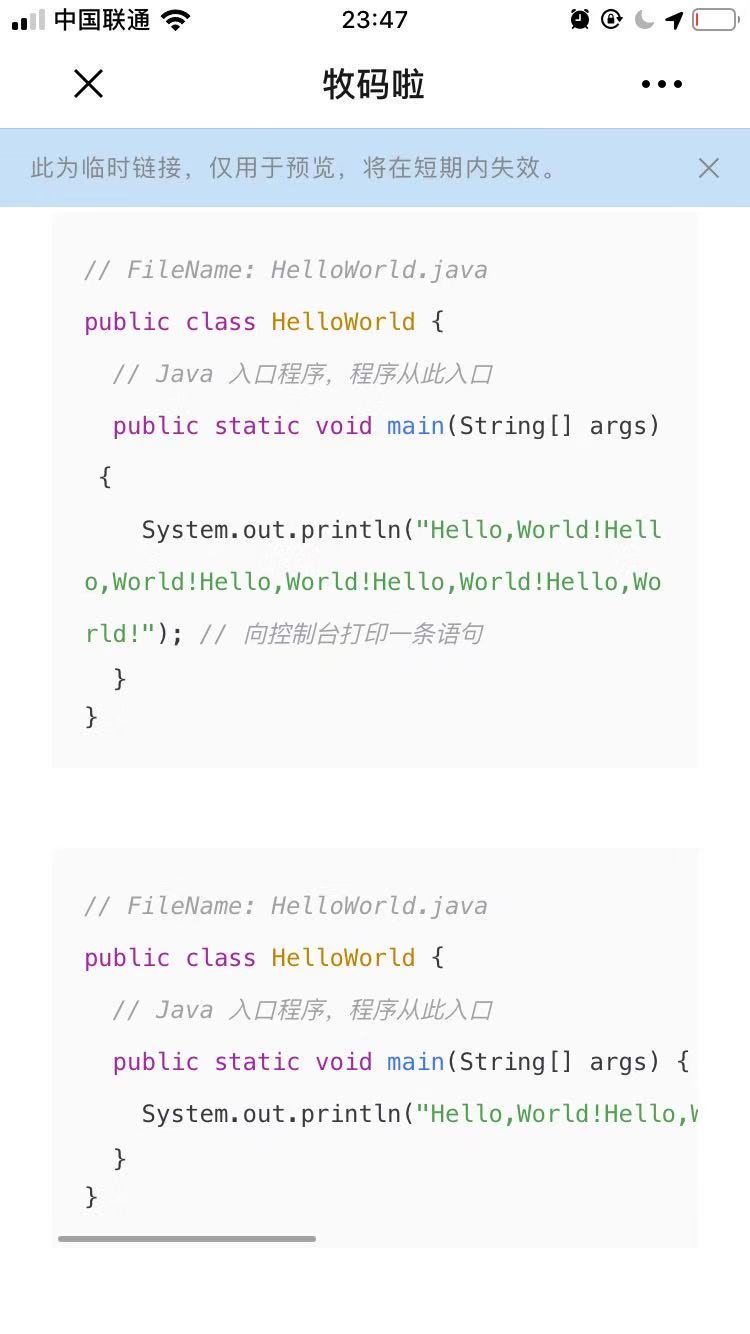
除了上述问题外,很多技术类公众号代码中会存在:一行代码过长导致的多行显示问题。
该问题使用以下 CSS 代码即可解决:
pre code {
display: -webkit-box !important
}
对比效果如图所示:

从此以后使用 Markdown Nice 的同志们代码更美观啦!
2.3 战斗第二枪:图片上传
一篇好的文章怎么可以没有图片?
(某些技术人员说:我的就没有)

图片管理是每一个成熟编辑器都会遇到的问题。
Nice 宝宝最开始使用 SM.MS 图床,该图床由一位大佬在运维,非常感谢!
使用该图床虽然能够上传图片,但是粘贴到微信编辑器时,失败率极高(想踩死微信编辑器),如图所示:

真是{喜闻乐见|hē hē hē hē}呀!
为了解决上述问题,Markdown Nice 先后支持了自定义阿里云和七牛云图床,通过购买阿里云和七牛云的服务使用自建图床。
但是!让使用者自己配置,尽管有配置文档,但是整个配置过程复杂无比,简直惨绝人寰!

于是,Nice 宝宝又使用自己的账号,自建图床,设定保存时间为一天,提供临时排版使用的 mdnice 图床。至此,工具中的图片上传支持情况如下:
|图床|费用|有效期|失败率| |---|---|---|---| |mdnice|免费|1 天|低| |SM.MS|免费|长期|高| |阿里云|参考|自定义|低| |七牛云|10G 免费|自定义|低|

这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js。
这其中又涉及到了 FormData、file 对象、base64 和 blob 之间的神奇转换,源码参考。
总之,这场战斗打的不亦乐乎。
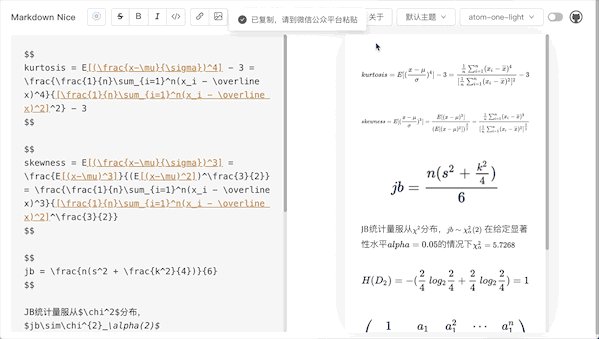
2.4 战斗第三枪:数学公式
微信公众号排版中,数学公式是一个噩梦!
因为微信编辑器做了以下三件事情:
- 不支持公式编辑
- 不支持 html 和 css 生成的公式,因为字体无法导入
- 不支持 svg,放入后提示失败
这三件事情简直像魔鬼的步伐,把公式需求者放在光滑的地板上摩擦、摩擦....

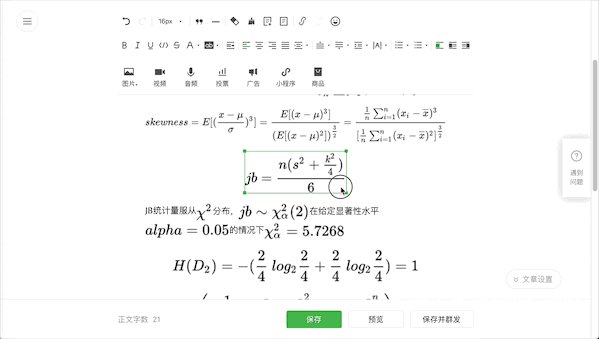
目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice 宝宝觉得自己这个想法简直是完美!
但是,怎么做呢......

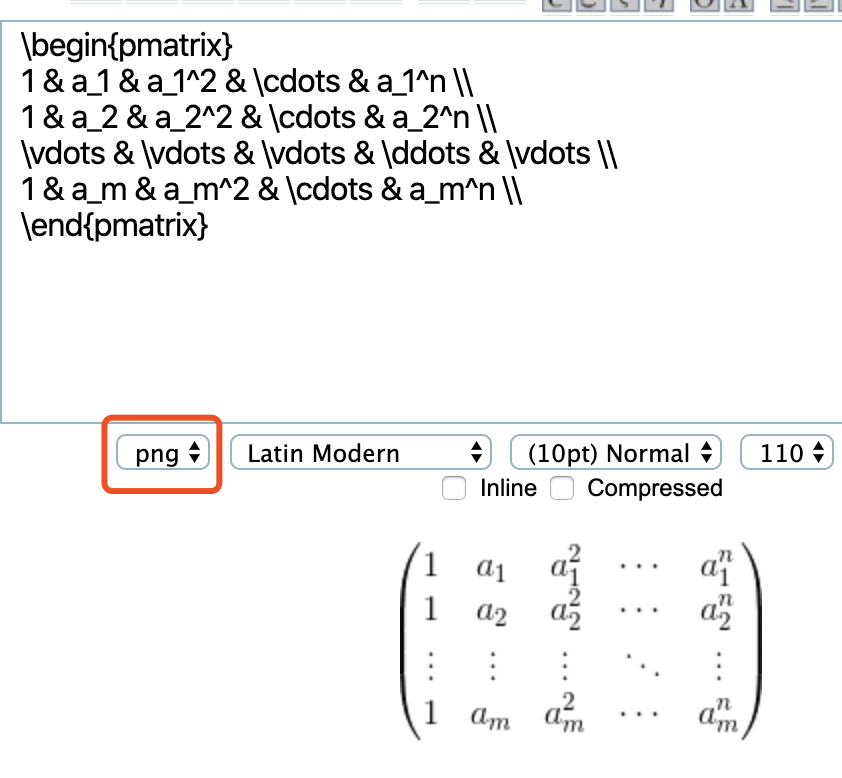
忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 codecogs,这个网站能够做到将任意公式转换成 png 图片并给出可访问链接。

但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
- 这个问题该怎么解决呢?如果能够自建公式转 png 图片服务就好了。
- 有没有这样的开源库?有! MathJax-node 就可以!
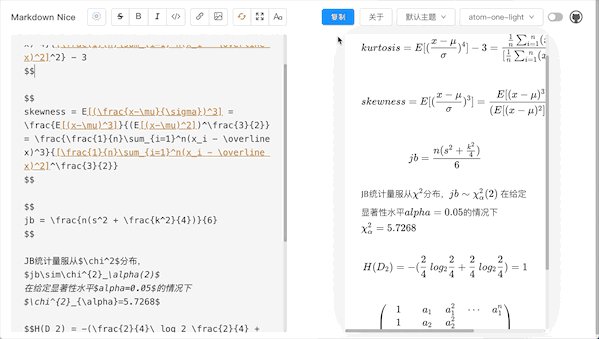
于是 Nice 宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。
其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了 10 个公式也能 2 秒转换完毕的效果,完全可用于公式排版。

2.5 战斗第四枪:微信外链转脚注
众所周知(不知道也得知道),微信不支持外链,除了域名为https://mp.weixin.qq.com/的合法链接外,其他的链接出现后都会被自动删除。
而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。
而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?

其中链接和脚注的使用区别如下:
链接:[文字](链接 "文字")
脚注:[文字](脚注解释 "脚注名字")
这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。

于是 Nice 宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!

2.6 战役总结
和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
Markdown Nice 的战斗之旅还远远没有结束,官网制作、浏览器插件、本地工具和排版纠正等功能蓄势待发。
三、谈点和战斗无关的
3.1 设计理念
大多数人而言,内容重于排版,排版重于设计。
内容是吸引读者的核心,所以最重要。
而排版与设计之间的比较,作为一个曾经的微信美术编辑,随着排版经验的增多,发现文章的效果并不在于额外的花边、点缀。
整齐、舒服、简单是硬道理!
3.2 内容、排版与设计
设计 = 排版 + 创意
因为:大多数人不会获取创意,或认为创意成本过高。
所以:大多数人不做设计,富文本设计不适合单纯的内容编辑者。
虽然:大多数人也不会排版,或认为排版成本过高。
但是:Markdown Nice 将用户从排版中释放出来,只关注内容本身。
3.3 关于开源
开源是个既简单又困难的过程:
- 说简单是因为:笔记、书单、工具、平台所有有价值的东西都可以在 GitHub 中输出,做起来很简单
- 说困难是因为:努力做到对别人有价值,始终坚持输出,做起来很困难
正如上面描述的那样,做开源其实是在做一款产品,有可能是技术产品(比如 redis、ant design ),也有可能是业务产品(比如 Markdown Nice ),只有做好了才可能对别人产生价值。
做产品的过程曲折而漫长,对照 Markdown Nice 开发过程,可以看到以下的步骤:
- 要有一个 idea,并且验证其可行性和必要性,去和同类产品比较,做到心中有数
- 抓住痛点,掌握核心价值,站在用户角度思考,多听反馈意见
- 螺旋上升,不断迭代,产出精品
- 最最重要一点,做产品不只要写代码,还要宣传呀!!酒香也怕巷子深!!
参与开源,一路走来,甚是不易,望君珍惜。
最后,感谢每一位开源参与者,欢迎更多人参与到开源中来,还有好多代码等着有人来写呢!

欢迎加入 mdnice 用户群

1
SeanCheng 2019 年 9 月 25 日
之前好像发过了
|
2
benbi 2019 年 9 月 25 日 via iPhone
可以阿
|
3
omph 2019 年 9 月 25 日
厉害~
|
4
omph 2019 年 9 月 25 日
有更多的主题选择就更好了
|
5
yunhu 2019 年 9 月 25 日
好棒,加油
|
6
askfilm 2019 年 9 月 25 日
富文本编辑器多好用来着
|
7
keepeye 2019 年 9 月 25 日
面向程序员?我们文章面向用户需要各种各样花里胡哨的特效,所以还是用 135 之类的才能满足需求
|
8
18k 2019 年 9 月 25 日
加油,但是会用 markdown 排版的用户少,需要用 Markdown 排版的更少,这个需求是小众需求噢
|
9
kamal 2019 年 9 月 25 日
赞,功能挺全的
|
10
chairuosen 2019 年 9 月 25 日
你忘了贴 github 地址
|
11
learnshare 2019 年 9 月 25 日
Markdown 和排版,总感觉不搭配呢
|
12
no1guangming 2019 年 9 月 25 日
上午在知乎看过了
|
13
Aether 2019 年 9 月 25 日 排版上,大多数运营者都高估了自己的审美水平,在读者来说更多是一种审丑。
所以……我个人还是纯文本,看着舒服。 比如这贴楼主你的排版吧,只能用不堪入目,惨不忍睹,不忍卒读来形容。 这不是杠精,也不是来嘲讽,也不是引发仇恨,算是他山之石,聊以引玉吧。 |
14
dko 2019 年 9 月 25 日
大兄弟。。。。。其实你搞复杂了
在不开发工具的情况下,我做到了网站文章--->>>1 个工具-直接到微信的方式。。 基本解决了编辑微信排版的问题。。 |
15
guanpengchn OP 贴个 github 地址 https://github.com/zhning12/markdown-nice
|
16
guanpengchn OP @SeanCheng 发了次然后又写了个稿,这个具体点
|
17
guanpengchn OP @omph 现在有很多人都在贡献,未来会更多
|
18
guanpengchn OP @Aether 哈哈,这篇文章的排版确实很丑,我承认,不过你不能完全否定 markdown 对内容创作者的价值呀
|
19
guanpengchn OP @dko 萝卜青菜,各有所爱吧,哈哈,这对我来说是个痛点
|
20
guanpengchn OP @18k 理解,各大平台其实支持 markdown 的不算多,主流就是两种,markdown 和富文本,这其实也是未来可做的点,就是利用 markdown 完全同步所有平台,当然,也有人在做了
|
21
guanpengchn OP @keepeye 也不完全是这样的,比如我写公众号,如果既要写文章,又要排版设计,需要消耗相当多的时间,所以 md 本身就是个很好的选择,而且写的过程也容易让思路更清晰,比如说二级标题和三级标题的使用就能让自己更清楚写作逻辑
|
22
dko 2019 年 9 月 25 日
@guanpengchn 跟你讲一下我一个非技术人员的思路:
背景是每天网站发送的文章需要公众号再发一遍,公众号有固定的排版格式。在调研了编辑排版的工作流程后,优化如下: 1.网站发布为 wordpress,可以提取到 HTML,都是固定格式排版的。 2.将 wordpress 的全部 html,直接复制到某第三方微信编辑器 3.第三方编辑器预览,把需要替换的标签全部替换掉(对应的图片也可以本地保存好) 4.有了替换库之后,简单 php 语法替换标签,把 wp 的 html 直接转为微信的 html 5.第三方编辑器预览模式下直接复制粘贴到微信编辑器,done。 编辑每天的操作: 1.html 复制 2.到替换工具粘贴,点击转换 3.转换后的粘贴到第三方编辑器 4.第三方编辑器直接粘贴到微信 done |
23
guanpengchn OP @dko 嗯嗯,也是种方式呀。你的步骤和目前我的工具一样,我觉得解决了一部分问题,但是都还能更简洁。
后续我打算开发一个浏览器插件,装了插件之后可以直接在微信公众号编辑器里面编辑,甚至知乎、头条等一系列的富文本编辑器,编辑后点击浏览器插件就可以一键排版。 甚至之后会考虑一键发布多个平台,这是未来我打算做的事情 |
24
xiaoyang7545 2019 年 9 月 25 日
markdown 我自己挺喜欢用的,不过毕竟排版样式少,给人感觉也像写代码似的,一般人的确更倾向与富文本。
|
25
dko 2019 年 9 月 25 日
@guanpengchn 点赞。但其实除了 MD 常规格式外,页面边距等等一些非微信编辑器包含的功能才是那些新媒体运营编辑需要的,调研下时长后续商用,大有前途的~
现在已经有一些同类型产品了,但是试用下来感觉都很一般,做一下竞品分析和客户调研,解决用户需求为第一位~ |
26
guanpengchn OP @dko 好的好的,感谢提示,用户第一,哈哈
|
27
guanpengchn OP @xiaoyang7545 嗯嗯,理解的,就像大部分人办公还是用 word,而只有写论文的时候才会想到 latex,md 是一种选择,对于选择它的用户,希望能提供好用的工具
|
28
37Y37 2019 年 9 月 25 日
markdown 转微信公众号的太有用了好么,我公众号所有的文章都是这样的,也有用到楼主的这个开源编辑器,作为受益者,我非常感谢,另外那个二维码提示失效了。。加不进群
|
29
guanpengchn OP @37Y37 好像不能补发二维码了,可以加我微信 aaron875499765,拉你入群
|
30
guanpengchn OP @37Y37 感谢支持和鼓励
|
31
soho176 2019 年 9 月 25 日
我做公众号 5 年多了,说实话 这工具真心没作用不大,无法吸引运营人员使用。相比点点鼠标就给样式弄好了可比输入 markdown 代码省事。
|
32
guanpengchn OP @soho176 针对人群不一样,我曾经在公众号做过美术编辑,当时使用秀米,当时我维护的公众号有写稿件的人,有美编,有校对,对于这样的运营情况这工具自然没用,人力和时间充分的前提下点鼠标自然省事儿。
但是你也要考虑还有其他的公众号群体: 1、只有一个人维护,既要写稿又要排版的技术人群,除了维护公众号平时还要上班 2、不懂设计的公众号运营者,尤其是设计了可能效果更差的 3、公式强需求者,比如机器学习类公众号 我既做过正常的鼠标编辑,也尝试过现在的 markdown。每样东西的存在都有其价值,目前也有相当多的人在使用。 |
33
aguesuka 2019 年 9 月 26 日 via Android
微信写一句换一行空一行,写一段随机生成个表情包就行。
|
34
anmie 2019 年 9 月 26 日
这个 markdown 编辑器 复制到微信里面的时候 代码块能正常显示吗,我之前用到的都不能正常显示
|
35
guanpengchn OP @anmie 能正常显示,而且支持很多种样式
|
36
guanpengchn OP @aguesuka 也可以呀,哈哈,每个人方式不同嘛
|