这是一个创建于 2303 天前的主题,其中的信息可能已经有所发展或是发生改变。
前言
简介
- Antdsite 是一个基于 React.js 的静态文档生成器。
- 它是由Gatsby Js驱动的
- 使用 Ant Design设计构建, 并且它的配置项借鉴了Vuepress
由来
以前我是vuepress的用户,在开发 vue 组件中使用它来写文档感觉非常顺手。 后来我开始研究上了 react,开发 react 组件就得有文档呀,我在这期间陆续试了几个基于 react 的文档生成器,像docz, docusaurus . 但是试用了下,感觉都不如 vuepree 顺手。后来,我访问Ant Design官网的时候突然冒出来一个想法: 把Ant Design官网做成可配置可以吗? 答案是可以的。于是,antdsite就诞生了。
总的来说就是:
- 文档的配置模仿了 vuepress 的配置。
- 文档的界面设计来源于 Ant Design 的官网。
- 说白了就是 Ant Design 官网,我给它改成可配置的了,并且让它功能更强大!
特点
- Vuepree 配置风格,使用起来功能强大,简单方便。
- 支持mdx.
- 内置了 Ant Design.
- 支持custom layout(例如自定义网站头部,底部, 首页等等).
快速开始
安装
使用 cli 快速初始化一个项目
yarn global add antdsite-cli
# 或者如果你使用 npm
npm i antdsite-cli -g
用法
使用命令行工具antdsite-cli初始化项目
antdsite my-docs
然后访问本地8000端口就可以啦,具体可以参考官网的快速上手.
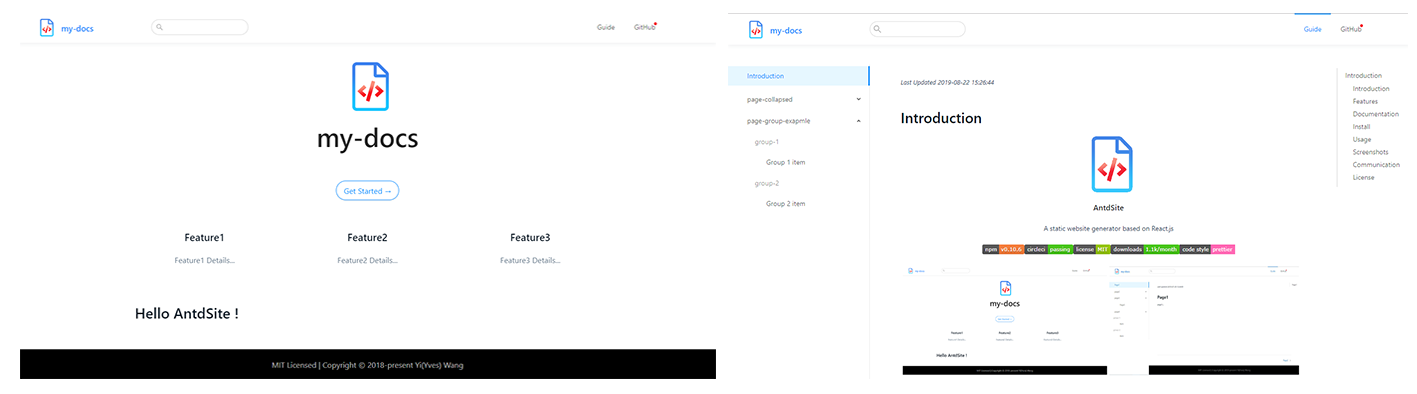
截图

在文档里面使用 Ant Design
两种方法使用 Ant Design
直接在 markdown 中导入 antd 组件
import { Button } from 'antd';
<Button />;
参考链接和 demo:使用 antd
设置 antd 为全局组件
可以在 globalComponent.js 中设置全局组件,这样可以不用在 markdown 中频繁导入 antd 就能直接使用它的 UI 组件了。
// .antdsite/globalComponent.js
import { Button } from 'antd';
export default {
Button
};
直接在 markdown 中使用Button
<Button />
参考链接和 demo:全局组件
关于 gatsby
antdsite 涉及 gatsby 还是很少的,具体只包括:
- 打包命令,运行命令:
gatsby buildgatsby develop - 在 gatsby-config 里设置主题为
antdsite
// gatsby-config.js
module.exports = {
__experimentalThemes: ['antdsite']
};
- 在设置了base的情况下,打包命令加上
--prefix-paths参数gatsby build --prefix-paths
常见问题
这个和 vuepress 配置完全一样的吗?
大部分是模仿的 vuepress 的配置的,但也有一些不同。比如配置中没有自定义端口,地址,PWA 等。 那些需要配置Gatsby的,交给 AntdSite 反而更加繁琐。
我不会 react 可以使用吗?
完全可以。上手的要是是仅仅是 markdown 基础知识和一点 js 知识。
可以将自定义主题做成插件形式发布到 npm 上吗?
这个暂时不可以,不过未来可以考虑加入这个功能。
如果还有问题可以留言一起讨论~
写在最后
希望大家能踊跃尝试,有好的意见和建议可以反馈给我
第 1 条附言 · 2019-08-26 17:07:25 +08:00
[antdsite]( https://www.yvescoding.com/antdsite/)一个特性之一是能够将一些常用的 ant design 组件直接用 markdown 表示。目前正在编写一些常用的 markdown 语法到 ant design 的转换。
已完成的转换:
- [Alert]( https://www.yvescoding.com/antdsite/zh/guide/markdown#%E6%8F%90%E7%A4%BA%E6%A1%86)
准备转的如下:
1. [Text 组件]( https://ant.design/components/typography-cn/#API)
输入 markdown 语法:
```markdown
[text...][m/d/del]
```
输出 :
<Text mark disabled delete />
其中 m/d/del 为 Text 组件属性的缩写。
2. [标签页 Tab 组件]( https://ant.design/components/tabs-cn/#%E4%BD%95%E6%97%B6%E4%BD%BF%E7%94%A8)
markdown 语法暂时没想好。
如果大家有什么建议可以提出来~ 有更好的 markdown 语法格式可以告诉我
已完成的转换:
- [Alert]( https://www.yvescoding.com/antdsite/zh/guide/markdown#%E6%8F%90%E7%A4%BA%E6%A1%86)
准备转的如下:
1. [Text 组件]( https://ant.design/components/typography-cn/#API)
输入 markdown 语法:
```markdown
[text...][m/d/del]
```
输出 :
<Text mark disabled delete />
其中 m/d/del 为 Text 组件属性的缩写。
2. [标签页 Tab 组件]( https://ant.design/components/tabs-cn/#%E4%BD%95%E6%97%B6%E4%BD%BF%E7%94%A8)
markdown 语法暂时没想好。
如果大家有什么建议可以提出来~ 有更好的 markdown 语法格式可以告诉我
1
wangyi7099 OP |
2
azh7138m 2019-08-22 17:51:57 +08:00
antd 新版官网也是 gatsbyjs 做了(?我记得 v4 里面有说要迁移
小屏样式有点挤 挺好的轮子 就是我不习惯 md 里面写 jsx ( |
3
wangyi7099 OP @azh7138m 新版官网貌似用的是 biaheng.js
|
4
wangyi7099 OP 小屏样式修复了
|
5
azh7138m 2019-08-22 20:00:43 +08:00
|
6
wangyi7099 OP @azh7138m 好吧。。。
|
9
luckyx 2019-08-24 15:33:24 +08:00 via iPhone
大佬在滨海新区什么公司呢
|
10
wangyi7099 OP @luckyx 市里的一家私企工作
|