V2EX › 程序员
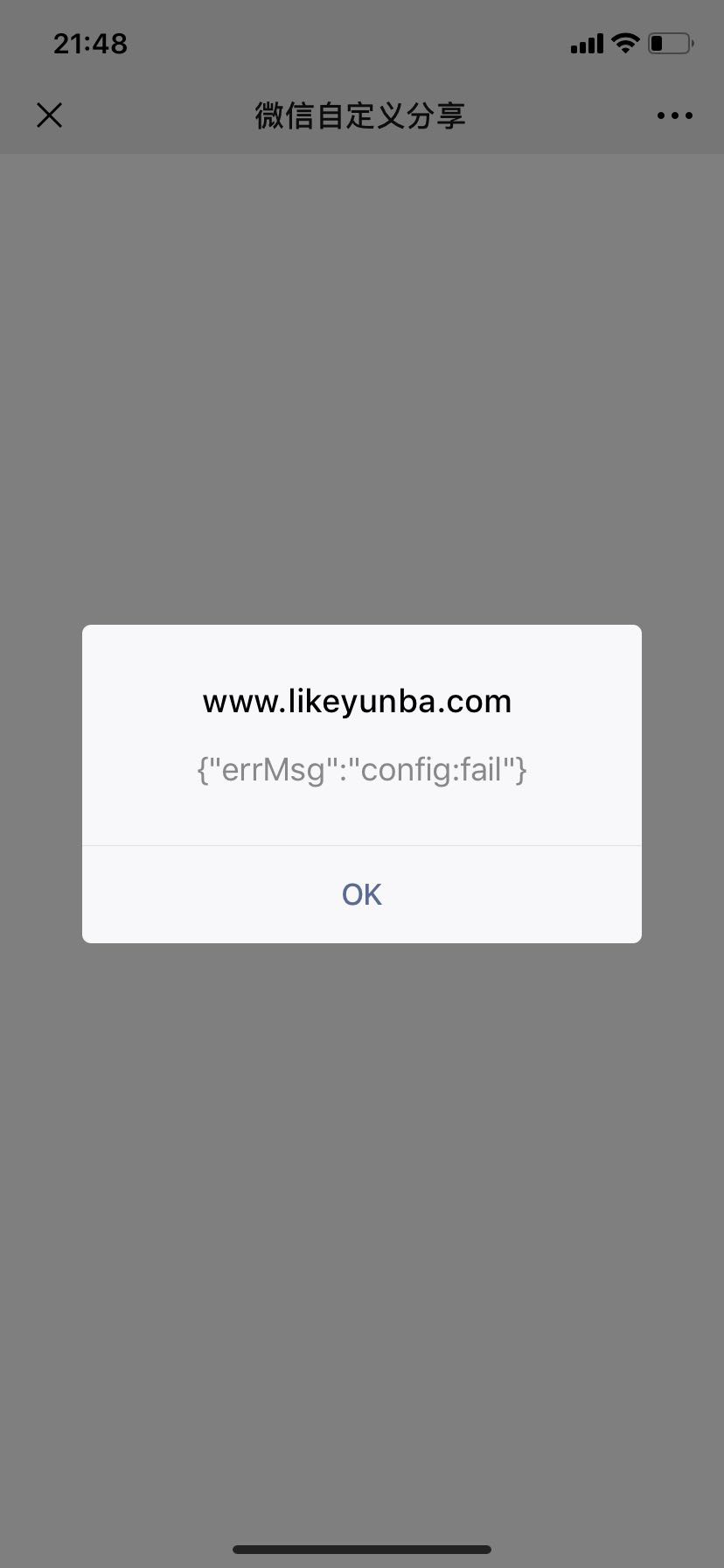
ios 微信分享显示 config:fail,安卓是 config:ok,开发者工具也是 config:ok
liKeYunKeji · 2019-07-07 21:48:55 +08:00 · 3578 次点击这是一个创建于 2356 天前的主题,其中的信息可能已经有所发展或是发生改变。
ios 微信分享显示 config:fail,安卓是 config:ok,开发者工具也是 config:ok,应该是 ios 系统原因,有微信分享开发经验的人吗,有没有遇到过这个问题,晚上尝试了很多方法都不行。
尝试了下面的方法: 1、url 为自动获取(微信官方 demo 要求) 2、link 的 url 使用 encodeURIComponent()对 URI 进行编码 3、img 图片大小小于 32kb 4、通过 location.protocol,location.host 来拼接 url
都是没办法,特此请教各位有经验的人。
我已经把很多东西写死了,都不行。(写死的那些都是在有效期内测试)
<?php
// 获取微信 access_token
$access_token = "填写 access_token";
// 获取 jsapi_ticket
$jsapiTicket = "填写 ticket";
// 默认生成 16 位随机数
$md5str = MD5(time());
$str = substr($str, 0,16);
// 获取要排序的 signature
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $str;
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string1 = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string1);
//URL 转码
// $shareurl = encodeURIComponent($url);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信自定义分享</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: true,
appId: 'wx92538fd0586e8250',
timestamp: <?php echo $timestamp;?>,
nonceStr: '<?php echo $str;?>',
signature: '<?php echo $signature;?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'chooseImage'
]
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: 'JSSDK 微信分享测试',
link: location.protocol+'//'+location.host+'/'+'share/',
imgUrl: location.protocol+'//'+location.host+'/'+'share/'+'1520566472.png',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
})
});
</script>
</html>

1
liKeYunKeji OP 测试 url:www.likeyunba.com/share/
|
2
imydou 2019-07-07 22:06:57 +08:00
有没有试过升级下引入的 jweixn
|
3
imydou 2019-07-07 22:09:01 +08:00
https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&announce_id=11526372695t90Dn&version=&lang=zh_CN&token=
请注意,原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone 接口,即将废弃。请尽快迁移使用客户端 6.7.2 及 JSSDK 1.4.0 以上版本支持的 wx.updateAppMessageShareData、updateTimelineShareData 接口。 不知道和这个有没有关系 |
4
qqjt 2019-07-07 22:11:25 +08:00
你应该在微信开发者工具里看,有调试信息;我看报 Error: invalid signature,还有 nonceStr 是空的,不是这么搞的
|
5
gam2046 2019-07-07 22:35:50 +08:00
|
6
sufaith 2019-07-07 22:40:53 +08:00
IOS 微信浏览器在验证微信 jssdk 签名时,需要的 URL 是第一次进入该应用时的 URL, 并不是当前页面的 URL
|
7
uTOmOuk3L6sb4MSI 2019-07-07 22:59:52 +08:00 via iPhone
@sufaith #6
PHP 也会吗?是单页面 history 模式才会吧 |
8
uTOmOuk3L6sb4MSI 2019-07-07 23:03:47 +08:00 via iPhone
建议楼主使用校验工具排查问题
|
9
liKeYunKeji OP @ODD10 检验工具没有任何报错,没法找到原因
|
10
liKeYunKeji OP @imydou 可能是,我得尝试下新的策略
|
11
liKeYunKeji OP @gam2046 这只是分享回调取消了,我这个是连分享都没成功接入。
|
12
annielong 2019-07-08 09:14:59 +08:00
会不会多拼接了‘/’,多的话也会报错
|
13
tutou 2019-07-08 15:42:53 +08:00
上周五刚调试玩上线,坑真的多。不过你的问题没遇到,建议你看看开发者工具有没有注册成功
|