
开场白
大家好,我是独立开发者 Larry,不知不觉 2019 年已经进入到 3 月份,前天写的一篇『停更了这么久,码力全开要回归』反馈不错,收到了很多用户的留言支持,没想到这么久不更文,你们都还在(当然可能只是为了抽手机🙄),今年的计划放到下次推送聊,福利送过了,来看一看今天的干货。
前言
大家有没有留意到,有些界面本身可能并不是很出彩,但是经过良好的设计包装展示,往往能提升 B 格,尤其是一些大神的作品,本身界面设计得很棒,再加上优秀的动态展示效果,经常让人不经意 Wow ~作为不会 AE、也不会 C4D的小伙伴,今天就要推荐一个神器——DesignCamera,帮你实现大神级的 APP 界面包装效果,让你的作品也能收获 Wow ~。
DesignCamera
DesignCamera——一个可以让你在几秒钟内快速生成 UI 界面 3D 动态展示效果的神器(UI 设计师 /独立开发者的福音),软件目前正在开放公测,可以免费直接下载使用全部功能(仅限 Mac 端)。
网站首页:https://rotato.xyz

打开网站首页,能看到关于软件的相关介绍以及黑色背景上的手机模型视频,点击页面中的 DOWNLOAD 按钮进入下载页面,你也可以点击WATCH VIDEO 按钮观看官方给出的操作演示视频。



将下载的DesignCamera.zip文件解压得到 DesignCamera 应用程序(小伙伴们不要怀疑哈 Rotato is Design Camera )


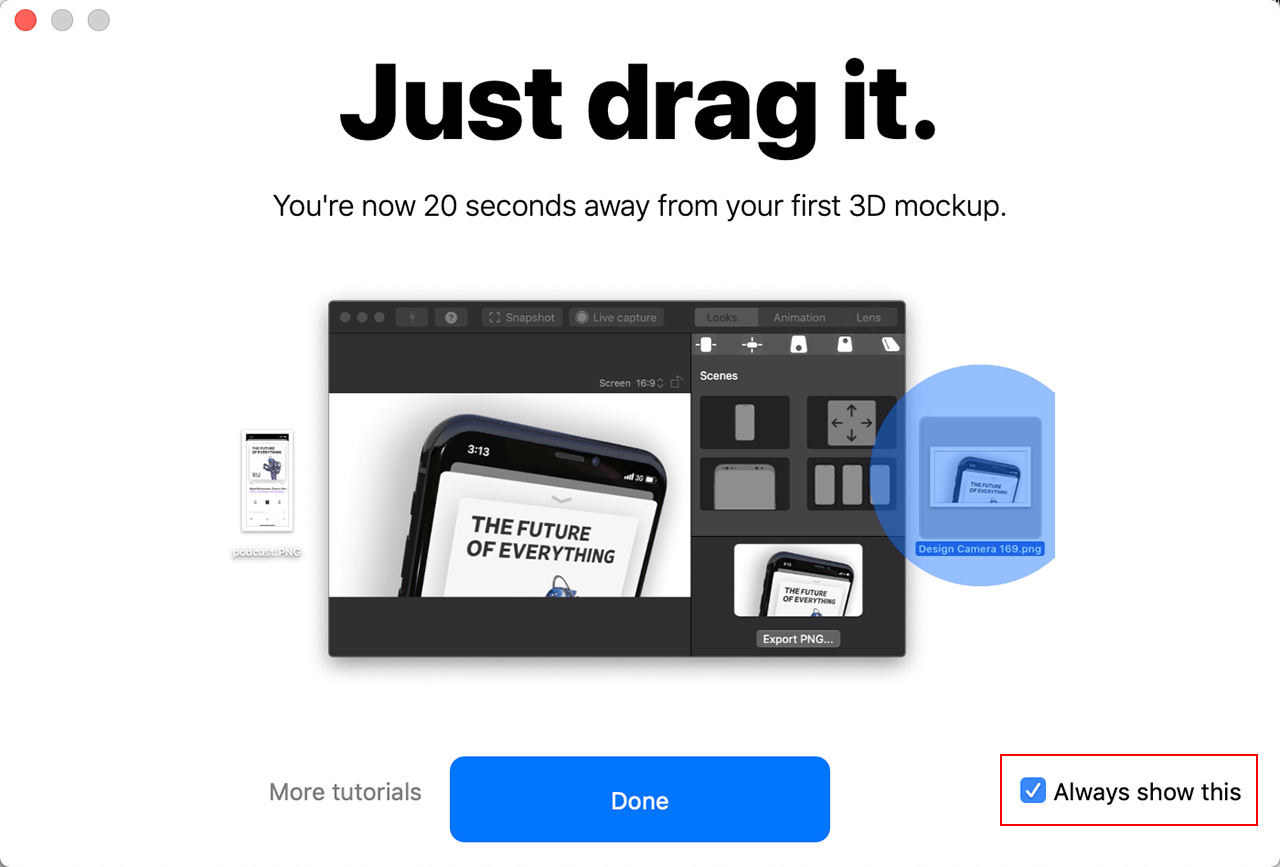
双击DesignCamera应用程序打开应用,欢迎页面会展示应用操作相关视频,你可以选取消勾选右下角总是显示选项之后打开应用将不再显示该页面。

跳过欢迎界面进入软件,可以看到界面也很简洁,不过软件是全英的,下面就把常用的设置及属性配上翻译并大概说一下:
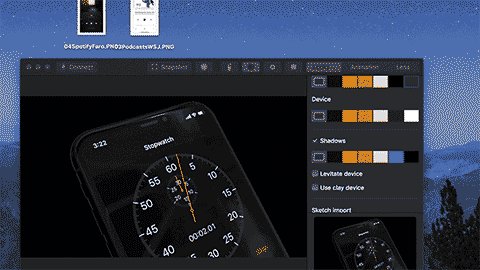
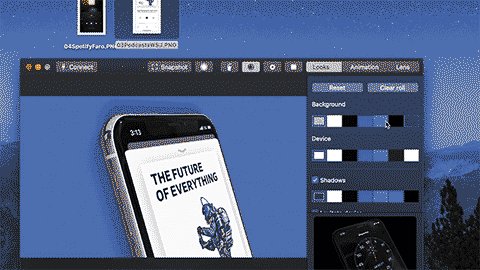
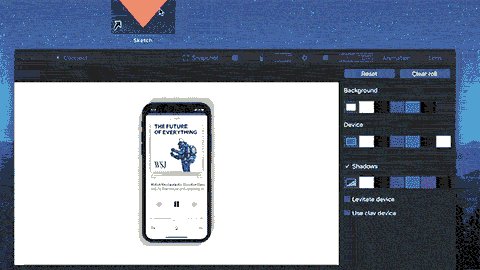
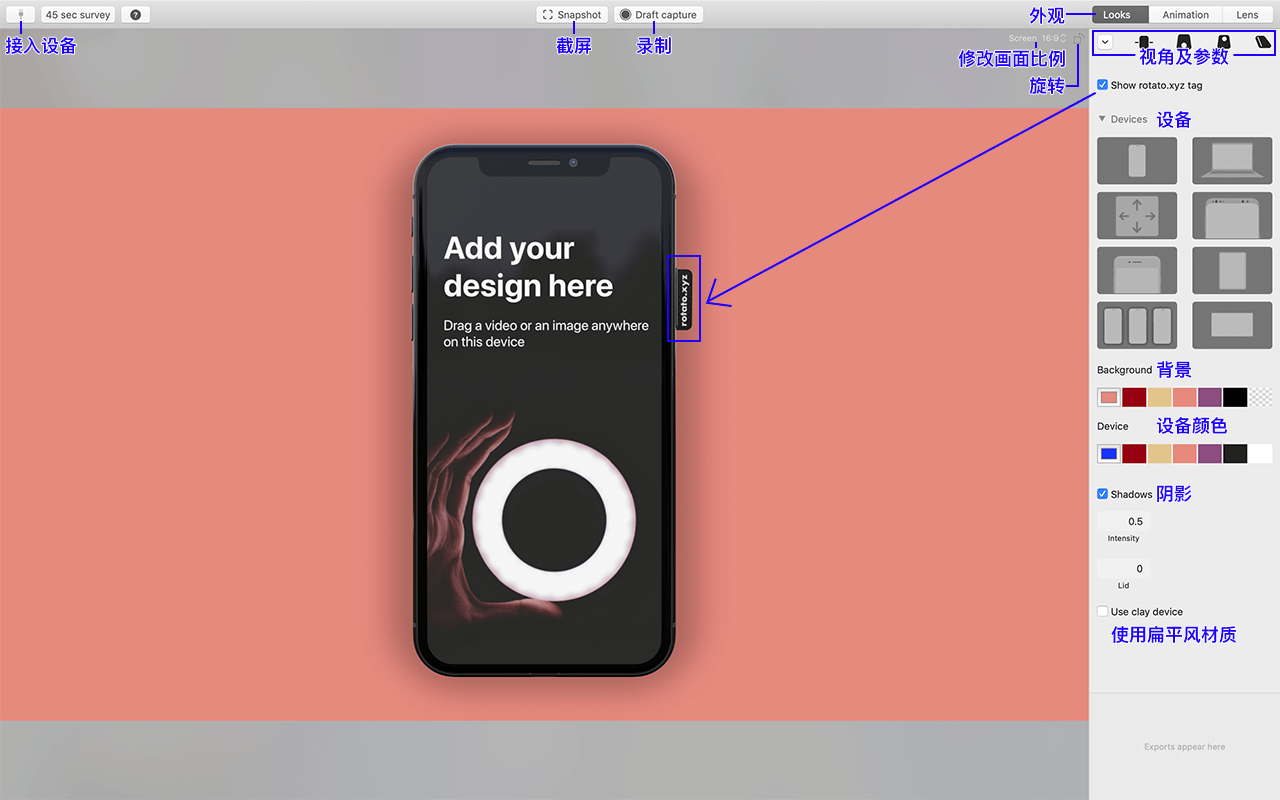
1. Looks 外观

选择展示设备(手机、电脑、iPad )、设置设备展示视角、修改背景颜色、设备颜色、调整样机阴影及扁平材质。
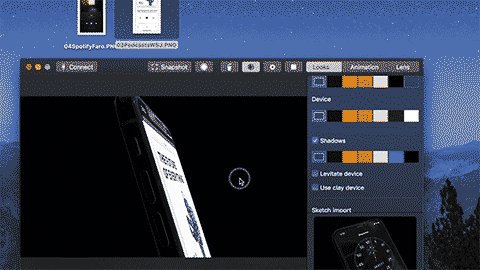
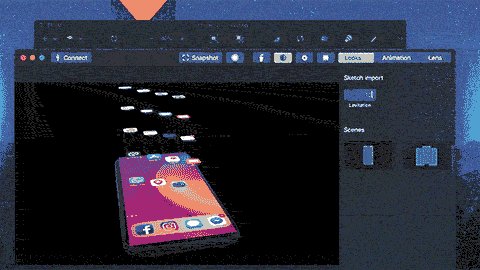
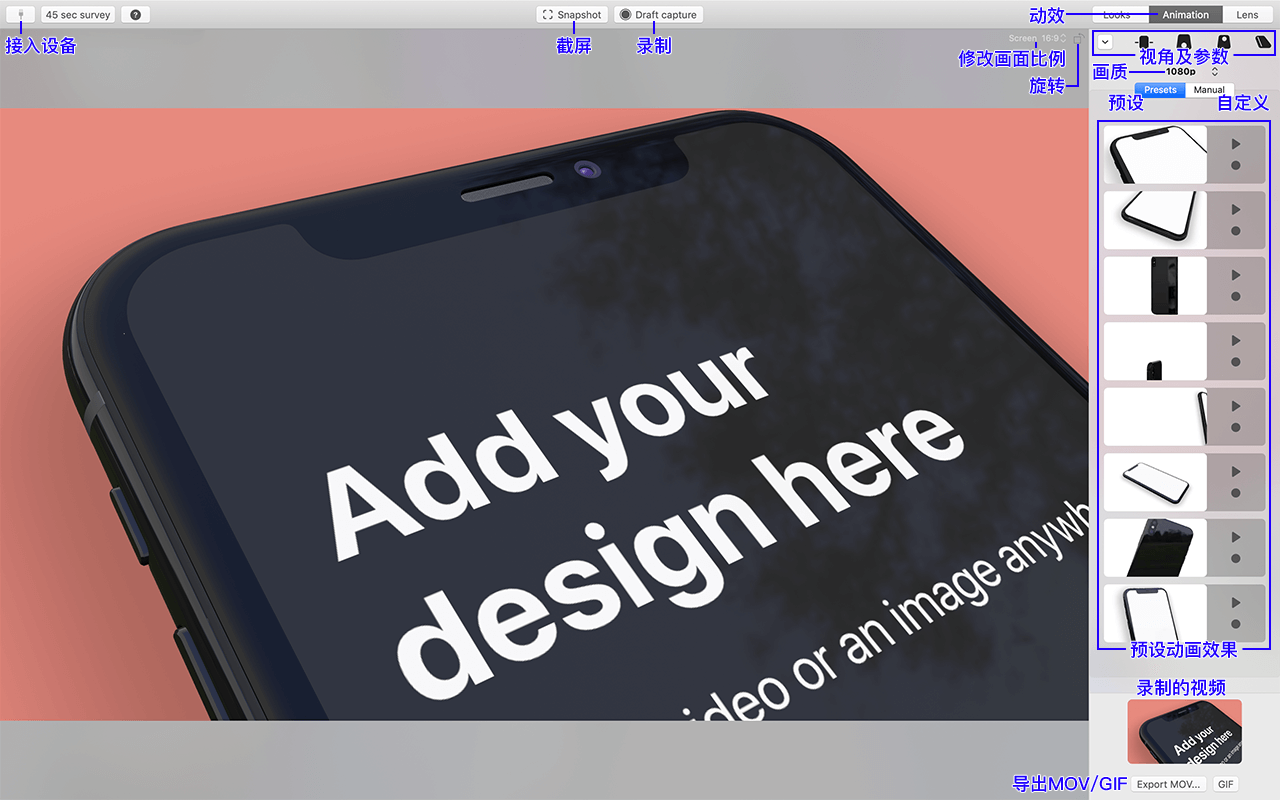
2. Animation 动效

设置调整好 Looks 相关参数后,可以进行动效设置,点击页面顶部的**「 Live capture 」录制视频,然后在动效预设里选择播放你喜欢的预设动画效果,你的UI 界面将按预设动画效果进行视频播放**,再次点击页面顶部的「 Live capture 」录制视频按钮完成视频录制,录制好的视频在页面的右下角,你可以直接拖入其他软件中作为素材使用,也可以导出高清视频 MOV 格式或者导出 GIF 格式。

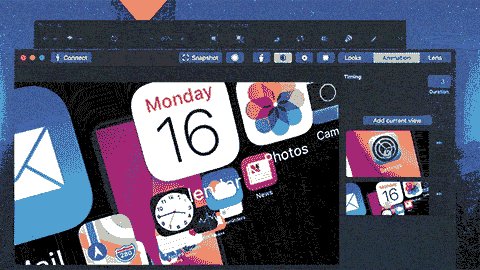
除了预设动画外,DesignCamera 还支持自定义动画,操作也很简单,只需要选择几个关键帧,设置关键帧缓动类型及持续时长,之后点击不同关键画面,软件将在关键帧间自动生成动画。
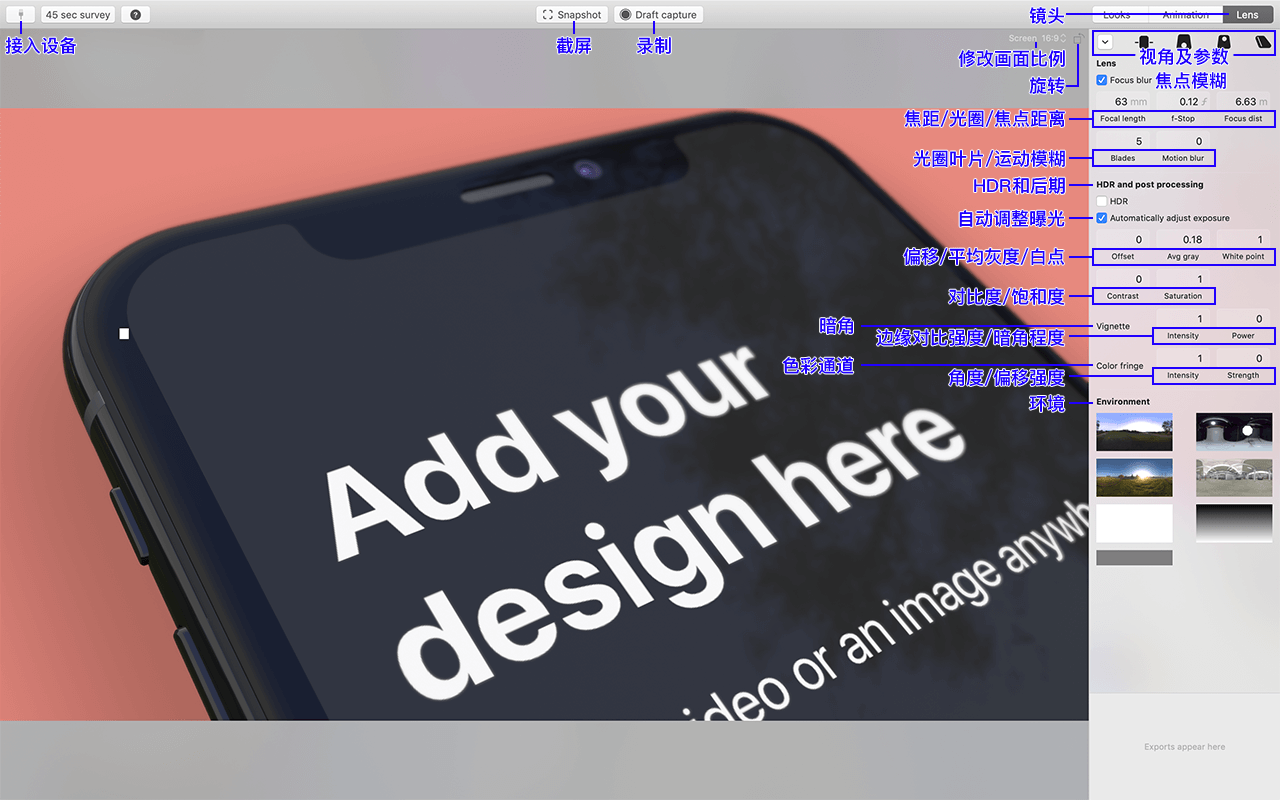
3. Lens 镜头

Lens 镜头包含一些摄影参数,通过调整焦点、焦距、景深等能让你的展示效果更有空间感,同时在效果里加入环境反光效果让展示更真实。
最后
DesignCamera的操作很简单,但是制作出来的效果是一级棒的,还有连接 iPhone 的实时动效,有兴趣的可以去尝试玩一下,连接后一定能让你有欣喜的感觉,好啦,今天的分享就是这些,希望对你有所帮助~