这是一个创建于 2767 天前的主题,其中的信息可能已经有所发展或是发生改变。
v-region - 基于 Vue2 的中国行政区划选择器

实例、文档
请浏览
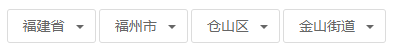
插件预览
基础表单模式

选择器模式

安装插件
npm install v-region --save
在入口文件 main.js 中导入插件
import Vue from 'vue'
import vRegion from 'v-region';
Vue.use(vRegion);
在你的页面中使用(基础模式)
template code
<template>
<v-region @values="regionChange" class="form-control"></v-region>
</template>
script code
export default {
methods:{
//receive selected region data
regionChange(data){
console.log(data);
}
}
};
Data Source
region data com from repo: mumuy/data_location
1
chairuosen 2018-06-11 10:28:20 +08:00
老铁,参数只能传 true false,老外文论如何都用不了,那命名应该叫 china-region 啊,
|
2
IvanLi127 2018-06-11 10:32:55 +08:00 via Android
楼上说的在理
|
3
Terry05 OP @chairuosen 行政区划显然做不了世界通用的,虽然是只提供中国的行政区划,但插件命名加个 china 没啥意思,也不简洁
|
4
zjuster 2018-06-11 17:41:10 +08:00
@Terry05 国际地区编码有 ISO 标准的,除了特例的 case (有争议 etc ),都可以有固定层级。
网上流传最多的一份是 QQ 的一份 文件,你搜下应该可以找到,缺点是好久没更新了。 |
6
Terry05 OP |
7
MikeFeng 2018-06-13 14:27:32 +08:00
数据不完整,广西河池宜州区 下面没有内容
|


