这是一个创建于 2910 天前的主题,其中的信息可能已经有所发展或是发生改变。
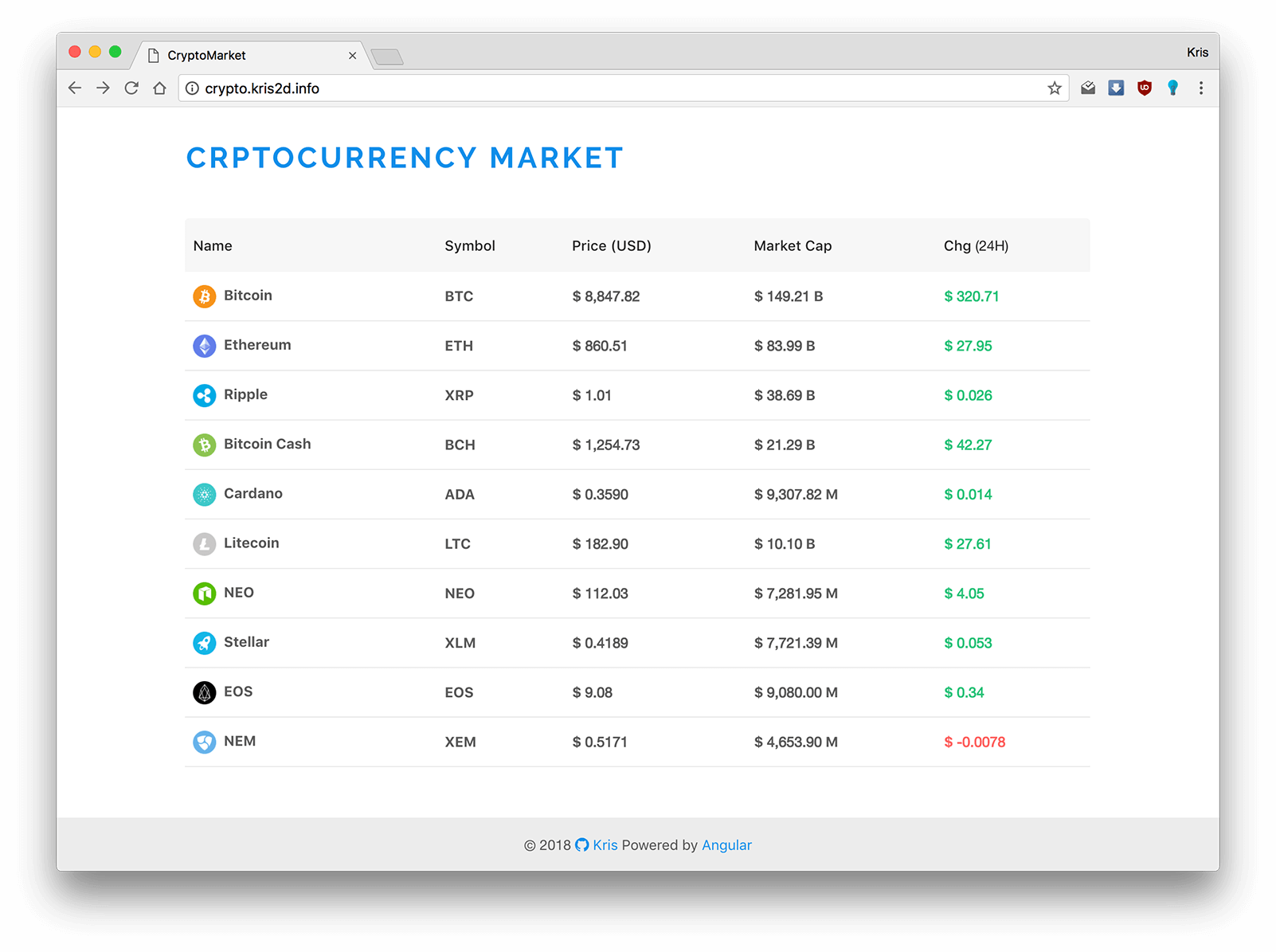
基于学习一种前端框架的目的,选择 Angular 框架,开发了一个展示数字加密货币( Cryptocurrency )的 Web App,欢迎浏览 crypto.kris2d.info 进行查看(服务器就单核,512MB,最便宜的那种 VPS,希望不会崩)。
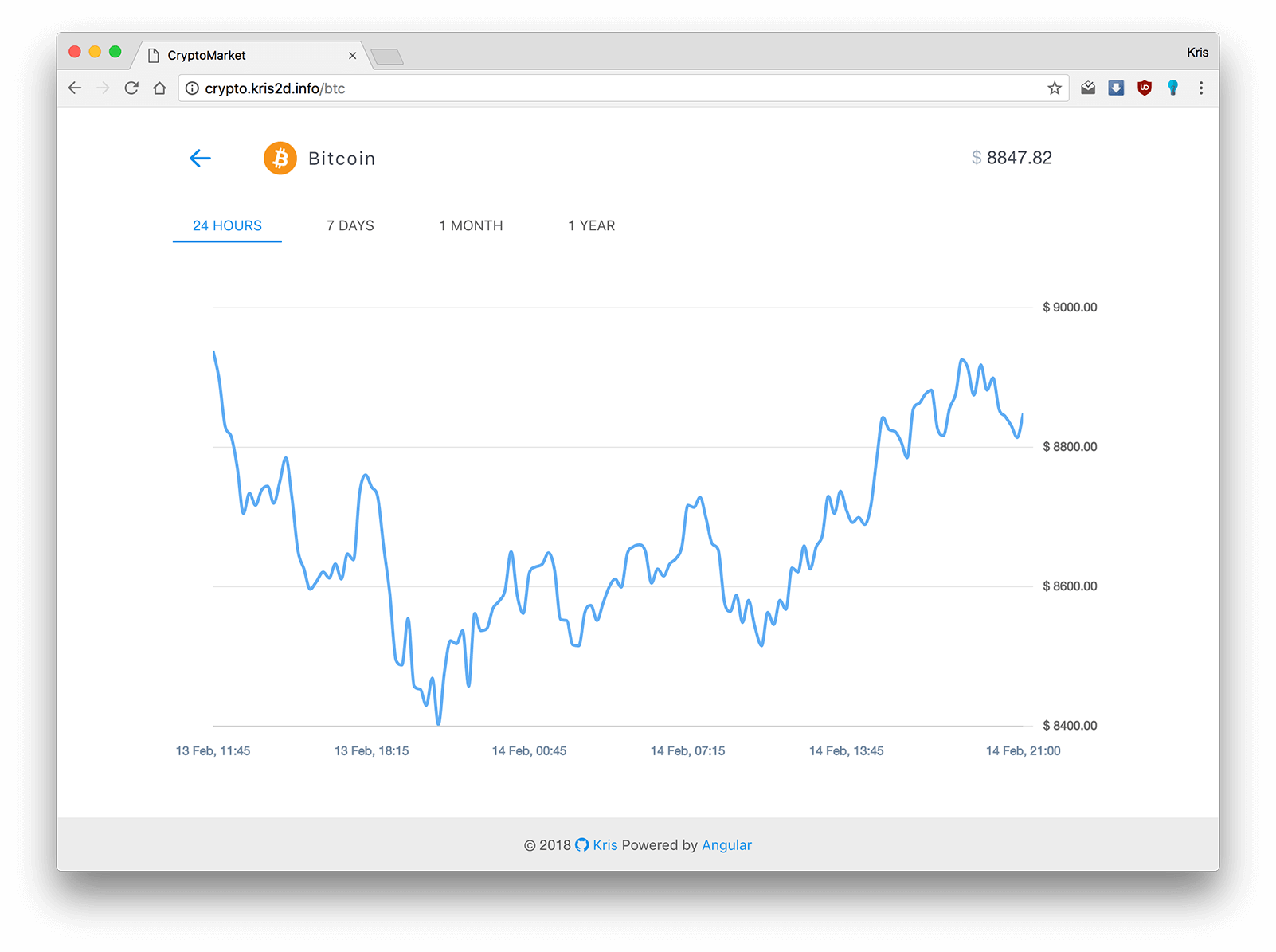
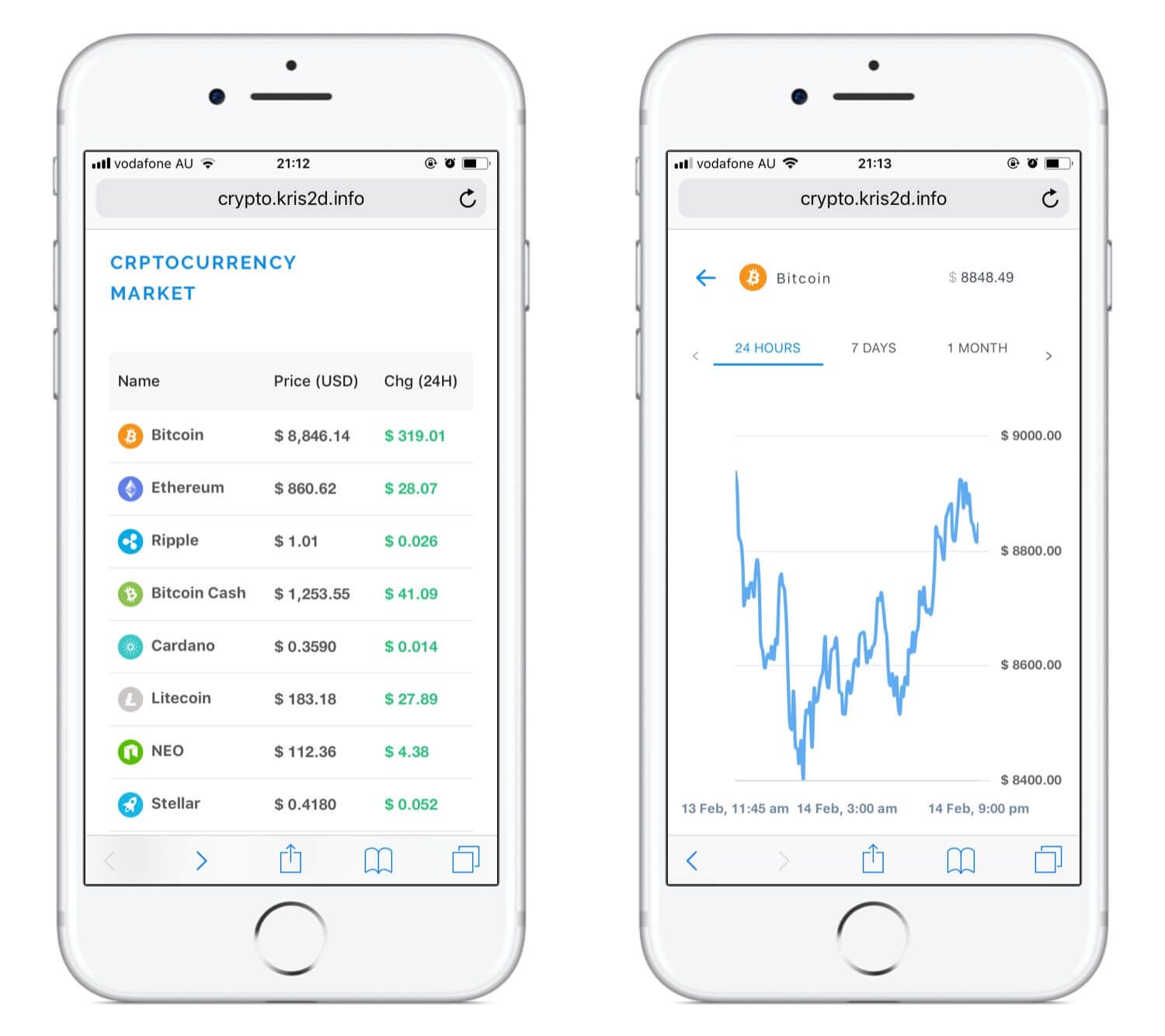
目前仅支持 10 种货币,挑选了市值最大的几个,可以获取并更新实时价格信息,数据来源 CryptoCompare。点击每一种货币可以进一步浏览最近 24h、7 天、1 个月以及 1 年的价格走势,后续会增加更多的币种和排序功能。
其它特性
- 应用了 Ant Design 简化了部分视觉代码,视觉风格上保持统一;
- 每 10 秒获取最新的价格数据,如果价格产生变化,根据涨跌情况渲染不同颜色的背景色作为提示(具体的效果个人感觉没有很流畅,后续进行完善);
- 价格走势图使用 Chart.js 绘制,根据需求进行了许多自定义修改,例如增加了伴随鼠标移动的纵向线,增加了图标数据的可读性,手机端纵向线也会随着手指的触摸左右移动,美观上还有待改善;



To-do
- 增加更多数字货币,可能的话,按照最新的市值动态获取数据;
- 增加首页表格的排序功能;
- favicon 在上线后没有正常显示,本地测试没有问题,需要再后续解决;
- 服务器 nginx 配置和性能优化(原打算将 nginx 配合另一个 http server 作为 reverse proxy 来使用,无奈总是遇到 403 forbidden error,后续再尝试优化);
这次开发前前后后还是遇到了不少坑,不过进步慢慢来吧。遇到 bug 告诉我,我改......
第 1 条附言 · 2018 年 2 月 24 日
小更新:
・项目已开源,附有 License,见: https://github.com/mrcotter/crypto-market
・显示 Top 20 数字货币,之后如果再增加考虑对表格分页;
・增加了按货币名称排序的功能,为此重新调整了部分数据结构,以适应排序事件触发的算法,稍后再增加一个按 Symbol 排序就好,其它列排序意义不大。
・项目已开源,附有 License,见: https://github.com/mrcotter/crypto-market
・显示 Top 20 数字货币,之后如果再增加考虑对表格分页;
・增加了按货币名称排序的功能,为此重新调整了部分数据结构,以适应排序事件触发的算法,稍后再增加一个按 Symbol 排序就好,其它列排序意义不大。
第 2 条附言 · 2018 年 3 月 7 日
再次更新:
- 全站启用 HTTPS(支持 HTTP/2),使用 Let's Encrypt 的免费证书;
- 增加数字货币总量到 60,以后有需要再增加,常用的基本都有了;
- 增加了查找和排序功能,可以切换每页显示的货币数量,默认 20/page;
- 为了偷懒,集成了 Travis CI 进行自动化 build 和 deployment。
欢迎测试反馈,在开发中不仅遇到了坑,自己还挖了坑....最终只能几经周折地填上,明天开始再在我的博客上更新一些心得吧。
1
treycheng 2018 年 2 月 14 日 via Android
数据从哪来呢
|
2
madNeal 2018 年 2 月 14 日
考不考虑开源啊
|
4
mrcotter2013 OP @treycheng #1 CryptoCompare 有提供 API
|
5
mrcotter2013 OP @madNeal #2 等我把英文 README 写好再开源,加上功能还想完善一下
|
6
Nick2VIPUser 2018 年 2 月 14 日
大佬这个后台用的什么?
|
7
jigi330 2018 年 2 月 14 日
很清爽,速度也不慢
|
8
mrcotter2013 OP @Nick2VIPUser #6 纯前端.....没有后端代码,如果你所说的后台指的是这个
|
9
YuuuZeee 2018 年 2 月 14 日 via Android
好棒呀!希望能开源看下!
|
10
Nick2VIPUser 2018 年 2 月 14 日
@mrcotter2013 明白,你这个是直接用 angular 处理 API 获得的数据然后在前端显示。我说的后台的意思是 java/node/python 之类的在服务器上搭建的后端服务。
|
11
CEBBCAT 2018 年 2 月 14 日 via Android
@Nick2VIPUser 我猜有个 Nginx 就够了
|
12
owlsec 2018 年 2 月 15 日
很好看了
|
13
Lxxyx 2018 年 2 月 15 日
很好看
|
14
fazero 2018 年 2 月 15 日 via iPhone
希望开源
|
15
mrcotter2013 OP @CEBBCAT 就是这样
|
16
Monstercat 2018 年 2 月 15 日 老哥 你页面上 Crypto 拼错了
|
17
YanSep 2018 年 2 月 15 日 via Android
马克!
|
18
mrcotter2013 OP @Monstercat 还真是……重新 build 一次
|
19
victor 2018 年 2 月 15 日
很好用,打算当做常用站点了,感谢
|
20
mrcotter2013 OP 主题已经无法修改......这里的图片就这样吧,App 内的标题错误已经改过来了.....
|
21
dexter 2018 年 2 月 15 日
马克,开源更好
|
22
buseni 2018 年 2 月 15 日 via Android
很好,很好!
|
23
xcv58 2018 年 2 月 15 日 via iPhone
👍
|
24
run2 2018 年 2 月 15 日
喜欢简洁的设计
(虽然我用不上) 有 2 个币之间汇率换算就更好了 |
25
saran 2018 年 2 月 15 日
手机试了好几次,打开空白 /小米
|
26
mrcotter2013 OP @sobigfish #24 这个实现应该不难,不过需要重新做个页面....先记下这个功能
|
27
mrcotter2013 OP @saran #25 不会吧.... 不过我没有小米可以测试,什么浏览器?还有个可能是你的网络服务或者 App 本身把我用的服务器 IP 给毙了,反正我试过微信和 QQ 的内置浏览器都访问不了..... 除非我申请认证网站,然后就必须要填身份证、电话什么的了,打死我都不干
|
28
Alexander321 2018 年 2 月 15 日 via iPhone
码住
|
29
saran 2018 年 2 月 15 日 via Android
@mrcotter2013 加载有但是就是空白。
 |
30
tyfyc 2018 年 2 月 15 日 via iPhone
比 Bitcointicker 的手机版好用多了,已 bookmarked
|
31
ericgui 2018 年 2 月 15 日
你难道不 cache 一下?
|
32
hqdmy 2018 年 2 月 15 日
不错哦,不开源么.
|
33
mrcotter2013 OP @saran #29 这个要真正找到问题可能需要将手机连接到电脑上调试..... 我能做的只是打开所有的 polyfills 设置以保证最大的浏览器兼容性,如果还是不行,暂时无解....
|
34
mrcotter2013 OP @ericgui #31 其实有想过,不过这样就算是增加一个后端服务了。CryptoCompare 的公共 API 有单位时间内的访问次数限制,以后会考虑做个 cache,前端只从 cache 里读取数据,后台定时更新数据
|
35
ericgui 2018 年 2 月 15 日
@mrcotter2013 不用后端什么的,react 能读取 redis 的数据。放在 redis 里面
|
36
mrcotter2013 OP @ericgui #35 需要另外学 redis,还有怎么用 Angular 读数据,以前搞服务器只用过 memcahed
|
37
jrtzxh020 2018 年 2 月 15 日 via iPhone
@Nick2VIPUser 人家拿的是别人网站的数据。 所以没有你说的后台
|
38
jlkm2010 2018 年 2 月 15 日
浏览器本地 cache 一下也能顶一顶
|
39
keysona 2018 年 2 月 15 日
一年了...
上一年在学习 Angular2,转眼间,已经 5 了..... |
40
mrcotter2013 OP @keysona #39 噗,其实版本号跳过了 3,是不是多少有点心理安慰
|
41
wspsxing 2018 年 2 月 15 日
Ng 的体积确实感人啦,虽然用了组件库差距就不那么大了。。
|
42
ToT 2018 年 2 月 16 日
不错哦楼主, 有不少人在做这个呢。再加个指定价格区间提醒功能;再加个基本 Index 预测功能;再加个自动交易功能。。。。。
|
44
mrcotter2013 OP 小更新:
・项目已开源,附有 License,见: https://github.com/mrcotter/crypto-market ・显示 Top 20 数字货币,之后如果再增加考虑对表格分页; ・增加了按货币名称排序的功能,为此重新调整了部分数据结构,以适应排序事件触发的算法,稍后再增加一个按 Symbol 排序就好,其它列排序意义不大。 欢迎来踩网站:crypto.kris2d.info |
45
CEBBCAT 2018 年 2 月 24 日
@mrcotter2013 #42 全站 https 吧
|
46
mrcotter2013 OP @CEBBCAT #45 会加入的,目前还有别的事情要做,往后放......网站信息没什么可以 hack 的,也没有交易功能
|
47
CEBBCAT 2018 年 2 月 24 日
|
48
mrcotter2013 OP 哦哦,感谢提醒,才看到那个 Append,之前只知道 V2EX 发的帖没法修改......
|