这是一个创建于 2927 天前的主题,其中的信息可能已经有所发展或是发生改变。
js 新手提问...
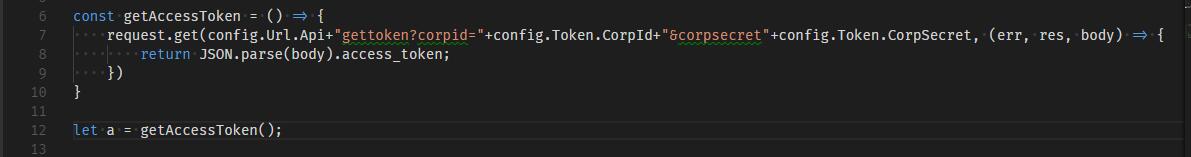
逻辑是这样的,我通过 GET 请求一个 api,api 返回 token, 然后我需要把这个封装成一个方法,当 token 存在且没有过期时,直接返回 token,当 token 过期,重新请求 api 获取,然后写入缓存并返回,(暂时先只考虑请求 api 的问题,缓存还没想)在我需要 token 的时候调用这个方法,得到 token,可是这是个异步方法,我直接 let 肯定是获取不到这个值的,请问我应该怎么做?
上图

1
throns 2018 年 2 月 5 日 via iPhone
方法很多呀,回调函数也可以,不过看到你用 ES6 了,去看看 async/await 吧
|
2
throns 2018 年 2 月 5 日 via iPhone
尴尬了,async/await 是 es7 的,不过这个问题你搜一下就有超多的答案,不需要在这里问。
|
3
laxenade 2018 年 2 月 5 日 via Android
Async 是正解 但 async 是 es8 的
|
5
lcorange 2018 年 2 月 5 日
巧了,刚好我这两天写了这段,发你看看,以后多去搜搜吧
``` const request = require('request-promise'); exports.getAccessToken = async function () { const uri = `${rootUrl}/token?grant_type=client_credential&appid=${appID}&secret=${appSecret}`; return await request.get({ uri, json: true, }); }; ``` |
6
WittBulter 2018 年 2 月 5 日
@throns。。。。。。你也太谐了
|
8
yilai OP @throns async 不太理解,但是我发现只要我想用 await 的话,外层函数必须是 async。。那到最后岂不是每一个需要过去 accesstoken 的方法都需要是 async😳
|
11
sneezry 2018 年 2 月 5 日 via iPhone
哎,这是一坨 async await promise 的巨坑…
|
12
LancerComet 2018 年 2 月 5 日
```javascript
function getToken () { new Promise((resolve, reject) => { request.get('...', (error, res, body) => { if (error) { return reject({ data: null, error }) } const token = ... resolve({ data: token, error: null }) }) }) } async function main () { const { data: token, error } = await getToken() if (error) { // Nothing but error. } else { // Now you have it. console.log('Token:', token) } } ``` |
14
yilai OP 另外问一个问题,各位对于钉钉微应用开发怎么看....公司领导让我年后做类似于通知一类的东西,看钉钉文档没太看明白,不知道到底能做什么,有做过或者研究过的大佬说下心得的吗
|
15
yilai OP 每一个需要过去 accesstoken 的方法都要写上 async 吗。。
|
17
negativeInfinity 2018 年 2 月 5 日
const rp = require('request-promise');
const getToken = () => { return getMySavedToken().then((token) => { // Assume your getMySavedToken API returns a Promise. if (token && hasExpired(token)) { // If token hasn't expired. return token; } return rp.get('Get a new token here').then((body) => { return JSON.parse(body).access_token; }); }); }; getToken().then((token) => { // use my token }).catch((err) => { // Oops, something's wrong! }); |
18
negativeInfinity 2018 年 2 月 5 日
不支持缩进?哪里能看到输入框支持什么样的格式呢?
``` let test = 'test'; ``` ```javascript let testAgain = 'test'; ``` |
19
hlwjia PRO 正确的贴代码方式是 gist
|
20
hlwjia PRO 似乎你完全把 工作分摊给 V2EX 了
|
23
codermagefox 2018 年 2 月 5 日
@throns #4 花样黑前端,block 了
|
25
momoxiaoqing 2018 年 2 月 5 日
建议搜索下 axios
|
28
wisetc 2018 年 2 月 9 日
可以用 co 和 generators
|
29
pingba 2020 年 2 月 11 日
@throns @lcorange @yilai @LancerComet @negativeInfinity
快帮我也看看,我的需求是做中转数据,就是再我 get 方面里 get 访问 URL,获取数据,再返回去。 https://www.v2ex.com/t/643749 |