推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 3048 天前的主题,其中的信息可能已经有所发展或是发生改变。
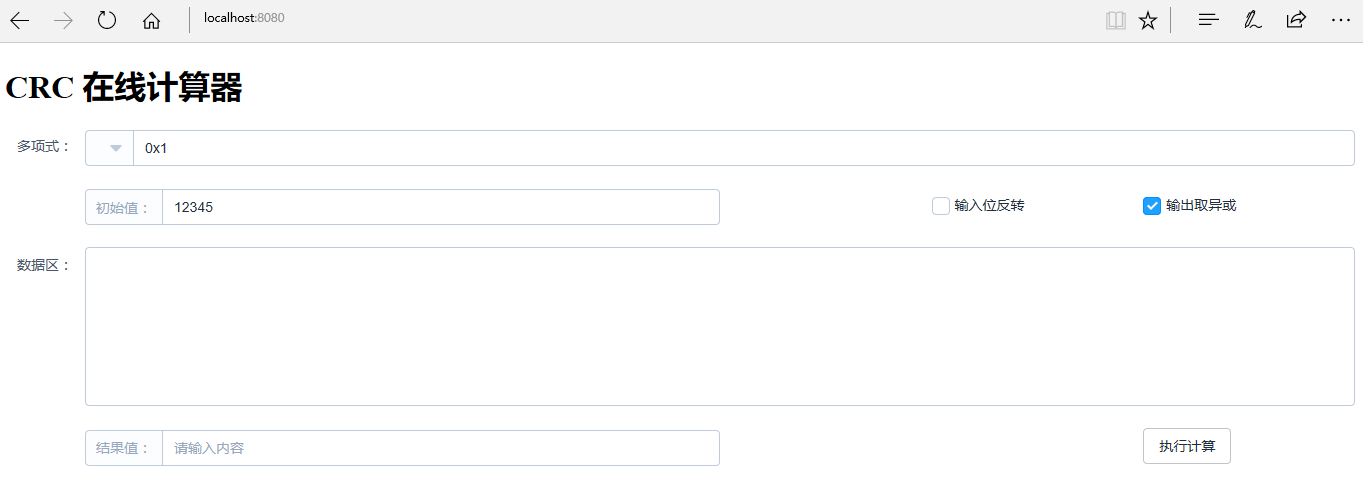
用 element-ui 做了个界面,对前端不熟,,遇到几个问题请教一下

1、element-ui 网站上给的 CDN 引用网址是 https://unpkg.com/element-ui,可是我这里打不开这个网站,请问有国内的 CDN 吗?
2、我想显示内容宽度占网页的 70%而非 100%,并且居中显示,请问怎么弄?
3、我想那个标题“ CRC 在线计算器”居中显示,请问怎么做?
4、“多项式”那一行 el-input 前面是个 el-select,但是内容显示不出来,,下拉框能弹出,但选之后还是不能显示,我是按照例程做的,代码如下,请问有什么问题吗?
<el-form-item label="多项式:">
<el-input v-model="form.linPoly" placeholder="0x01">
<el-select v-model="form.cmbPoly" slot="prepend" placeholder="请选择">
<el-option label="自定义" value="UserDefn"></el-option>
%for crc in predefCrc:
<el-option label="{{crc}}" value="{{crc}}"></el-option>
%end
</el-select>
</el-input>
</el-form-item>
1
piedpipper 2017-08-27 22:28:35 +08:00
|
2
ferrum 2017-08-27 22:33:22 +08:00 via iPhone
第二个问题:在想要显示的元素上使用 css:width:70%;margin:0 auto;
|
3
XIVN1987 OP @piedpipper
感谢,换上后确实可以了 |
4
XIVN1987 OP @ferrum
多谢指点,解决了!!第三个问题也一起解决了 O(∩_∩)O ```css .container { width: 70%; margin: 0 auto; text-align: center; } ``` |
5
XIVN1987 OP 第四个问题解决了,例程没看仔细>﹏<,,下面有设定
.el-select .el-input { width: 150px; } |
6
wxsm 2017-08-28 11:45:30 +08:00
学会使用 Google / 阅读 StackOverflow,对 CSS 学习与使用有很大帮助
|
7
codermagefox 2017-08-28 15:54:12 +08:00
抢答的真快,我正准备秀一波花式居中呢
|