这是一个创建于 2788 天前的主题,其中的信息可能已经有所发展或是发生改变。
- 新开了一个repo README.md 用的是新浪的图床 在国内的 Git 仓库访问的 OK 的
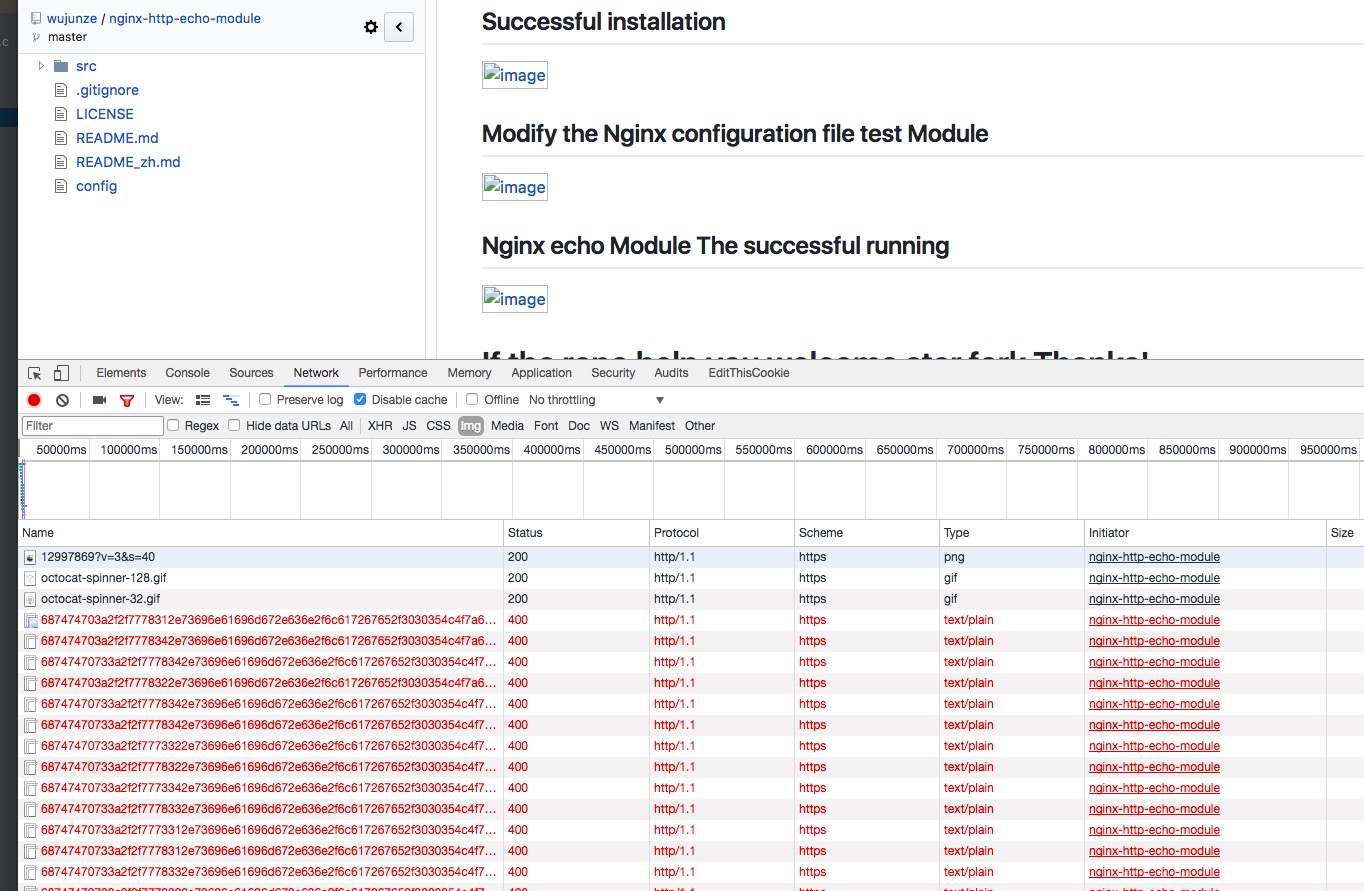
- 把 repo push 到 GitHub 后 图片都显示不出来了
- 求解决方法? 更换新浪图床的域名? 还是换个图床,有没有方便的方法把 20 多张图片一键更换图床
- Thanks

第 1 条附言 · 2017-06-13 21:05:06 +08:00
**我已经手动更换图床了**
Thanks
Thanks
第 2 条附言 · 2017-06-13 21:11:00 +08:00
对比这两个一样的文件
https://github.com/wujunze/nginx-http-echo-module/blob/master/README_zh.md http://git.oschina.net/wujunze/nginx_module_echo/blob/master/README_zh.md
不同地方 图片显示情况不同 可能是GitHub缓存服务器问题?
1
wujunze OP 为什么 GitHub 上显示不了微博图床的图片呢
 |
2
wujunze OP 是因为新浪的域名在国外被墙了?
|
3
just1 2017-06-13 19:04:47 +08:00 via Android 图片路径根本不是新浪图床啊🌝
|
4
misaka19000 2017-06-13 19:06:30 +08:00 via Android
你这个 type 就不对
|
5
wujunze OP @just1 #3 看这个 http://git.oschina.net/wujunze/nginx_module_echo/blob/master/README_zh.md GitHub 上的 README 和 OSC 上的是一样的
@misaka19000 #4 git@OSC 可以正常显示 GitHub 不能正常显示 一样的文件 |
6
learnshare 2017-06-13 19:18:16 +08:00
显示不显示跟你浏览器到新浪的服务器有关,放在哪都一样
|
7
learnshare 2017-06-13 19:19:45 +08:00
@learnshare 看来 Github 给你做了特别的动作,图片跟新浪没关系了
|
8
misaka19000 2017-06-13 19:33:09 +08:00
在我的电脑上,GitHub 的显示没有问题
|
9
changwei 2017-06-13 20:14:41 +08:00 via Android 新浪原始图片有两种地址,photo 开头的和 wx3.sinaimg 的域名,前面那个要带上登录状态和 referer 才能显示,后面的无所谓。
|
10
Love4Taylor 2017-06-13 20:36:54 +08:00
Github 会缓存图片到他们自己的服务器 然后显示
|
11
akwIX 2017-06-13 20:42:55 +08:00
我打开看都是正常显示的
|
12
golmic 2017-06-13 20:51:19 +08:00
在我电脑上 github 上面的也是正常的啊
|
13
wujunze OP |
14
lechain 2017-06-13 22:40:24 +08:00 Non-Image content-type returned
github 渲染 markdown 的时候会缓存图片,然后用它缓存的 url 替代显示,正常情况下没有问题,你这里却会出现这个错误,HTTP 错误代码 400,好神奇 |
16
wujunze OP |