第一天:了解 APICloud 平台、理解 APICloud 应用设计思想、掌握平台使用流程。学习如何对一款 APP 进行需求分析、功能分解和架构设计等编码之前重要的准备工作。
课程相关材料:
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/99f27562d0b602d064b57569475dc00d.zip
本期课程演示案例(仿每日优鲜 APP ):
教程更新:
Github 地址: https://github.com/apicloudcom/APICloud-7Days-Online-Training-Tutorials/blob/master/Day1.md
学习目标
-
总体上了解一下 APICloud 平台,重点介绍相关的学习资源,入门资料,常见的 FAQ 等
-
明确我们这七天要开发一个什么样的 APP ,明确功能需求,跟上每天的课程节奏,可以课前预习
-
梳理出对于一款 APP ,在开发之前( Coding 之前),一些通用而又重要的准备工作,适合于所有 APP 开发,而非单指 APICloud
主要内容
1.APICloud 平台介绍
1.1 查看 APICloud 平台能力
1.2 APICloud 应用的开发模式和使用的技术语言
1.3 APICloud 技术、产品、生态、案例、商业模式的总体介绍
1.4 APICloud 开发者相关的服务支撑体系
1.5 新手应该如何开始入门 APICloud 应用开发
2.APICloud 平台使用流程
2.1 APICloud 云控制台使用
2.2 选择一款主流 H5 编码工具并安装相应的 APICloud 插件
2.3 APICloud 应用开发的基础操作流程
3.应用需求分析
3.1 梳理需求说明文档
3.2 进行 UE/UI 设计
4. 总体架构设计
4.1 APICloud 应用设计思想
5. UI 架构设计
5.1 APICloud 应用的 UI 组成结构
5.2 APICloud 界面布局 5 大组件
5.3 APICloud 混合渲染技术原理
5.4 使用 APICloud5 大 UI 组件完成应用 UI 架构设计
5.5 输出 APP 的 UI 架构设计文档
6. 功能点分解
6.1 基于需求说明,梳理出主要功能点
6.2 为每个功能点,给出合适的技术实现方案
6.3 在 APICloud 聚合 API 找到功能点对应的模块
6.4 输出 APP 的功能模块分解文档
7. 开放服务选择
7.1 基于需求说明,梳理出需要使用的开放服务
7.2 调研不同的开放服务商所提供的服务是否能满足自己应用的需求
7.3 在 APICloud 聚合 API 找到对应的开放服务模块
7.4 输出 APP 的开放服务分解文档
8. 数据接口定义
8.1 定义服务端接口文档
8.2 输出服务端接口调试文件
9. 应用证书和第三方 Key 申请
9.1 申请应用证书
9.2 确定应用包名
9.3 申请开放平台相关 Key
1.了解 APICloud 平台
1.1 查看 APICloud 平台能力
-
要使用 APICloud 平台开发 APP ,很多用户的第一个问题是: APICloud 平台能否满足自己的 APP 开发需求?
-
可以带着目的来了解 APICloud 平台能力,掌握如何快速查找相关的能力
查看 API 文档了解 APICloud 文档组织结构,学会通过文档搜索,找到需要的功能*
APICloud 平台功能体系:

1.2 APICloud 应用的开发模式和使用的技术语言
-
使用 APICloud 开发 APP 需要什么技术? 自己的团队是否适合?
-
学习曲线是什么样子?入门是否简单?
APICloud 应用开发模式:标准的 HTML/CSS/JS + APICloud 扩展 API

APICloud 扩展 API 调用方式:就是使用标准的 JavaScript 语法,与标准的 JavaScript 对象调用方式一致。 核心模块在 window.api 对象下,不需要单独引用,可以直接调用 api.methodName(param, callback);
扩展模块需要 require 引入,遵守 CommonJS 规范
var module = api.require('moduleName');
module.methodName(param, callback);
param: {} //参数,是一个 JSON 对象
callback: function(ret, err){} //回调函数,是一个 Function 对象,方法调用的结果通过此函数返回
例如:
-
打开新窗口: api.openWin(); http://docs.apicloud.com/Client-API/api#33
-
打开系统通讯录: api.openContacts(); http://docs.apicloud.com/Client-API/api#26
-
录音: api.startRecord(); http://docs.apicloud.com/Client-API/api#54
-
缓存网络图片: api.imageCache(); http://docs.apicloud.com/Client-API/api#78
-
加载 fs 模块: var fs = api.require('fs'); http://docs.apicloud.com/Client-API/api#000
-
新建一个文件: fs.createFile(); http://docs.apicloud.com/Client-API/Func-Ext/fs#2
-
加载二维码 /条形码扫描模块: var scanner =api.require('FNScanner'); http://docs.apicloud.com/Client-API/api#000)
-
打开二维码 /条形码扫描: scanner.openScanner(); http://docs.apicloud.com/Client-API/Func-Ext/FNScanner#1
你可以把 H5 理解一门技术一门语言,但他还没达到一个平台的水平
为什么要扩展 API ?

APICloud 聚合 API http://www.apicloud.com/modulestore
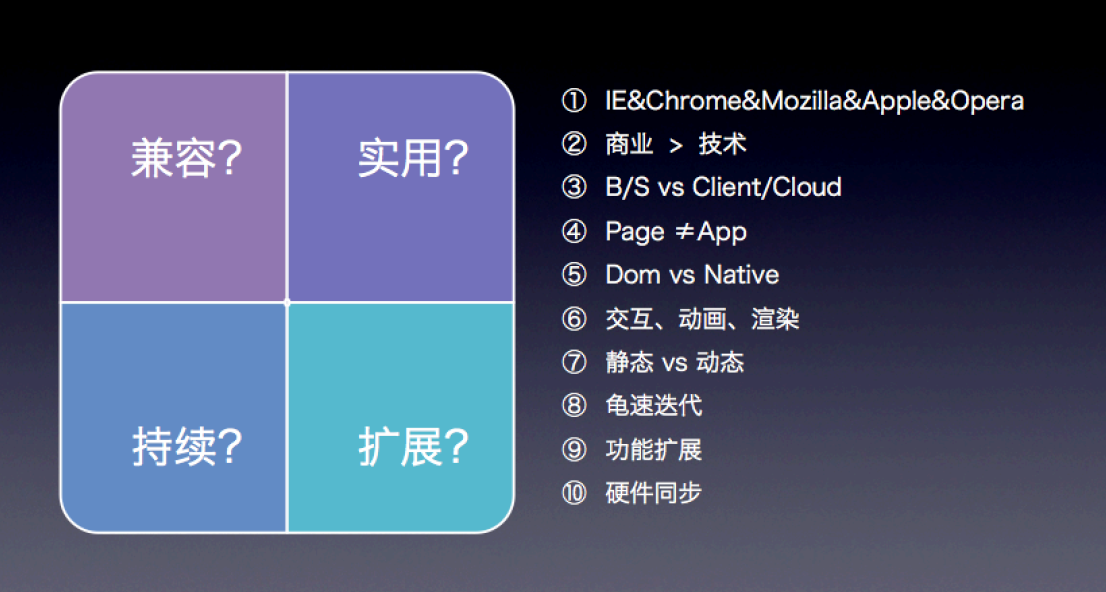
APICloud 平台定位:

1.3 APICloud 技术、产品、生态、案例、商业模式的总体介绍
-
从整体各个方面来看 APICloud 怎么样?
-
开发模式、技术优势、功能体验、谁在使用、开发者生态、商业模式等等;
推荐视频: APICloud 视频之初级代码篇第 1-3 讲 http://www.apicloud.com/video_list
1.4 了解 APICloud 开发者相关的服务支撑体系
-
如何解决开发者的问题?能为开发者提供哪些机会?是否有围绕开发者的生态模式?
-
是否有一个完善的开发者相关支持服务体系来方便技术学习和社区交流?
-
是否有一个完善的生态体系,来支持支撑 APICloud APP 开发,来满足各种不同的行业需求,来支撑实现需求复杂,功能强大的应用。
-
模块 Store (聚合 API ) http://www.apicloud.com/modulestore
-
模版 Store http://app.apicloud.com/appCustom
1.5 新手应该如何开始入门 APICloud 应用开发
如何能快速入门?最好的学习资料来哪?
-
新手开发指南 http://docs.apicloud.com/APICloud/junior-develop-guide
-
新手教程合集贴 http://community.apicloud.com/bbs/forum.php?mod=viewthread&tid=7926&extra=page%3D1
2. 掌握 APICloud 平台使用(最基本)
2.1 掌握 APICloud 控制台使用 https://www.apicloud.com/console
APICloud 应用开发的基本流程
-
创建应用
-
配置图标启动页
-
设置证书
-
同步代码
-
添加模块
-
云编译
推荐视频: APICloud 视频之初级代码篇第 5 讲 http://www.apicloud.com/video_list
2.2 选定一款主流前端编码工具并安装相应的 APICloud 插件 https://www.apicloud.com/devtools
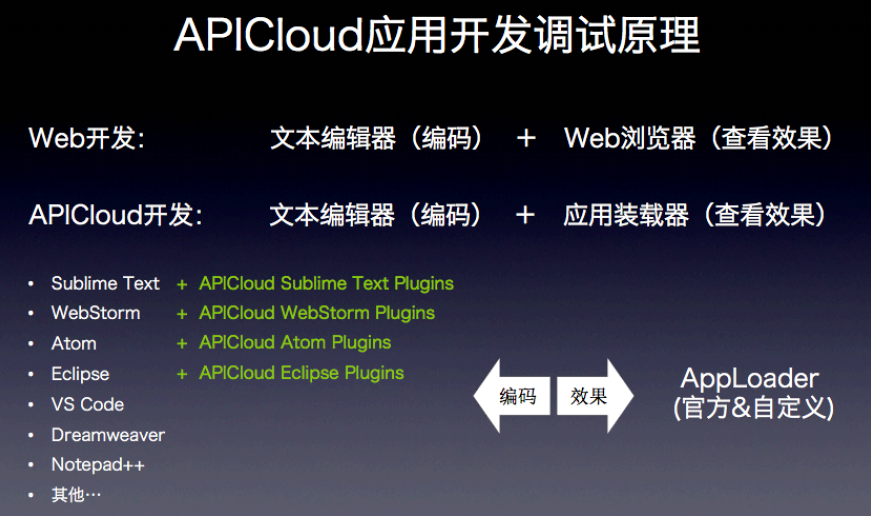
APICloud 应用编码调试原理:

APPLoader 加载 Widget 的路径:
-
Android: sdcard/UZMap/wgt/
-
iOS: Document/uzfs/wgt/
目前 APICloud 开发工具插件支持: Sublime Text 、 WebStorm 、 Atom 、 Eclipse.
推荐使用: Sublime Text + APICloud Plugin
推荐使用: Atom + APICloud Plugin
插件功能包括:
-
新建应用
-
新建文件
-
自定义代码提示
-
USB 真机同步
-
WiFi 真机同步
-
USB 日志输出
-
WiFi 日志输出
-
官方 Loader
-
自定义 Loader
-
开启 Debug 模式
-
查看错误提示
推荐视频: Sublime 使用教程 Window&Mac http://www.apicloud.com/video_list
推荐文档: Sublime 插件使用说明 http://docs.apicloud.com/Dev-Tools/sublime-apicloud-plugin
推荐文档: Atom 插件使用说明 http://docs.apicloud.com/Dev-Tools/Atom-apicloud-plugin
推荐视频: APICloud 视频之初级代码篇第 9-11 讲自定义 loader 使用 http://www.apicloud.com/video_play?list=2&index=1
推荐文档:自定义 loader 说明 http://docs.apicloud.com/Dev-Guide/Custom_Loader
APICloud CLI 工具
一套基于 Nodejs 的命令行,包括 APICloud 工具插件全部核心功能,基于 GPL3.0 开源。开发者可以通过调用命令行的方式将 APICloud 工具轻松集成到任何前端开发工具中。
推荐文档: apicloud-cli 工具使用说明 http://docs.apicloud.com/Dev-Tools/apicloud-cli
推荐文档: APICloud 开发工具核心库 http://docs.apicloud.com/Dev-Tools/apicloud-tools-core
2.3 APICloud 应用开发的基础操作流程

在 APICloud 平台上有 4 种查看 APP 运行效果的手段:
-
官方 AppLoader
-
自定义 AppLoader
-
云编译测试包
-
云编译正式包
3.应用需求分析
3.1 梳理需求
输出需求说明文档: requirement-spec.xml]
( http://7xy8na.com1.z0.glb.clouddn.com/apicloud/3df056696e3156d08cbaeed4aed1c42c.xlsx
3.2 进行 UE/UI 设计
输出 UE/UI 设计: 产品原型文件、原始 UI 设计图、 UI 切图
4. 整体架构设计
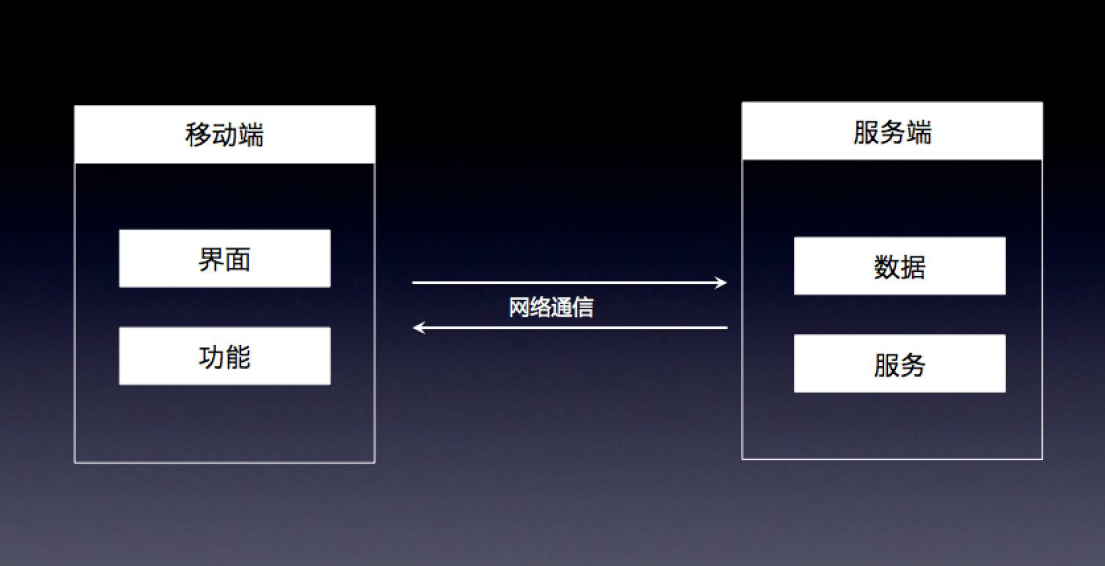
4.1 理解 APICloud 应用设计思想
Client/Cloud 架构设计,完整的前后端分离,在移动端实现界面和功能,在服务端提供数据和服务。

5. UI 架构设计
使用 APICloud 界面布局 5 大组件进行 UI 架构设计
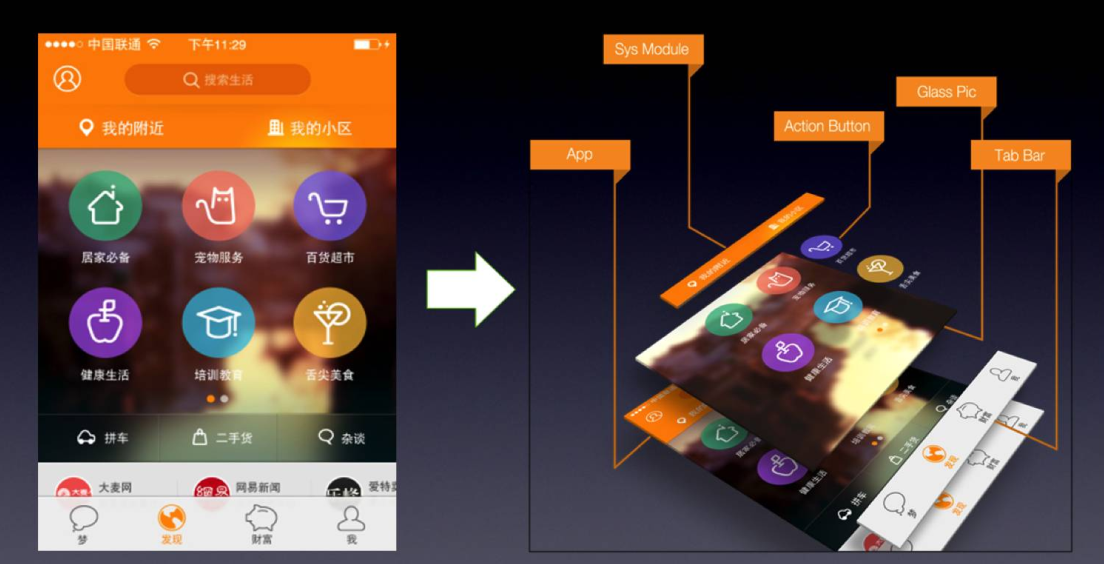
5.1 APICloud 应用的 UI 组成结构

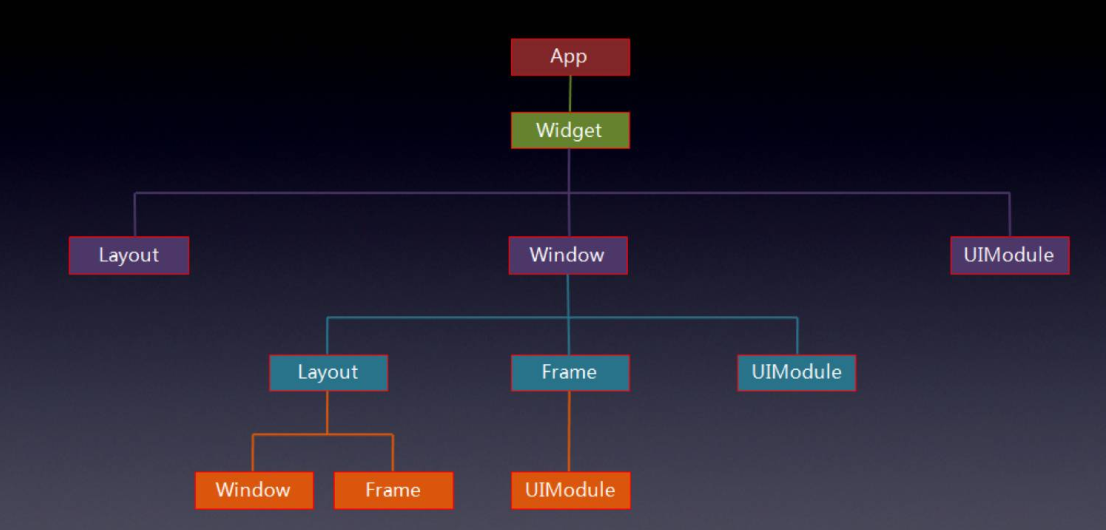
5.2 APICloud 界面布局 5 大组件
-
Widget: Widget 是 APICloud 应用运行管理的最小单位,每一个 APICloud 应用至少包含一个 Widget ,每一个 Widget 都具有独立的代码、资源和窗口系统, Widget 之间可以相互调用。 Widget 在 UI 上表现为一个独立的窗口容器,内部可以包含 Layout 、 Window 或 UIModule ,并且同一时刻,应用中只能有一个 Widget 在界面上显示。
-
打开 Widget: api.openWidget() http://docs.apicloud.com/Client-API/api#32
-
关闭 Widget: api.closeWidget() http://docs.apicloud.com/Client-API/api#14
-
-
Layout: Layout 实现了某一种特定的布局效果,通过定义好的布局来组织一组 Window 或 Frame 来完成整体的界面布局效果。每一个 Layout 内部可以包含 Window 和 Frame 。
( http://docs.apicloud.com/Client-API/api#12)
-
打开 FrameGroup: api.openFrameGroup() http://docs.apicloud.com/Client-API/api#28
-
关闭 FrameGroup: api.closeFrameGroup() http://docs.apicloud.com/Client-API/api#11
-
Window: Window 是一个独立的 Naive 窗口( Android 或 iOS ),是 APICloud 应用界面布局的基本组件,每一个 APP 都是由多个 Window 组成。 Window 所承载的内容其所加载的 HTML 页面决定。每一个 Window 都是独立的 Web 容器,有自己独立的 Dom 树结构,并且独立进行渲染。 Window 的起点位于屏幕左上角,宽高占满屏幕,不可修改。 Window 内部可以包含 Layout 、 Frame 和 UIModule 。
-
打开 Window: api.openWin() http://docs.apicloud.com/Client-API/api#33
-
关闭 Window: api.closeWin() http://docs.apicloud.com/Client-API/api#15
-
-
Frame: Frame 是一个独立的 Native 视图( Android 或 iOS ),视图所承载的内容其所加载的 HTML 页面决定。每一个 Frame 都是独立的 Web 容器,有自己独立的 Dom 树结构,并且独立进行渲染。 Frame 的位置和宽高可通过参数配置。 Frame 通常作为一个子视图,嵌入到 Window 或 Layout 中, Frame 内部可以包含 UIModule 。
-
打开 Frame: api.openFrame()
-
关闭 Frame: api.closeFrame()
-
-
UIModule: UI 模块是由一组 Native 的视图组成,来实现某种特定的 UI 界面效果,可以是全屏展示也可以只填充指定的区域。每一个 UI 模块都具有自己独立的生命周期、界面布局、事件管理和数据交换。 UI 模块通常需要嵌入到 Window 或 Frame 中使用。
-
加载 UIModule: api.require()
-
打开 UIModule(以 UIScrollPicture 为例)(UIScrollPicture.open() http://docs.apicloud.com/Client-API/UI-Layout/UIScrollPicture#m1
-
关闭 UIModule(以 UIScrollPicture 为例)(UIScrollPicture.close() http://docs.apicloud.com/Client-API/UI-Layout/UIScrollPicture#m2
-
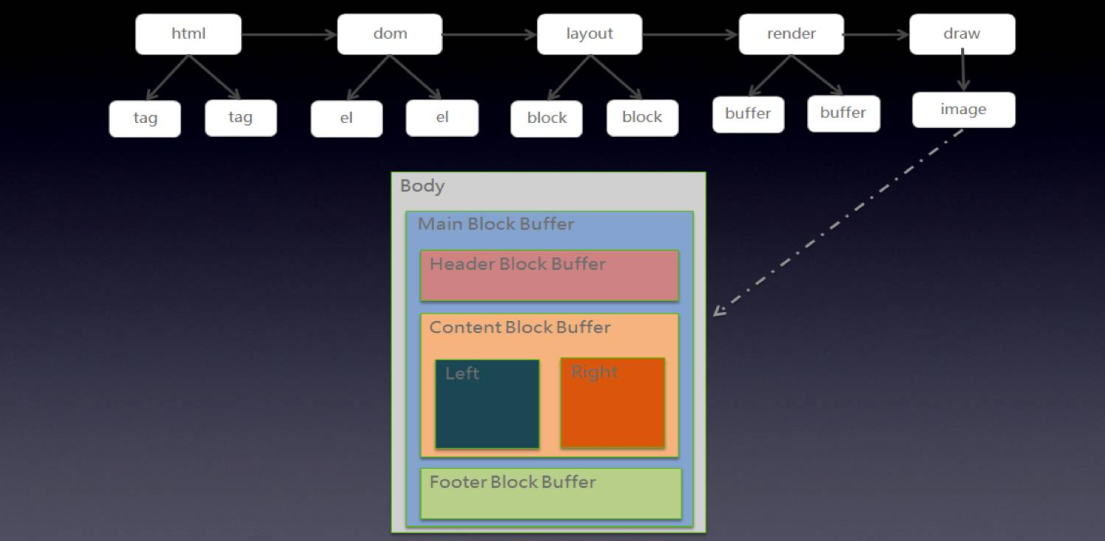
5.3 理解 APICloud 混合渲染技术原理
浏览器的页面渲染机制:

APICloud 混合渲染机制:

5.4 使用 APICloud5 大 UI 组件完成应用 UI 架构设计
根据产品原型和 UI 设计图,按界面逐个分析。
编写一个小的界面布局的测试 Demo http://7xy8na.com1.z0.glb.clouddn.com/apicloud/14839882e62a7c7c200eabdfe4729ff0.zip
5.5 输出 APP 的 UI 架构设计文档
UI 架构设计文档: ui-architecture.xmind
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/5314e37fd76105e2bf70d0bf964db340.xmind
6. 功能点分解
6.1 基于需求说明,梳理出主要功能点
6.2 为每个功能点,给出合适的技术实现方案
6.3 在 APICloud 聚合 API 找到功能点对应的模块
6.4 输出 APP 的功能模块分解文档: function-modules.xmind
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/2966eb9edaa13ccd7b37fe4e57512be9.xmind
7. 开放服务选择
7.1 基于需求说明,梳理出需要使用的开放服务
7.2 调研不同的开放服务商所提供的服务是否能满足自己应用的需求
7.3 在 APICloud 聚会 API 找到对应的开放服务模块
7.4 输出 APP 的开放服务分解文档: service-modules.xmind
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/e7db23fc8e152992c65c8cee53b2dc94.xmind
8. 数据接口定义
APICloud 应用架构是 Client + Cloud 架构,终端实现 UI 布局和功能,云端提供数据和服务。开发 APICloud 应用,与服务器端程序的实现方式和开发语言没有任何关系。
可以选择使用 APICloud 数据云,也可以自己来开发服务端接口**
8.1 定义输出服务端接口文档: server-api.pdf
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/7cb2dd66607d91cd7957d548b4e7c1e6.pdf
8.2 输出服务端接口调试文件: server-api.postman_collection
http://7xy8na.com1.z0.glb.clouddn.com/apicloud/99d3e5fb1adff0f0cca6908db45a7969.postman_collection
9. 应用证书和第三方 Key 申请
9.1 申请应用证书
-
Android : xxx.keystore 文件(例如: sxo2o.keystore )
-
iOS : xxx.p12 文件、 xxx.mobileprovision 文件(例如: sxo2o.p12 、 sxo2o.mobileprovision )
推荐文档:
安卓证书帮助文档 http://docs.apicloud.com/Dev-Guide/Android-License-Application-Guidance
苹果证书帮助文档 http://docs.apicloud.com/Dev-Guide/iOS-License-Application-Guidance
9.2 确定应用包名
-
Android : com.company.app (例如: com.apicloud.sxo2o )
-
iOS : com.company.app (例如: com.apicloud.sxo2o )
9.3 申请开放平台相关 Key
- 百度地图
<param name="ios_api_key" value="iObZMn4A1N6pxQBhgG4ElbHmaDNshPZR" />
推荐文档
百度地图模块文档 http://docs.apicloud.com/Client-API/Open-SDK/bMap
百度开放平台接入指南 http://docs.apicloud.com/Others/Open-SDK-Integration-Guide/baidu
- 微信登录
<param name="urlScheme" value="wxd0d84bbf23b4a0e4"/>
<param name="apiKey" value="wxd0d84bbf23b4a0e4"/>
<param name="apiSecret" value="a354f72aa1b4c2b8eaad137ac81434cd"/>
推荐文档
微信模块文档 http://docs.apicloud.com/Client-API/Open-SDK/wx
微信开放平台接入指南 http://docs.apicloud.com/Others/Open-SDK-Integration-Guide/weChat
- 个推推送
<param name="ios_appkey" value="xCGkZR1bCp6gscLUB20Dl4" />
<param name="ios_appid" value="G5lfFkQZ008VoZUXydA2r2" />
<param name="ios_appsecret" value="RuxlC8ExWA7T4NFoJhQFd6" />
<param name="android_appkey" value="SsYLDV34ik5CBgtdzCQ608" />
<param name="android_appid" value="dASHvkJSLc9Q5vvSEALdI4" />
<param name="android_appsecret" value="BmjqFXsFDS6SVMyV2JXglA" />
</feature>
推荐文档
个推模块文档 http://docs.apicloud.com/Client-API/Open-SDK/pushGeTui
个推开放平台接入指南 http://docs.apicloud.com/Others/Open-SDK-Integration-Guide/pushGeTui_manual
1
johnhsm2333 2017 年 2 月 13 日 via Android
这应该发到推广去吧
|
2
yellowV2ex 2017 年 2 月 13 日
7 天太久了,有没有 3 天的?
|