背景
由于有赞与微信密切的合作关系,我们 第一时间就拿到了内测账号。 17 年 1 月 9 号,我们同时上线了有赞 微商城小程序和有赞精选小程序(可以在微信-发现-小程序里搜索 有赞精选 围观)。
所谓有赞 微商城小程序,是用户通过有赞 微商城后台,自助搭建的小程序店铺。目前已经有几千个商家通过有赞创建了小程序(当然是付费的, 580 一年)。大家可以扫下面的二维码围观其中一个。

说良心话,小程序一如微信这个产品一以贯之的克制与控制,对于习惯了 HTML+CSS+JS 的前端来说,限制太多。同时, bug 和坑也很多,好在我们与微信团队保持比较顺畅和深入的交流,目前来说还是比较顺利的。许多很需要的能力,比如:模块化的支持,他们正在紧锣密鼓的开发中。
ZanUI-WeApp
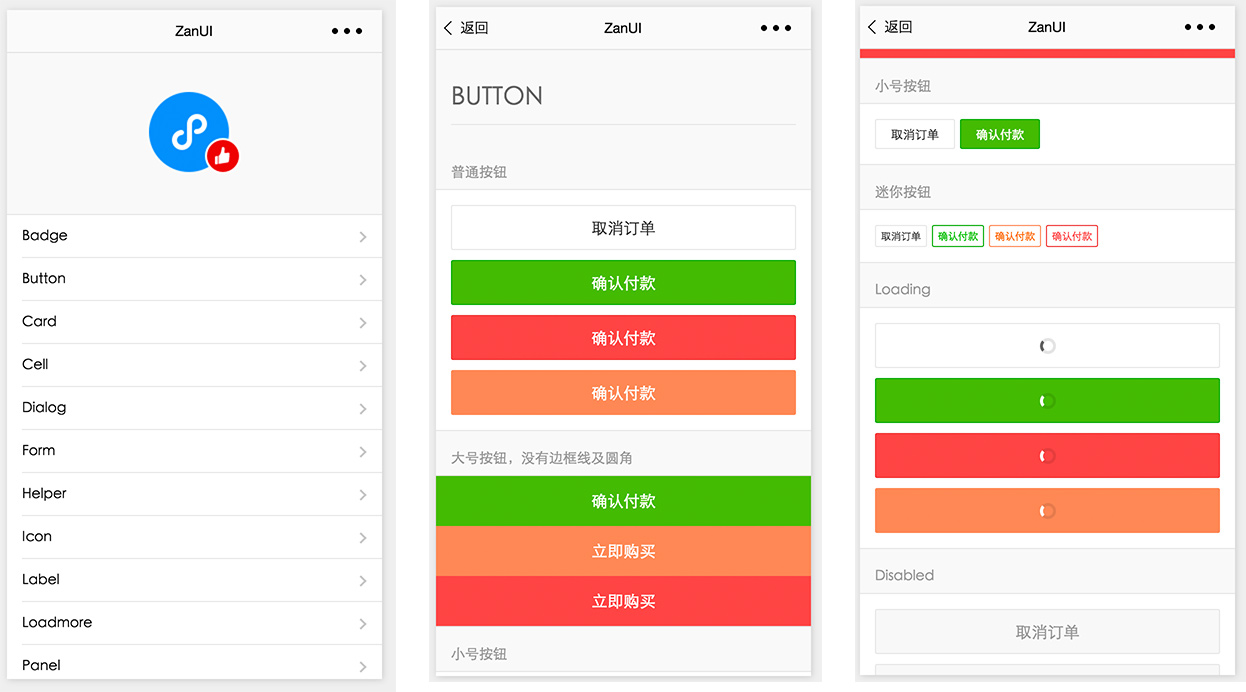
ZanUI-WeApp 是有赞移动 Web UI 规范 ZanUI 的小程序现实版本,结合了微信的视觉规范,为用户提供更加统一的使用感知。包含 badge 、 btn 、 card 、 cell 、 color 、 dialog 、 form 、 helper 、 icon 、 label 、 loadmore 、 panel 、 quantity 、 steps 、 tab 、 toast 、 toptip 共计 17 类组件或元素。
话不多说,上图:


开源 & 愿景
ZanUI-WeApp 在有赞内部被诸多正在进行的小程序所使用。春节前我们把它开源到了 github 上,是希望帮助开发者尤其是有赞生态的开发者能够 更快、更低门槛地开发出自己的微信小程序,同时希望和开发者们一起打造高颜值、好用、易扩展的小程序组件库。
老实说,ZanUI-WeApp 还远远不能算是完整的 UI 库: demo 中的文字说明极少、还不能定制皮肤、组件样式不够丰富、还缺少一些高阶组件,很期待得到大家的批评和帮助。
完整代码、使用说明以及后续更新计划请移步 github
1
ibufu 2017-02-10 14:08:41 +08:00
可惜小程序不🔥了
|
2
i4oolish 2017-02-10 14:13:34 +08:00
赞一个!
|