这是一个创建于 3289 天前的主题,其中的信息可能已经有所发展或是发生改变。
对于移动端网页的开发,目前看采用 rem 单位可能是一个相对完美的解决方案。在平时的开发中经常需要把 px 转换成 rem 。由于我目前主要使用 Atom 这个编辑器来开发,也用了一些类似的转换插件,但都不能令我满意(我还给其中一个插件提交过 PR ),所以自己开发了一个 Atom 插件。
安装: apm install px2rem-plus
下载: https://atom.io/packages/px2rem-plus
Github: https://github.com/hex-ci/px2rem-plus
主要功能
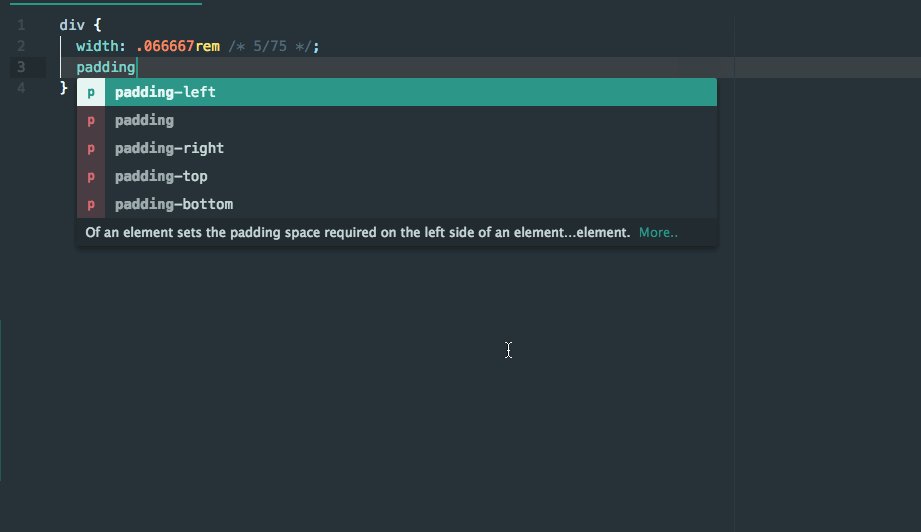
自动完成

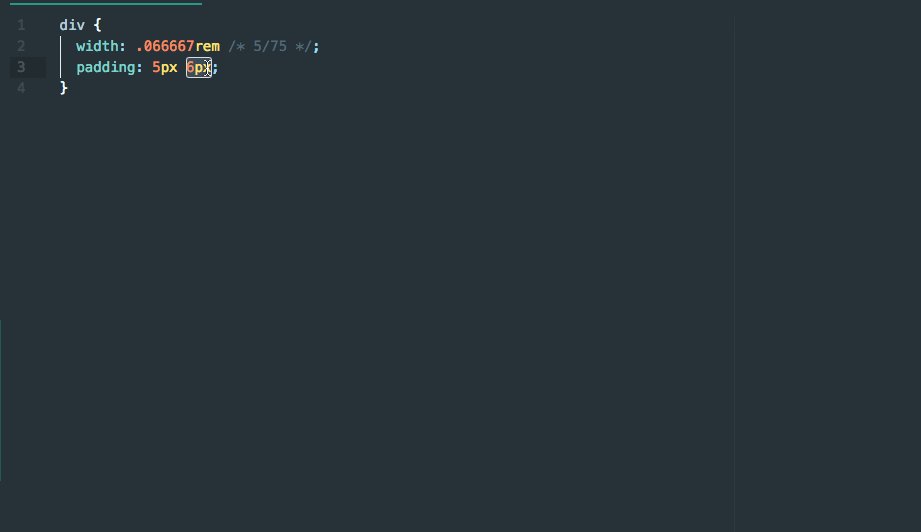
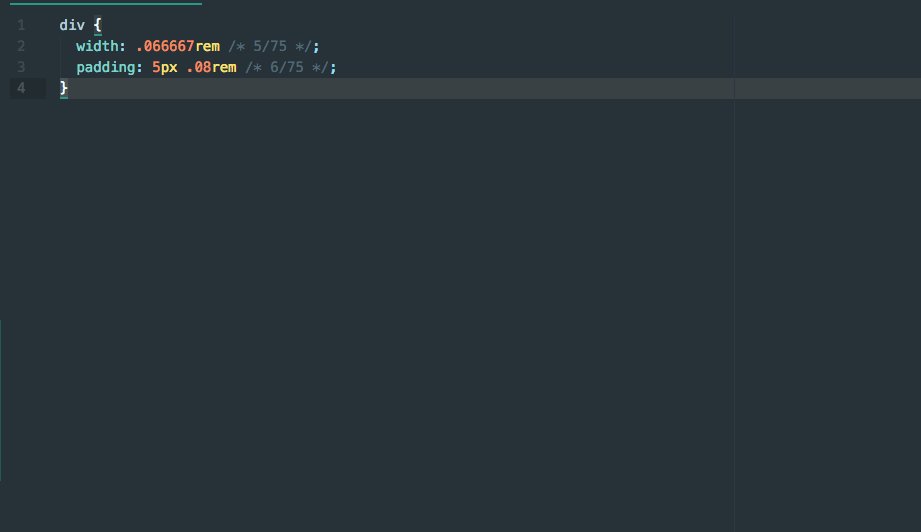
转换编辑器中的内容
支持转换全部文本或选中的文本内容。快捷键: ctrl-alt-r
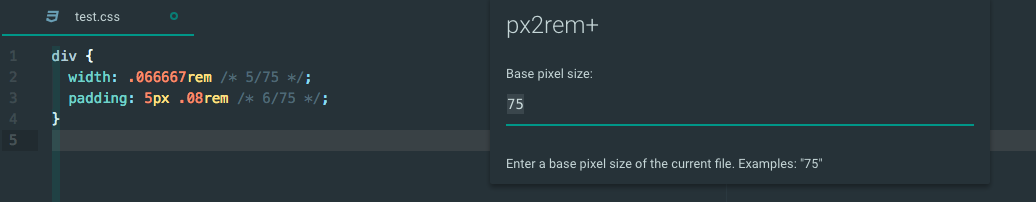
为当前文件设置基准像素大小
每个文件可以有自己的基准值,并且这个设置会自动保存,下次打开相同文件会自动使用设置过的值。快捷键: ctrl-alt-p

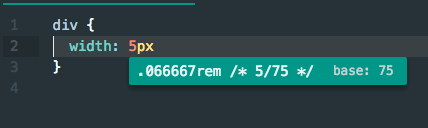
添加注释
支持给转换后的 rem 单位添加注释,例如 /* 100/75 */
保留前导零
如果转换后的值小于 1 ,则可以选择是否保留前导零,例如 0.5rem(保留) 或 .5rem(不保留)
演示

希望对使用 rem 的朋友有帮助。
1
Hex OP 关于使用 rem 单位开发页面的更多信息可以参考: https://github.com/amfe/article/issues/17
|