网易视频云是网易倾力打造的一款基于云计算的分布式多媒体处理集群和专业音视频技术,为客户提供稳定流畅、低时延、高并发的视频直播、录制、存储、转码及点播等音视频的 PaaS 服务。在线教育、远程医疗、娱乐秀场、在线金融等各行业及企业用户只需经过简单的开发即可打造在线音视频平台。现在,网易视频云与大家分享一下前后端分离实践。
背景
前后端分离的实践经历了糅合、分工协作、独立运作等阶段。
糅合
前后端混合开发,样式、脚本杂糅于 HTML 中,业务较为单一,难以扩展,适用于小型项目或 Demo 原型展示。
分工协作
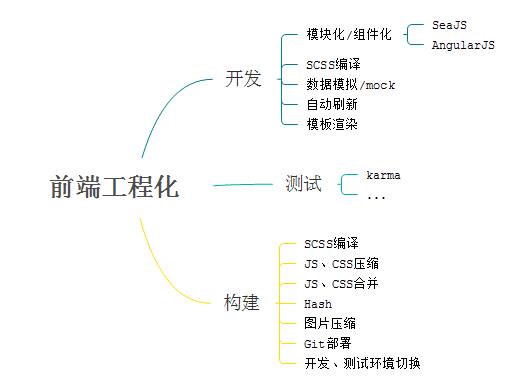
可进一步细分为两个阶段:初期,前端实现切图、页面制作、交互实现后,交由后端套页面,异步 AJAX 部分根据业务制定接口,前端负责数据的模拟,实际页面和接口测试由服务端进行。后期,开始采用模块化、 MVXX 等方式,承接更多后端展现层业务;数据模拟方面,以 Apache 、 Nginx 等为媒介,多以 PHP 等方式模拟服务端响应。此时,“工程化”概念开始引入前端。
独立运作
随着 node.js 的发展、成熟,其相对于传统语言的先天性优势,加之对前端人员的友好性,使得其在前端界渐渐占有一席之地,并逐渐在其他领域攻城掠地。结合开发、测试、数据模拟、调试等等流程,逐渐形成一整套完整的解决方案,“前端工程化”开始深入人心,成为 Web 开发必备。
为什么分离?
回顾过去的开发流程,可以发现当中存在的协作、沟通、效率上存在的不少问题:
1.后端套页面需要了解 HTML ,之后仍然需要前端进行确认;
2.而前端实现 view 层,需要熟悉服务端语言和架构;
3.前端依赖服务端开发环境,调试、维护成本突出;
4.页面上的强耦合缺少灵活性,无法应对业务、需求的快速迭代;
5.前后端职责不清晰,沟通成本高,且容易引入问题;
6.工程化实践较为困难。
因此,基于踩过的种种坑,需要采取一种更为合理的解耦的方式,前后端分离开始进入研究范畴。
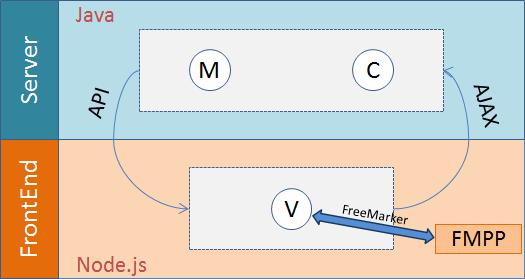
网易视频云采用的分离方式

为解决后端套页面的问题,视图层交由前端负责,并提前制定接口,确定交互方式。开发环境上,前后端隔离,后端依然 Java+Tomcat ,前端转由 Node.js ,但鉴于模板渲染同服务相关,因此,前端引入 ftl 的渲染机制,即可解决环境的依赖问题。至此,结合压缩、合并等常规工程化实践,便实现了完整的前后端分离解决方案。

方案的改进
以上方式虽然实现了分离,分工和协作上也进行了解耦,能够顺畅地承接整个迭代开发过程,但前端人员仍需要额外了解、学习 FreeMarker 等内容,对于新人需要一定的时间成本。同时引入 Node.js 对其的解析,相应地增加一部分构建开销,对前端人员并不友好。
因此,若能够进一步改进为淘宝等的架构方式,实现视图层的 Node.js 替换,不失为一种良策。其所带来的优势除去 QPS 的显著提升外,可大为减少前后端开发、协作的成本,实现真正的跨终端 RESTful 架构。
更多技术分享,请关注网易视频云官方网站( http://vcloud.163.com/)
或者网易视频云官方微信( vcloud163 )进行交流与咨询
1
wobuhuicode 2016-07-08 15:18:21 +08:00
前后端分离的最好方法……
让前端学会对接的后台语言…… |
2
18324429542 2016-07-08 15:55:21 +08:00
@wobuhuicode 您是做后端直播开发的?
|