Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 3537 天前的主题,其中的信息可能已经有所发展或是发生改变。
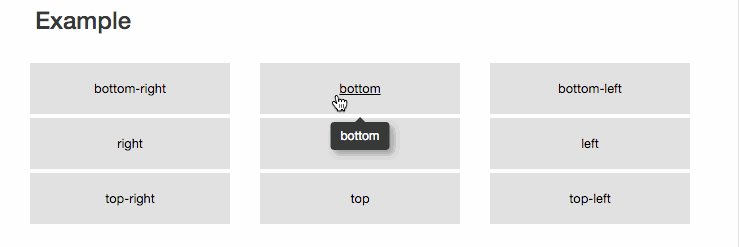
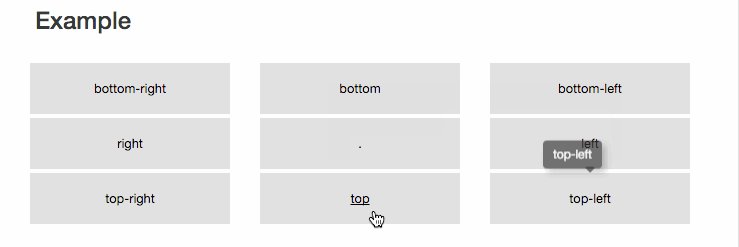
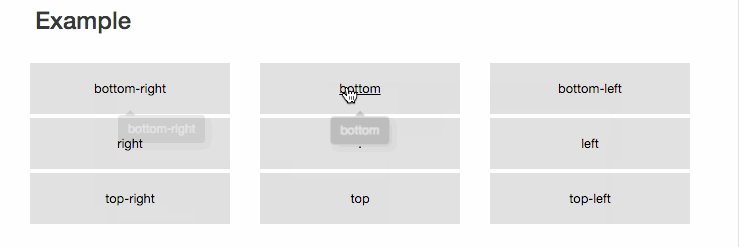
tooltips
纯 css 工具提示 bubbles-tooltips 查看效果
演示


安装
npm install tooltips --save
使用
在 stylus 中使用
@import "node_modules/tooltips"
常规使用方法
直接在页面中引用tooltips.min.css
<link rel="stylesheet" href="tooltips.min.css">
<span data-tooltips="我是提示" data-tooltips-pos="up">tooltips</span>
在页面中使用
<button data-tooltips="top" class="tooltips-top">top</button>
<button data-tooltips="bottom" class="tooltips-bottom">bottom</button>
<button data-tooltips="left" class="tooltips-left">left</button>
<button data-tooltips="right" class="tooltips-right">right</button>
<button data-tooltips="bottom-left" class="tooltips-bottom-left">bottom-left</button>
<button data-tooltips="bottom-right" class="tooltips-bottom-right">bottom-right</button>
<button data-tooltips="top-right" class="tooltips-top-right">top-right</button>
<button data-tooltips="top-left" class="tooltips-top-left">top-left</button>
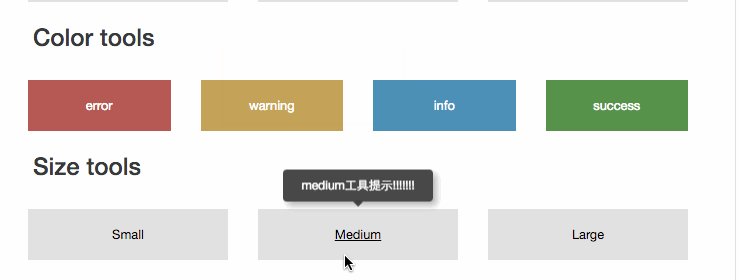
<button class="tooltips-top tooltips-small" data-tooltips="small 工具提示">Small</button>
<button class="tooltips-top tooltips-medium" data-tooltips="medium 工具提示!!!!!!!">Medium</button>
<button class="tooltips-top tooltips-large" data-tooltips="large 工具提示!!!!!!!">Large</button>
<button class="tooltips-bottom tooltips-always" data-tooltips="...还可以这样提示">还可以这样提示</button>
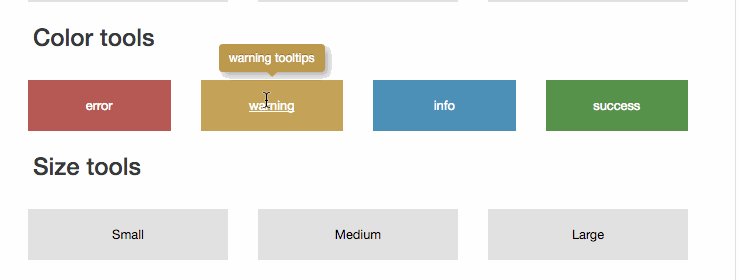
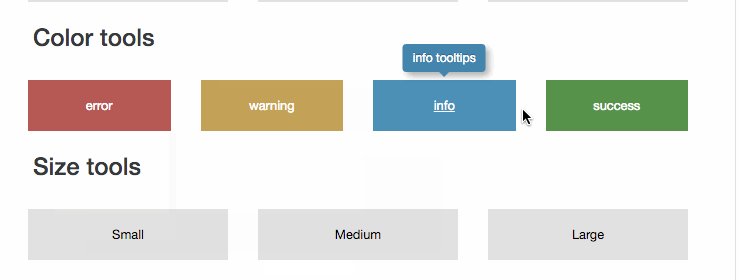
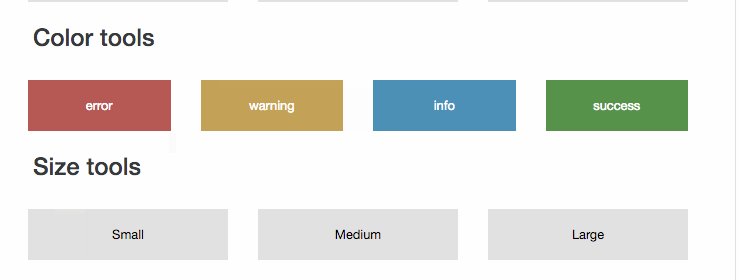
新增背景颜色提示
<button data-tooltips="error tooltips" class="tooltips-top tooltips-error">error</button>
<button data-tooltips="warning tooltips" class="tooltips-top tooltips-warning">warning</button>
<button data-tooltips="info tooltips" class="tooltips-top tooltips-info">info</button>
<button data-tooltips="success tooltips" class="tooltips-top tooltips-success">top</button>
开发
$ npm run build
$ npm run watch
目前尚无回复


